如何正确使用iframe参数以优化网页性能?
- 行业动态
- 2024-08-21
- 2900
iframe参数用于在HTML文档中嵌入一个内联框架,允许在一个HTML页面中嵌入另一个HTML页面。常见的参数包括src(指定嵌入页面的URL)、width和height(定义框架的尺寸)、frameborder(设置边框宽度)等。
### Iframe参数基础

Iframe(内联框架)是一种HTML元素,用于在当前页面中嵌入另一个HTML文档,通过使用iframe,可以在不离开主页面的情况下,加载并显示其他网页的内容,这一功能在很多场景下非常有用,例如广告显示、页面嵌入等。
#### Iframe的基本用法
最基本的``标签非常简单,只需指定`src`属性即可,如下所示:
“`html
“`
这里,`src`属性定义了iframe中要显示的文档的URL。
#### 样式设置
虽然iframe内容来自另一个源,但可以通过CSS对iframe本身进行样式设置,例如边框、宽度和高度等,以下是一个设置样式的例子:
“`html
“`
#### 参数传递
一个常见的需求是将参数从主页面传递给内联页面,这可以通过在URL中添加查询字符串来实现。
“`html
“`
在内联的`page.html`中,可以使用JavaScript来读取这些参数:
“`javascript
const urlParams = new URLSearchParams(window.location.search);
const myParam = urlParams.get(‘param’);
“`
#### 安全性考虑
由于iframe加载的是外部内容,因此需要注意一些安全性问题,确保加载的内容是可信的,避免跨站脚本攻击(XSS),对于敏感操作或数据传输,应使用HTTPS协议。
### 高级技巧与细节
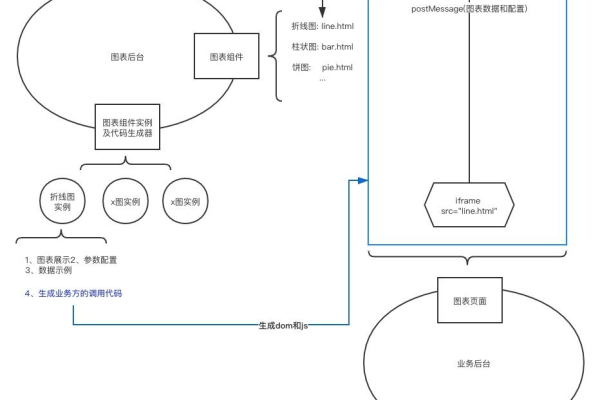
1. **跨源通信**:当iframe的内容来自不同的域时,可能会遇到跨源限制,这种情况下,可以使用`window.postMessage`方法进行跨源通信。
2. **响应式设计**:为了使iframe内容在不同设备上都能良好展示,可以设置相应的样式,如使用百分比而非固定像素值来定义宽度。
3. **滚动条处理**:如果iframe内容超出其可视区域,默认会显示滚动条,可以通过CSS的`overflow`属性来控制滚动条的显示。
4. **适应不同浏览器**:尽管所有主流浏览器都支持``,但在实际应用中可能仍需考虑一些浏览器的特定行为或限制。
### 相关问答FAQs
**Q1: 如果想让iframe适应不同屏幕大小,应该如何设置?
A1: 可以通过CSS为``设置宽度为100%并调整高度,使其根据容器的大小自动调整。
“`css
iframe {
width: 100%;
height: 500px; /* 或者使用媒体查询来调整 */
“`
**Q2: 如何防止iframe被点击时触发外链?
A2: 可以通过在``上覆盖一个透明层,并通过CSS设置`pointerevents: none;`来阻止用户与iframe的交互。
“`css
iframe {
pointerevents: none;
“`
在覆盖层上添加点击事件监听器,以处理用户的点击操作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/226144.html