如何自定义滚动条颜色以增强用户体验?
- 行业动态
- 2024-08-21
- 4479
滚动条颜色通常是指网页或应用程序中,用于用户界面导航的滚动条的视觉样式。它可以被定制以匹配网站或应用的主题和风格,提高用户体验。通过CSS样式表可以改变滚动条的颜色、宽度和样式。
滚动条颜色

滚动条是用户界面设计中一个常见且重要的元素,特别是在处理长页面或大量信息时,它允许用户在有限的屏幕空间内有效地浏览内容,许多设计师和开发者可能会忽视滚动条的视觉设计,包括其颜色,这实际上可以大大影响用户体验,本文将探讨如何设置滚动条颜色,为何要考虑改变默认颜色,以及如何通过代码实现颜色的更改。
为何要改变滚动条颜色?
1、提高可访问性:对于视力不佳的用户,默认的深色滚动条可能在浅色背景上不够显眼,通过增加对比度,可以提高这部分用户的使用体验。
2、增强品牌识别:通过将滚动条颜色与品牌色调相匹配,可以加强整体设计的统一性和品牌印象。
3、改善美观性:自定义滚动条颜色可以更好地融入页面设计,避免默认滚动条可能带来的突兀感。
如何设置滚动条颜色?
CSS方法
CSS提供了一种简单的方式来改变滚动条的样式,尽管这种方法的支持程度因浏览器而异,以下是一些基本的CSS样式应用示例:
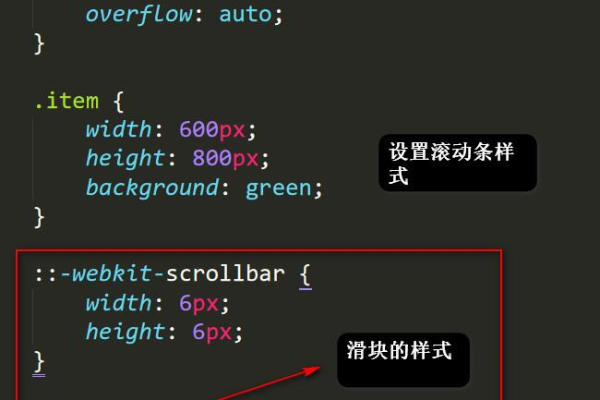
/* 针对Webkit浏览器(如Chrome和Safari) */
::webkitscrollbar {
width: 10px;
}
::webkitscrollbartrack {
background: #f1f1f1;
}
::webkitscrollbarthumb {
background: #888;
}
::webkitscrollbarthumb:hover {
background: #555;
}JavaScript方法
虽然纯CSS的定制能力有限,但结合JavaScript可以实现更复杂的滚动条效果,可以使用JavaScript来动态改变滚动条的颜色,或者创建完全自定义的滚动条组件。
HTML属性
HTML5引入了<scrolling>元素,虽然这个标签没有被广泛实现,但在理论上可以通过HTML直接控制滚动条的行为和外观。
各浏览器对滚动条颜色支持情况
不同的浏览器对于滚动条的样式支持不同,以下表格简要了一些主要浏览器的支持情况:
| 浏览器 | 支持自定义滚动条样式 |
| Chrome/Edge | 是(使用::webkitscrollbar伪元素) |
| Firefox | 是(使用::mozscrollbar伪元素) |
| Safari | 是(使用::webkitscrollbar伪元素) |
| Internet Explorer | 否 |
| Opera | 是(使用::webkitscrollbar伪元素) |
最佳实践
保持高对比度:确保滚动条与背景有足够的对比度,以便清晰可见。
考虑一致性:滚动条的样式应与整个网站或应用的设计风格保持一致。
测试跨浏览器兼容性:由于不同浏览器对滚动条的支持不同,确保在所有目标浏览器中进行充分测试。
关注性能:复杂的滚动条样式可能会影响渲染性能,尤其是在内容重载的页面上。
虽然改变滚动条颜色看似是一个小改动,但它可以显著提升网站的可用性和美观性,通过合理利用CSS和JavaScript,设计师可以在多数现代浏览器中实现自定义滚动条颜色,从而提供更加丰富和个性化的用户体验。
相关问答FAQs
Q1: 改变滚动条颜色会影响网站的性能吗?
A1: 通常情况下,简单地改变滚动条颜色不会对网站性能产生重大影响,如果使用了复杂的JavaScript脚本来控制滚动条行为或样式,尤其是在内容较多的页面上,可能会导致一定的性能下降,推荐在实施任何自定义样式前进行性能测试,确保不会影响用户的浏览体验。
Q2: 如何在不支持自定义滚动条的浏览器中提供良好的用户体验?
A2: 对于那些不支持自定义滚动条样式的浏览器,可以考虑采用一些回退策略,可以使用JavaScript库来模拟自定义滚动条的效果,或者简单地接受浏览器的默认样式,并确保其他UI元素与默认滚动条协调一致,确保网站的内容布局和设计在没有自定义滚动条的情况下依然易于导航和使用,也是提供良好用户体验的关键。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/226148.html