如何通过oCPM策略优化本地化家装行业的信息流广告以拓展客户群?
- 行业动态
- 2024-09-10
- 7
信息流广告巧用oCPM助力本地化家装行业拓客
在竞争激烈的家装行业中,如何有效地吸引潜在客户并实现销售转化是每个企业都在思考的问题,信息流广告作为一种高效的在线广告形式,结合oCPM(优化千次展示出价)策略,可以显著提升广告投放的效果和效率,以下是利用信息流广告和oCPM策略为本地化家装行业拓客的详细步骤:
第一步:市场调研与目标定位
了解市场需求:通过市场调研了解目标区域家装行业的发展趋势、消费者偏好及竞争对手情况。
明确目标群体:确定目标客户群体的年龄、性别、收入水平、居住区域等特征。
设定营销目标:根据企业资源和市场需求设定具体的营销目标,如提升品牌知名度、增加询单量或提高转化率等。
第二步:选择合适的信息流平台
分析平台特性:选择与目标客户群体匹配度高的信息流平台,如今日头条、腾讯新闻、微博等。
考虑地域覆盖:优先选择能够提供精准地域定向的平台,以便更有效地触达本地潜在客户。

第三步:创意内容制作
设计吸引人的广告素材:制作符合目标客户审美和需求的图文或视频广告素材。
突出差异化优势:强调企业的独特卖点,如环保材料、个性化设计、优惠价格等。
测试不同创意:准备多套广告创意进行A/B测试,找出最有效的广告方案。
第四步:运用oCPM策略优化投放
设置合理的转化目标:根据营销目标设定转化事件,如表单提交、电话咨询等。

调整出价策略:采用oCPM出价,根据预期的转化成本自动调整每次展示的出价。
持续监控与优化:实时监控广告表现数据,根据转化效果调整广告投放策略和预算分配。
第五步:数据分析与反馈调整
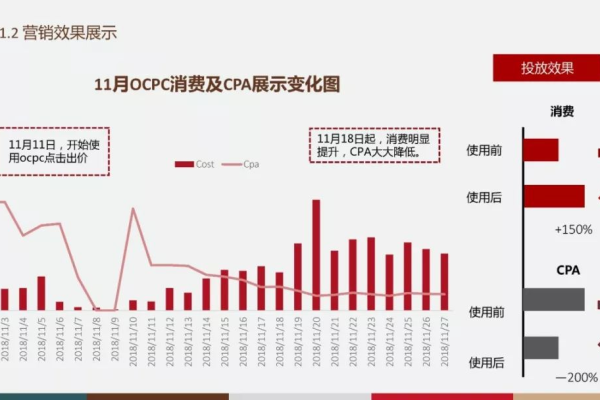
收集并分析数据:定期收集广告投放的数据,包括曝光量、点击率、转化率等关键指标。
评估投资回报率:计算广告投入与产出的比例,评估广告投放的经济效益。
及时调整策略:根据数据分析结果调整广告创意、投放时段、预算分配等,以实现更好的广告效果。

相关问答FAQs
Q1: oCPM与其他出价方式相比有哪些优势?
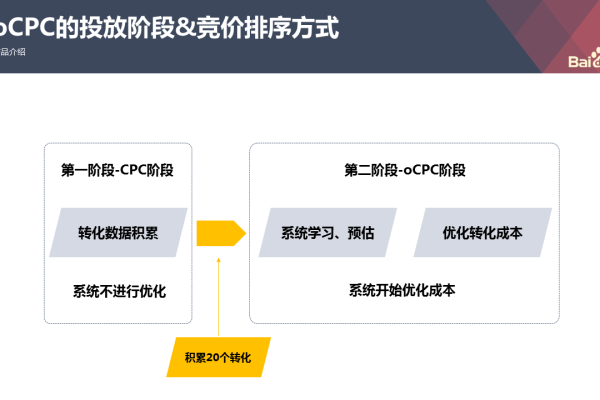
A1: oCPM(优化千次展示出价)相较于传统的CPC(每次点击成本)或CPM(每千次展示成本)出价方式,最大的优势在于其优化机制,oCPM结合了CPM和CPC的优点,通过机器学习算法不断优化广告投放,以实现更高的转化率和更低的转化成本,它能够根据广告的实际转化效果自动调整出价,从而在控制成本的同时最大化广告效果。
Q2: 如何确保信息流广告内容的吸引力?
A2: 确保信息流广告内容吸引力的关键在于深入了解目标受众的需求和兴趣点,并以此为基础创造有针对性和创新性的广告素材,具体方法包括:使用高质量的视觉元素(如图片和视频),创作简洁有力的广告文案,突出产品或服务的独特卖点,以及定期更新广告内容以保持新鲜感,进行A/B测试也是不断优化广告内容的有效手段。