如何安装JS SDK网页版及WebRTC网页(js安装教程)
- 行业动态
- 2024-02-28
- 4405
安装JS SDK网页版需下载SDK文件,引入HTML,初始化配置。WebRTC则需创建RTCPeerConnection对象,交换SDP和ICE候选信息以建立连接。
在当今的互联网开发中,JavaScript SDK(软件开发套件)和WebRTC技术是实现网页实时通信的重要工具,以下是详细的安装和使用教程:
安装JS SDK网页版
选择SDK
您需要选择一个适合您项目的JavaScript SDK,不同的平台和服务提供商提供了各自的SDK,例如Facebook、Twitter或Google等。
下载SDK
访问所选平台的开发者页面,找到SDK下载部分,通常,您将找到一个JavaScript文件,有时伴随有其他资源文件。
引入SDK
将下载的SDK文件放入您的项目目录中,在HTML文件中,使用<script>标签引入该文件。
<script src="path/to/sdk.js"></script>
初始化SDK
在引入SDK后,您需要在JavaScript代码中进行初始化,这通常涉及到创建配置对象并调用SDK的初始化函数。
const config = {
// 配置参数
};
SDK.init(config, () => {
console.log('SDK已初始化');
});
使用SDK功能
初始化完成后,您可以根据SDK提供的API文档来使用其功能。
安装WebRTC网页版
理解WebRTC组件
WebRTC是一项允许网页应用通过简单的API进行实时通信的技术,它包括三个主要组件:getUserMedia、RTCPeerConnection和RTCDataChannel。
检查浏览器支持
在开始之前,确保用户的浏览器支持WebRTC,可以通过以下方式进行检查:
if (!navigator.mediaDevices || !navigator.mediaDevices.getUserMedia) {
console.log('您的浏览器不支持WebRTC');
}
获取媒体流
使用navigator.mediaDevices.getUserMedia方法请求用户的视频和音频权限。
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
// 使用媒体流
})
.catch(err => {
console.error('获取媒体流失败', err);
});
建立连接
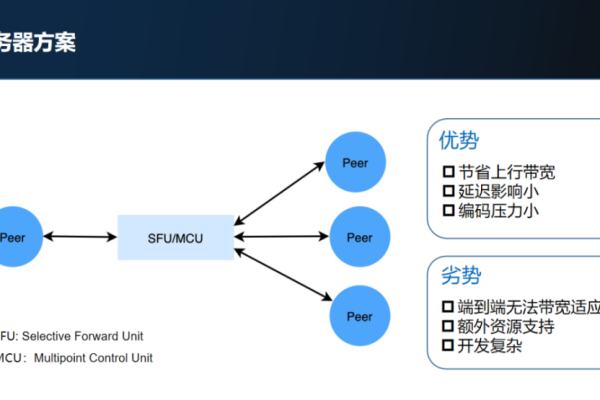
创建一个RTCPeerConnection对象,并通过信令服务器交换SDP(会话描述协议)和ICE(交互式连接建立)候选信息以建立连接。
数据传输
使用RTCDataChannel在连接的两端之间发送数据。
相关问题与解答
Q1: 我应该如何选择合适的JS SDK?
A1: 选择JS SDK时,考虑您的项目需求,比如要集成的社交平台、所需的功能以及目标用户群体。
Q2: WebRTC是否需要后端服务器支持?
A2: 是的,虽然WebRTC提供了直接在浏览器间传输数据的能力,但在大多数情况下,您需要一个信令服务器来协助交换连接信息。
Q3: 如何保证WebRTC通信的安全性?
A3: 使用安全的信令服务器,确保所有的通信都通过加密通道进行,可以考虑使用TURN服务器来避免NAT问题。
Q4: 如果我的用户分布在不同的地理位置,我应该怎样优化WebRTC的性能?
A4: 使用CDN来减少延迟,选择合适的STUN/TURN服务器,并且确保你的应用能够处理网络不稳定的情况。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/221352.html