MySQL的特性有哪些?
- 行业动态
- 2024-12-08
- 9
MySQL具有高性能、高可扩展性、安全性和灵活性等特性,使其成为广泛应用的数据库管理系统。
MySQL作为全球领先的开源关系数据库管理系统,其特性和优势使其在各种应用场景中得到了广泛的应用,本文将详细介绍MySQL的核心特性,并结合实际应用进行说明。
MySQL核心特性详解
| 特性 | 描述 | 实际应用 |
| 开源性 | MySQL是一款开源的关系型数据库管理系统,用户可以自由使用、修改和分发其源代码,这一特性使得MySQL成为了开发者和企业的首选数据库解决方案,同时也促进了数据库技术的创新和发展。 | 许多初创公司和中小企业选择MySQL作为其数据存储和管理的解决方案,以降低成本并享受开源社区的支持。 |
| 高性能 | MySQL以其出色的性能而闻名,能够处理大规模数据和高并发访问,其优化的存储引擎和查询执行引擎,以及对事务处理的支持,使得MySQL在各种应用场景下都能够提供高效的数据处理能力。 | 在电商平台如淘宝、京东等高并发场景下,MySQL通过其高性能特性确保了网站的稳定运行和快速响应。 |
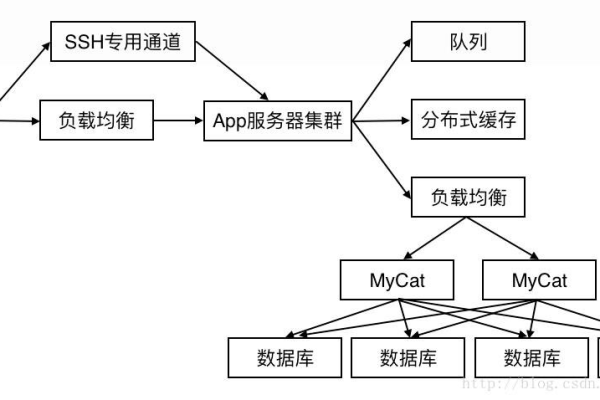
| 可扩展性 | MySQL支持水平和垂直扩展,可以根据需要进行灵活的扩展和部署,其集群和复制功能使得MySQL在大规模应用和高可用性需求的场景中表现出色。 | 企业可以通过增加服务器节点或升级硬件来轻松扩展MySQL数据库的处理能力,以满足业务增长的需求。 |
| 安全性 | MySQL提供了丰富的安全功能和权限控制,可以保护数据不受未授权访问,其支持的加密连接、身份验证和访问控制机制,为用户的数据提供了可靠的保护。 | 金融行业等对数据安全要求极高的领域,通过MySQL的安全特性确保了客户数据的安全性和隐私性。 |
| 灵活性 | MySQL支持多种编程语言的API,包括PHP、Python、Java、C++、Node.js等,使得开发者可以在不同的开发环境中使用MySQL,MySQL也支持ODBC(开放式数据库连接),允许使用其他数据库软件。 | 开发者可以根据项目需求选择合适的编程语言和工具与MySQL进行交互,提高了开发效率和灵活性。 |
常见问题解答(FAQs)

Q1: MySQL是否支持事务处理?
A1: 是的,MySQL支持事务处理,事务是指一系列数据库操作的集合,要么全部执行成功,要么全部执行失败,MySQL通过事务特性来保证数据的完整性和一致性。

Q2: 如何提高MySQL数据库的性能?
A2: 提高MySQL数据库性能的方法有很多,包括但不限于:优化查询语句、使用索引加快查询速度、调整数据库配置参数、升级硬件设备、采用分布式架构等,具体方法需要根据实际应用场景和性能瓶颈来选择。

小编有话说
MySQL作为一款功能强大且灵活的关系型数据库管理系统,其开源性、高性能、可扩展性、安全性和灵活性等特性使其在各种应用场景中都得到了广泛的应用,无论是初创公司还是大型企业,都可以通过MySQL来满足其数据存储和管理的需求,随着技术的不断发展和创新,MySQL也在不断进步和完善,为用户提供更加优质的数据库服务,希望本文能够帮助读者更好地了解MySQL的核心特性和应用价值。