如何开发高效的Web应用程序?
- 行业动态
- 2024-11-12
- 4051
web应用程序是一种通过互联网访问的软件应用,它使用浏览器作为用户界面,允许用户执行各种任务和功能。
在当今数字化时代,Web应用程序已成为企业与用户互动的重要桥梁,它们不仅提供了便捷的在线服务,还极大地丰富了互联网的应用场景,本文将深入探讨Web应用程序的多个方面,包括其定义、发展历程、技术架构、开发流程以及未来趋势等,旨在为读者提供全面而深入的了解。

Web应用程序的定义与重要性
Web应用程序是一种通过互联网浏览器访问和使用的应用程序,它允许用户通过图形用户界面(GUI)与远程服务器进行交互,以执行各种任务和获取信息,与传统的桌面应用程序不同,Web应用程序无需在用户的计算机上安装任何软件,只需一个网页浏览器即可运行,这大大降低了使用门槛和成本。
Web应用程序的重要性不言而喻,它们为用户提供了随时随地访问服务的便利,无论是在家中、办公室还是旅途中,只要有网络连接,就能轻松访问所需应用,Web应用程序易于维护和更新,开发者可以直接在服务器端进行修改,而无需逐一更新用户端的软件,Web应用程序具有良好的跨平台性,可以在不同的操作系统和设备上无缝运行,极大地拓宽了用户群体。
Web应用程序的发展历程
Web应用程序的发展可以追溯到20世纪90年代初,随着万维网(WWW)的诞生,简单的静态网页逐渐演变为动态交互的Web应用,早期的Web应用主要是基于CGI(通用网关接口)技术,通过服务器端脚本生成动态内容,随后,PHP、ASP、JSP等服务器端脚本语言的出现,进一步推动了Web应用的发展。
进入21世纪,随着Ajax(Asynchronous JavaScript and XML)技术的广泛应用,Web应用实现了更加流畅的用户交互体验,无需刷新页面即可与服务器进行数据交换,前端技术如HTML5、CSS3、JavaScript框架(如React、Vue、Angular)的飞速发展,使得Web应用的界面更加美观、响应式更强,用户体验大幅提升。
近年来,随着云计算、大数据、人工智能等技术的融合,Web应用程序变得更加智能和高效,能够处理更复杂的业务逻辑和海量数据,为企业和用户提供更加个性化的服务。
Web应用程序的技术架构
Web应用程序的技术架构通常分为前端、后端和数据库三大部分:
前端:负责用户界面的呈现和交互,主要技术包括HTML、CSS、JavaScript及其相关框架。
后端:处理业务逻辑、数据存取和服务器端运算,常用技术有Java、Python、Node.js等编程语言,以及Spring、Django、Express等框架。
数据库:用于存储和管理数据,常见的数据库系统有MySQL、PostgreSQL、MongoDB等。
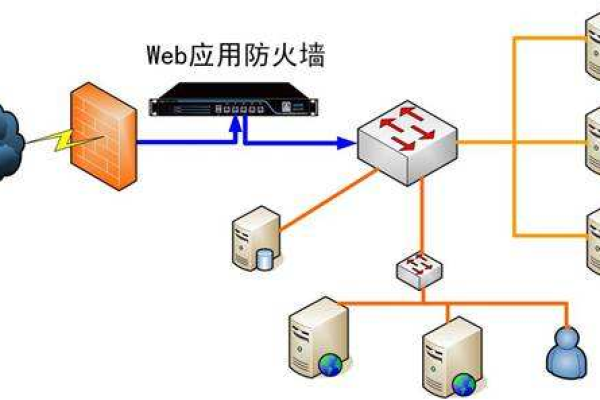
为了保证Web应用的安全性、可扩展性和高性能,还会涉及到负载均衡、缓存机制、API设计、微服务架构等高级技术。
Web应用程序的开发流程
Web应用程序的开发流程一般包括以下几个步骤:
1、需求分析:明确项目目标、功能需求、用户群体等。
2、设计阶段:包括UI/UX设计、系统架构设计、数据库设计等。
3、编码实现:前后端开发人员根据设计文档编写代码。
4、测试阶段:进行单元测试、集成测试、性能测试等,确保软件质量。
5、部署上线:将应用部署到服务器,对外提供服务。
6、运维监控:持续监控系统运行状态,及时处理问题,进行版本迭代。
Web应用程序的未来趋势
随着技术的不断进步,Web应用程序的未来将呈现以下趋势:
PWA(渐进式Web应用):结合Web和Native应用的优点,提供更好的用户体验和离线能力。
Serverless架构:无需管理服务器,自动扩展,降低运维成本。
WebAssembly:允许在浏览器中运行高效的二进制代码,提升Web应用的性能。
AI与ML集成:利用人工智能和机器学习技术,实现智能化推荐、自动化处理等功能。
隐私保护与安全增强:随着GDPR等法规的实施,加强用户数据保护成为必然趋势。
FAQs
Q1: Web应用程序与移动应用程序有什么区别?
A1: Web应用程序通过浏览器访问,无需下载安装,跨平台性好;而移动应用程序需要针对特定操作系统(如iOS、Android)开发并安装,能更好地利用设备硬件功能,但开发和维护成本较高。
Q2: 如何选择合适的Web应用程序开发框架?
A2: 选择框架时需考虑项目需求、团队技能、社区支持等因素,对于需要高并发处理的项目,可能更倾向于选择性能优异的Node.js;而对于企业级应用,Spring框架因其成熟稳定可能更合适,重要的是,框架应能提高开发效率,满足项目长期发展的需求。
各位小伙伴们,我刚刚为大家分享了有关“web应用程序”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/22855.html