Nginx如何实现高效的缩略图处理?
- 行业动态
- 2024-08-20
- 2734
Nginx是一款高性能的HTTP和反向代理服务器,同时也提供了邮件代理服务器的功能。它以其稳定性、丰富的功能集、简单的配置文件以及低资源消耗而闻名。在处理缩略图方面,Nginx可以通过配置实现图片的缓存与优化,进而提升网站性能。
nginx缩略图功能并不是nginx服务器软件的内置功能,但是可以通过在nginx中配置使用第三方模块或者后端服务来实现,小编将介绍如何通过nginx结合图像处理软件实现缩略图生成和提供的功能。

1. 准备工作
安装依赖
确保系统已经安装了必要的软件包,例如nginx,fcgiwrap或phpfpm(用于fastcgi),以及图像处理库如imagemagick或gd library。
选择图像处理方案
imagemagick:强大的命令行图像处理工具。
gd library:php的一个扩展,可以用于动态生成图像。
2. 配置nginx
安装第三方模块
如果需要,可以安装如ngx_http_image_filter_module这样的第三方模块,该模块允许nginx直接处理图像缩放。
编写nginx配置文件
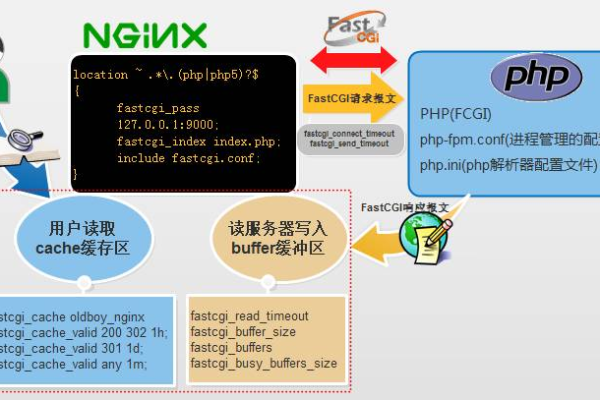
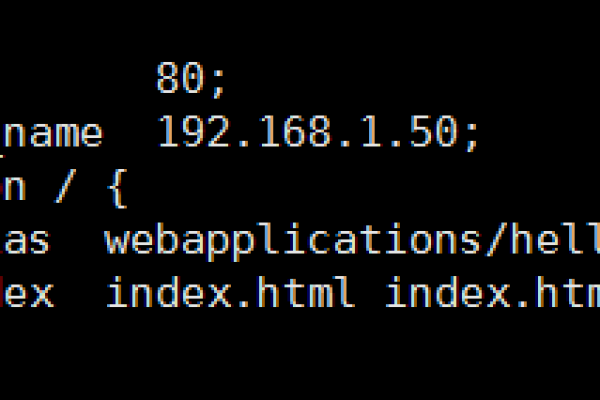
编辑nginx的配置文件,通常位于/etc/nginx/nginx.conf或站点特定的配置文件中,配置示例:
server {
listen 80;
server_name example.com;
location /thumbs/ {
# 这里以php为例,假设我们使用php脚本来生成缩略图
fastcgi_pass unix:/var/run/phpfpm/phpfpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /path/to/your/script.php;
# 传递请求的参数给后端脚本
fastcgi_param RESIZED_IMAGE_WIDTH $arg_width;
fastcgi_param RESIZED_IMAGE_height $arg_height;
}
}3. 后端处理脚本
编写处理逻辑
创建一个php脚本或其他后端语言脚本,接收nginx传递过来的参数,然后调用图像处理库进行缩略图生成。
<?php
// script.php
$width = $_get['width'];
$height = $_get['height'];
$image = $_get['image']; // 原始图片路径
// 使用imagemagick或gd库创建缩略图
// ...
// 输出图片到浏览器
header('contenttype: image/jpeg');
echo $thumbnail_data; // 缩略图数据
exit();4. 测试与调试
检查配置
使用nginx t来测试配置文件是否正确。
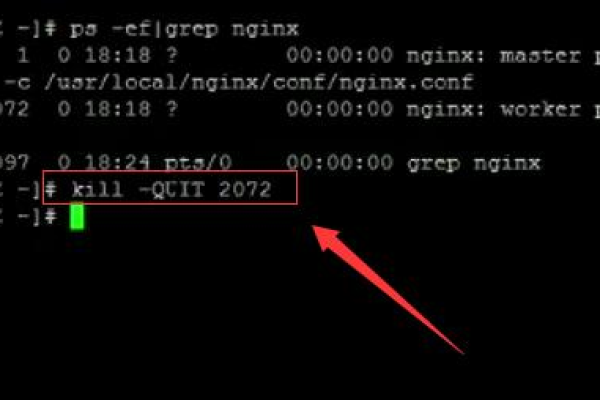
重启nginx
使用systemctl restart nginx或service nginx restart来应用更改。
访问测试
通过浏览器或命令行工具如curl来访问配置好的缩略图url,查看是否能够正常生成和显示缩略图。
相关问题与解答
q1: 如果生成的缩略图出现变形或质量下降怎么办?
a1: 确保后端脚本正确处理了图像的尺寸和比例,可能需要调整图像处理库的设置,比如保持宽高比、选择合适的重采样算法等。
q2: 如何处理大量请求导致的性能问题?
a2: 可以考虑增加缓存机制,为生成的缩略图添加缓存头并设定合理的过期时间,可以使用负载均衡和分布式文件系统来分散请求压力。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/224252.html