在云服务器上如何连接云数据库
- 行业动态
- 2023-12-04
- 6
在云服务器上连接云数据库,通常需要以下步骤:
1. 创建云数据库实例:你需要在云服务提供商的平台上创建一个云数据库实例,这通常涉及到选择数据库类型(如MySQL、PostgreSQL、MongoDB等)、设置数据库参数(如存储容量、CPU和内存配置等)以及选择一个可用区。
2. 获取数据库连接信息:创建云数据库实例后,你需要获取一些连接信息,以便在云服务器上连接到该数据库,这些信息通常包括数据库地址、端口号、用户名和密码。
3. 安装数据库客户端:根据你选择的数据库类型,你需要在云服务器上安装相应的数据库客户端,如果你选择了MySQL,你可以使用`mysql-client`命令来安装MySQL客户端。
4. 连接到云数据库:安装好数据库客户端后,你可以使用之前获取的连接信息来连接到云数据库,这通常涉及到运行一个命令,如`mysql -h -P -u -p`,输入密码后,你应该能够成功连接到云数据库。
5. 执行SQL操作:连接到云数据库后,你可以执行各种SQL操作,如查询、插入、更新和删除数据等,你可以运行`SELECT * FROM ;`来查询表中的所有数据。
6. 断开与云数据库的连接:完成所有操作后,你可以使用`exit`命令或`quit`命令来断开与云数据库的连接。
在云服务器上连接云数据库需要创建云数据库实例、获取连接信息、安装数据库客户端、连接到云数据库以及执行SQL操作,通过这些步骤,你可以在云服务器上轻松地管理和操作云数据库。
相关问题与解答
1. 问题:如何在Windows系统上的云服务器上连接MySQL云数据库?
在Windows系统上的云服务器上连接MySQL云数据库,首先需要在服务器上安装MySQL客户端,使用以下命令连接到云数据库:`mysql -h -P -u -p`,输入密码后,你应该能够成功连接到云数据库。
2. 问题:如何在Linux系统上的云服务器上连接PostgreSQL云数据库?
在Linux系统上的云服务器上连接PostgreSQL云数据库,首先需要在服务器上安装PostgreSQL客户端,使用以下命令连接到云数据库:`psql -h -p -U -W`,输入密码后,你应该能够成功连接到云数据库。
3. 问题:如何在Mac系统上的云服务器上连接MongoDB云数据库?
在Mac系统上的云服务器上连接MongoDB云数据库,首先需要在服务器上安装MongoDB客户端,使用以下命令连接到云数据库:`mongo –host : -u -p`,输入密码后,你应该能够成功连接到云数据库。
4. 问题:如何在多个云服务器之间同步数据?
要在多个云服务器之间同步数据,可以使用以下方法之一:
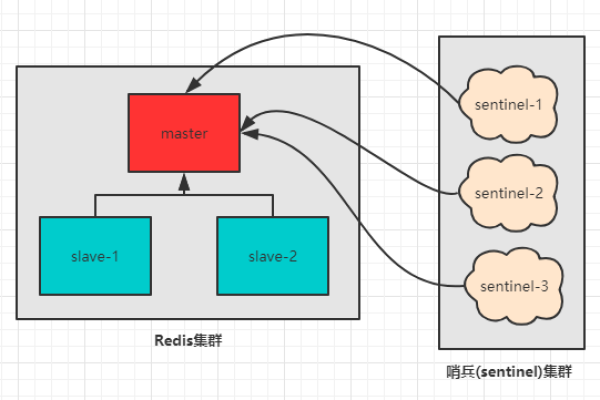
– 使用主从复制:将一个云服务器设置为主服务器,其他服务器设置为从服务器,主服务器上的数据会自动复制到从服务器上,这种方法适用于读操作远多于写操作的场景。
– 使用分布式文件系统:使用分布式文件系统(如GlusterFS或Ceph)将数据分布在多个云服务器上,这种方法适用于需要高可用性和容错能力的场景。
– 使用消息队列:将数据发送到消息队列(如RabbitMQ或Kafka),然后在其他服务器上订阅并处理这些数据,这种方法适用于需要异步处理数据的场景。