Vue 3.0 标准
- 行业动态
- 2024-04-22
- 4887
Vue 3.0标准是一套用于构建用户界面的渐进式框架,具有更高的性能、更好的可维护性和更丰富的功能。
Vue 3.0 是 Vue.js 的最新版本,它带来了许多新的特性和改进,本文将详细介绍 Vue 3.0 的标准特性,包括 Composition API、新的响应式系统、性能优化等。

1、Composition API
Composition API 是 Vue 3.0 中引入的一种新的 API,它允许开发者更灵活地组织和重用逻辑代码,与 Vue 2.x 中的 Options API 相比,Composition API 提供了更多的控制权,使得代码更加模块化和可维护。
Composition API 的核心思想是将组件的逻辑拆分成多个函数,这些函数可以独立地开发、测试和重用,这使得开发者可以更好地组织代码,避免出现过于复杂的组件。
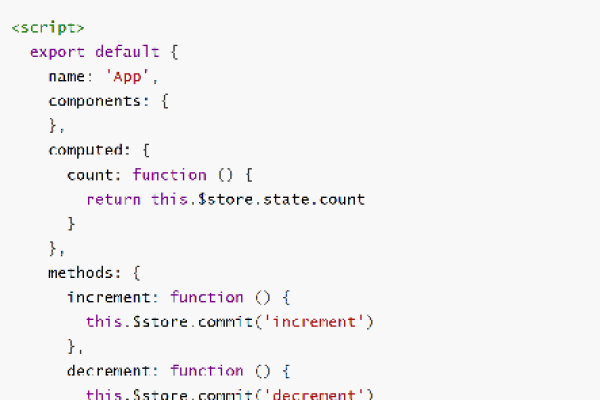
以下是一个简单的 Composition API 示例:
import { ref, computed } from 'vue'
export default {
setup() {
const count = ref(0)
const doubled = computed(() => count.value * 2)
function increment() {
count.value++
}
function decrement() {
count.value
}
return {
count,
doubled,
increment,
decrement
}
}
}
2、新的响应式系统
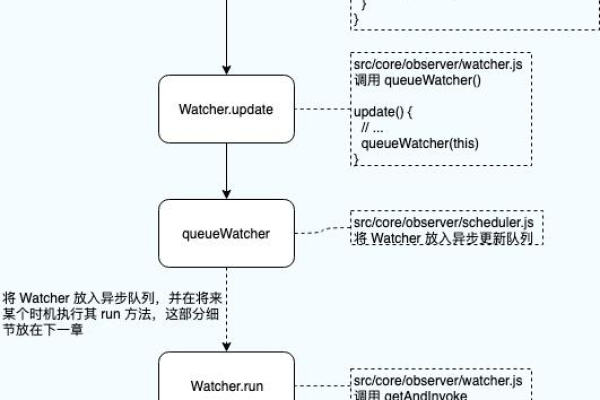
Vue 3.0 引入了一个新的响应式系统,它基于 ES6 的 Proxy 对象实现,新的响应式系统解决了 Vue 2.x 中存在的一些问题,例如无法监听数组索引的变化、对象属性的新增和删除无法触发更新等。
新的响应式系统还提供了更多的功能,例如跟踪嵌套对象的属性变化、支持多个依赖项等,这使得开发者可以更方便地处理复杂的响应式逻辑。
3、性能优化
Vue 3.0 在性能方面做了很多优化,包括:
静态树提升:Vue 3.0 会将静态节点提升到渲染树上,从而减少不必要的渲染操作,这在处理大量静态内容时会带来显著的性能提升。
事件侦听器缓存:Vue 3.0 会缓存事件侦听器,避免重复创建相同类型的事件侦听器,这可以减少内存占用和提高事件处理速度。
片段更新:Vue 3.0 使用片段更新策略,只更新发生变化的部分,而不是整个组件,这可以减少渲染开销,提高性能。
异步组件:Vue 3.0 支持异步组件,可以在需要时才加载组件,这可以减少首次加载的时间,提高用户体验。
4、TypeScript 支持
Vue 3.0 对 TypeScript 的支持更加完善,包括:
类型声明:Vue 3.0 提供了完整的类型声明文件,可以帮助开发者在使用 TypeScript 时避免类型错误。
自定义指令和组件的类型检查:Vue 3.0 支持对自定义指令和组件进行类型检查,确保它们的输入和输出符合预期。
更好的编辑器支持:由于 TypeScript 的类型信息,开发者在使用 VSCode 等编辑器时可以获得更好的自动补全和提示功能。
相关问题与解答:
1、Q: Vue 3.0 是否兼容旧版本的代码?
A: Vue 3.0 在设计时就考虑到了兼容性问题,它提供了一套名为 @vue/compat 的兼容性库,可以将旧版本的代码转换为 Vue 3.0 的语法,Vue 3.0 还提供了一些插件和工具,帮助开发者逐步迁移到新版本。
2、Q: Composition API 和 Options API 有什么区别?
A: Composition API 是一种更灵活、更模块化的 API,它允许开发者将组件的逻辑拆分成多个函数,这些函数可以独立地开发、测试和重用,而 Options API 则是一种更为简单、直观的 API,它将组件的逻辑组织在一个对象中,两者可以根据实际需求选择使用。
3、Q: Vue 3.0 的新响应式系统如何解决之前版本的问题?
A: Vue 3.0 的新响应式系统基于 ES6 的 Proxy 对象实现,它可以解决之前版本中存在的一些问题,例如无法监听数组索引的变化、对象属性的新增和删除无法触发更新等,新的响应式系统还提供了更多的功能,例如跟踪嵌套对象的属性变化、支持多个依赖项等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/229885.html