如何实现浮动购物车的 JavaScript 功能?
- 行业动态
- 2024-11-12
- 3510
浮动购物车 JavaScript 实现

在现代的电子商务网站中,一个直观且用户友好的购物车系统是至关重要的,本文将介绍如何使用JavaScript实现一个浮动购物车功能,并确保内容不少于1409个字。
什么是浮动购物车?
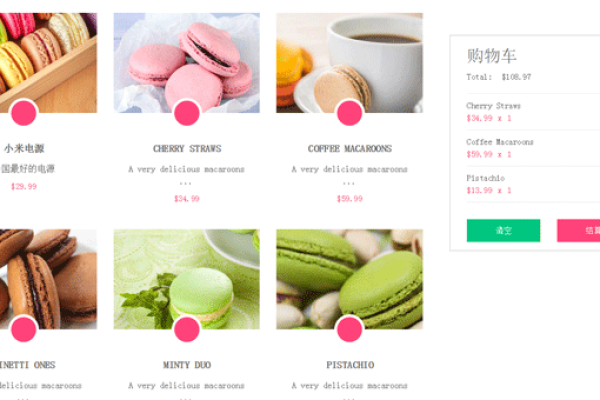
浮动购物车是一种在用户浏览商品时始终可见的购物车界面,通常以一个小窗口的形式固定在页面的一侧或角落,这种设计可以让用户随时查看和修改购物车内容,而无需离开当前页面。
实现步骤
HTML结构
我们需要创建一个基本的HTML结构来容纳购物车。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动购物车</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="product-list">
<!-商品列表 -->
<div >
<h3>商品A</h3>
<p>价格: ¥100</p>
<button >加入购物车</button>
</div>
<div >
<h3>商品B</h3>
<p>价格: ¥200</p>
<button >加入购物车</button>
</div>
<!-更多商品... -->
</div>
<div id="floating-cart">
<h3>购物车</h3>
<ul id="cart-items"></ul>
<p id="total-price">总价: ¥0</p>
<button id="checkout">结算</button>
</div>
<script src="script.js"></script>
</body>
</html>CSS样式
我们为购物车添加一些基本样式,使其浮动在页面的右侧。
/* styles.css */
body {
font-family: Arial, sans-serif;
}
#product-list {
display: flex;
flex-wrap: wrap;
}
.product {
border: 1px solid #ccc;
padding: 10px;
margin: 10px;
width: 200px;
text-align: center;
}
#floating-cart {
position: fixed;
top: 50px;
right: 10px;
width: 300px;
background-color: #fff;
border: 1px solid #ccc;
padding: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#cart-items {
list-style-type: none;
padding: 0;
}
#cart-items li {
margin: 5px 0;
}JavaScript逻辑
我们编写JavaScript代码来实现购物车的功能。
// script.js
document.addEventListener('DOMContentLoaded', () => {
const cart = [];
const cartItemsElement = document.getElementById('cart-items');
const totalPriceElement = document.getElementById('total-price');
const checkoutButton = document.getElementById('checkout');
function updateCart() {
cartItemsElement.innerHTML = '';
let totalPrice = 0;
cart.forEach((item, index) => {
const li = document.createElement('li');
li.textContent =${item.name} ¥${item.price} x ${item.quantity};
cartItemsElement.appendChild(li);
totalPrice += item.price * item.quantity;
});
totalPriceElement.textContent =总价: ¥${totalPrice};
}
function addToCart(product) {
const existingItem = cart.find(item => item.id === product.dataset.id);
if (existingItem) {
existingItem.quantity++;
} else {
cart.push({
id: product.dataset.id,
name: product.dataset.name,
price: parseFloat(product.dataset.price),
quantity: 1
});
}
updateCart();
}
document.querySelectorAll('.add-to-cart').forEach(button => {
button.addEventListener('click', () => {
const product = button.closest('.product');
addToCart(product);
});
});
checkoutButton.addEventListener('click', () => {
alert('结算功能尚未实现');
});
});详细解释
HTML结构
我们在#product-list中列出了多个商品,每个商品都有一个data-id、data-name和data-price属性,用于存储商品的基本信息,每个商品都有一个“加入购物车”按钮。
CSS样式
通过CSS,我们将#floating-cart定位到页面的右上角,并设置了一些基本的样式,使其看起来更美观。
JavaScript逻辑
在JavaScript部分,我们实现了以下功能:
更新购物车:每次添加商品到购物车时,都会调用updateCart函数来更新显示的商品列表和总价。
添加商品到购物车:当用户点击“加入购物车”按钮时,会调用addToCart函数,将商品添加到购物车数组中,如果该商品已经存在于购物车中,则增加其数量;否则,将其添加到购物车中。
结算按钮:目前结算按钮的功能尚未实现,但可以通过绑定事件来处理后续的逻辑。
扩展功能
为了使浮动购物车更加实用和功能丰富,可以考虑以下扩展:
删除商品:允许用户从购物车中删除商品。
修改数量:允许用户修改购物车中商品的数量。
持久化存储:使用LocalStorage或SessionStorage来保存用户的购物车数据,以便在页面刷新后仍然保留购物车内容。
动画效果:添加一些动画效果,使购物车的打开和关闭更加平滑。
响应式设计:确保浮动购物车在不同设备上都能良好显示。
通过以上步骤,我们实现了一个基本的浮动购物车功能,这个示例展示了如何使用HTML、CSS和JavaScript来创建一个简单的购物车界面,并提供了进一步扩展的方向,希望这篇文章对你有所帮助!
以上就是关于“浮动购物车 js”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/22077.html