如何有效利用CDN公共库来提升网站性能?
- 行业动态
- 2024-08-02
- 2
CDN公共库是一种网络服务,它通过在多个地理位置分散的服务器上缓存和分发内容,来加速网站、Web应用和其他在线资源的加载速度。使用CDN可以减少延迟,提升用户体验,并降低原始服务器的负载。
CDN公共库是一个内容分发网络,提供常用的JS库存储于全球分布的CDN节点以供开发者直接调用,其优势在于速度和稳定性。
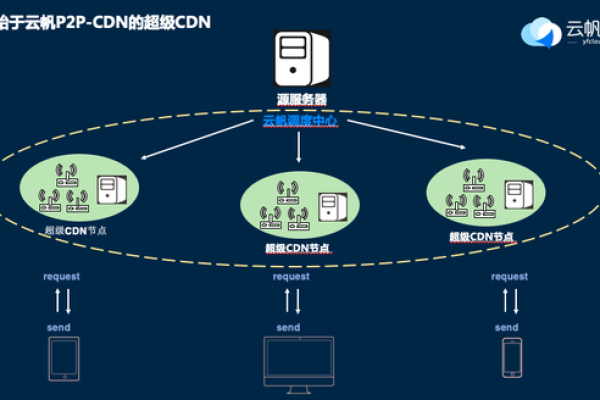
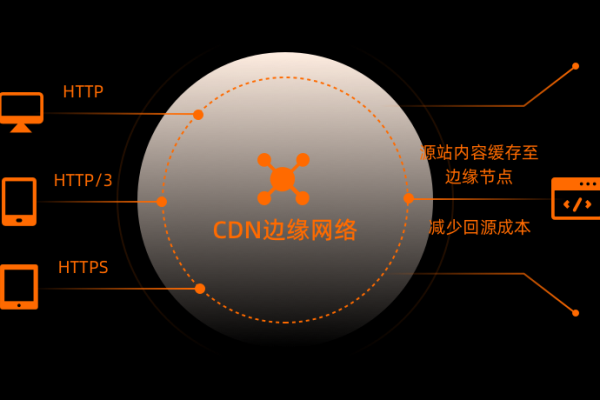
CDN公共库是一种基础设施,它通过将常用的JavaScript库存放于靠近用户的服务器上,使得当开发者在网页中需要加载这些资源时,请求会被引导至最近的节点获取资源,从而显著提高加载速度并降低服务器负载。
CDN公共库的出现极大地改善了web应用的性能表现,特别是对于那些需要加载大量静态资源的应用场景,BootCDN就提供了针对多个流行前端开源项目的免费CDN加速服务,如Bootstrap、jQuery、React、Vue.js等,这样的服务不仅稳定而且速度快,对于提升用户体验有着至关重要的作用。
CDN公共库不仅仅是提高了资源加载的速度,还为开发者提供了便利,开发者不再需要自行托管这些庞大的第三方库,而只需简单地通过CDN提供的URL链接到所需的库,极大简化了开发过程并减少了维护成本。
在讨论CDN公共库的优势时,不可忽视的是其在全球化部署方面的能力,由于CDN节点遍布全球,无论用户身处何地,都可以就近访问到存储有所需库资源的节点,这无疑提高了全球范围内的响应速度和服务的可靠性。
CDN公共库在现代网络应用中承担着不可或缺的角色,通过将常用JS库分布存储在全球各地的节点,它们提供了一个高效、可靠且易于访问的解决方案,从而极大地优化了资源的加载时间和使用效率。