如何利用Flexbox实现垂直居中效果?
- 行业动态
- 2024-08-19
- 1
Flexbox是一种CSS布局模式,通过设置 display: flex;和 alignitems: center;可以轻松实现垂直居中。它适用于容器内的子元素在垂直方向上的居中对齐,使得布局设计更加灵活和简便。
使用Flex布局实现垂直居中
在Web开发中,实现元素的垂直居中是一个常见且重要的需求,传统的CSS方法可能涉及到复杂的计算和兼容性问题,而Flex布局的出现极大地简化了这一过程,本文旨在详细解析如何使用Flex布局来实现子元素在容器中的垂直居中对齐。
Flex布局,全称为Flexible Box Layout,是一种用于在页面上排列元素的一种布局模式,它提供了一个简便的方式来对齐、分布和空间分配给容器中的子元素,不同于传统的布局方式,Flex布局可以很容易地改变子元素的排列顺序和对齐方式,使得构建复杂的响应式布局成为可能。
基本原理
要使用Flex布局实现垂直居中,关键在于理解Flex容器和Flex项目的概念,Flex容器是指应用了display: flex;属性的元素,而Flex项目则是指所有直接子元素自动成为的容器中的项目。
核心属性
1、display: 此属性设置一个元素作为Flex容器,当设置为flex时,该元素成为一个Flex容器。
2、justifycontent: 此属性用于在水平主轴上对齐子元素,使用center值可以实现水平居中。
3、alignitems: 此属性用于在垂直交叉轴上对齐子元素,同样,使用center值可以实现垂直居中。
实现步骤
设置容器
1、确定需要居中元素的父容器。
2、为父容器添加display: flex;属性,使其成为Flex容器。
子元素居中
1、使用justifycontent: center;将子元素在水平方向上居中。
2、使用alignitems: center;将子元素在垂直方向上居中。
通过上述步骤,无论容器大小如何变化,子元素都能保持完美的垂直和水平居中状态。
代码示例
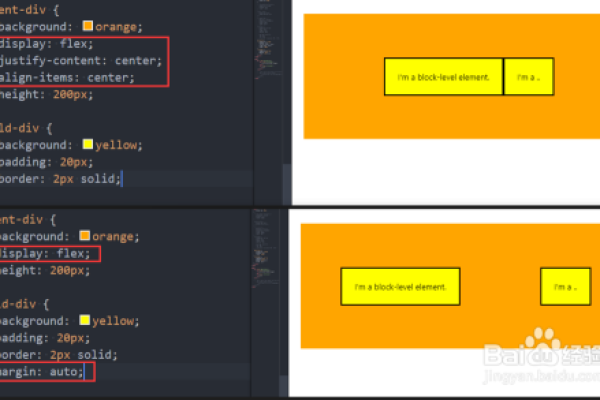
#container {
display: flex;
justifycontent: center;
alignitems: center;
height: 800px;
border: 28px solid antiquewhite;
}在上述代码中,#container是Flex容器,其子元素将在水平和垂直方向上居中。
应用场景
Flex布局的垂直居中功能适用于多种场景,包括但不限于:
网页标题或导航栏的徽标居中。
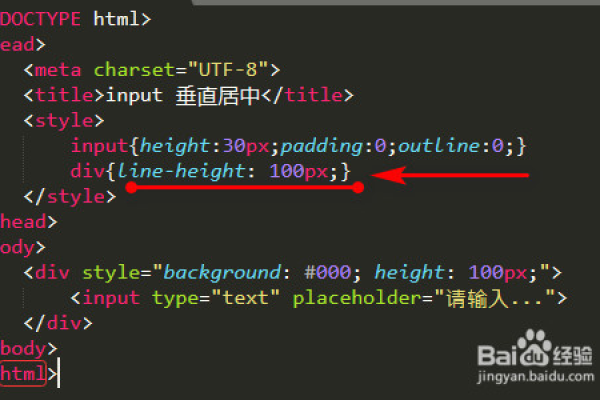
登录页面中输入框和按钮的居中显示。
任何需要精确控制元素位置的设计。
通过以上分析,可以看出Flex布局提供了一种简单、高效且响应式的解决方法来处理垂直居中的需求,这种布局策略不仅简化了代码,还提高了页面布局的灵活性和可维护性。
让我们通过一些常见问题进一步深入理解Flex布局下的垂直居中技术。
FAQs
Q1: 使用Flex布局实现垂直居中时,如果子元素尺寸大于容器怎么办?
A1: 如果子元素的尺寸大于容器,那么容器的大小将由子元素决定,子元素会溢出容器边界,要解决这个问题,可以设置容器的overflow属性为auto,这样就会出现滚动条,确保子元素的实际尺寸正确设置,以避免不必要的布局问题。
Q2: 如何在不使用Flex布局的情况下实现垂直居中?
A2: 在不使用Flex布局的情况下,可以通过以下几种方法实现垂直居中:
使用表格布局:将内容放在一个单元格中,利用表格的自动伸展特性实现居中。
绝对定位结合transform:将子元素绝对定位,并通过transform属性的translateY()函数上移50%,再通过顶部外边距调整。
使用inlineblock与伪元素:将元素设置为inlineblock,然后利用伪元素的inlineblock特性和verticalalign属性实现居中。
这些方法各有优缺点,但通常不如Flex布局来得直观和易于管理。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/222545.html