dedecms的js调用
- 行业动态
- 2025-03-18
- 2
在Dedecms(织梦CMS)中调用JavaScript(JS)有多种方法,每种都有其特定的应用场景和优势,以下是几种常见的调用方式:
1、直接在模板文件中嵌入JS代码
操作方法:在需要使用JavaScript的地方直接插入<script>标签,然后编写你的JavaScript代码,如果你希望在页面加载完成后弹出一个提示框,你可以在模板文件的<head>部分或<body>部分加入以下代码:
<meta charset="UTF-8">
<title>页面标题</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
alert('页面加载完成!');
});
</script>
<!-页面内容 --> 适用场景:这种方式适用于简单的JavaScript功能实现,如页面加载时的提示、表单验证等,它简单直接,不需要额外的配置或插件。
2、通过自定义标签调用JS文件
操作方法:Dedecms提供了{dede:jsfile}标签,用于在模板中调用外部JS文件,确保你的JS文件已经上传到服务器的合适目录(通常是/plus/js/或自定义目录),在模板文件中使用{dede:jsfile filename='yourfile.js' /}标签来引用这个JS文件。
{dede:jsfile filename='plus/js/myscript.js' /} 适用场景:当你有多个页面需要共享相同的JS功能时,将JS代码放在外部文件中并通过自定义标签调用是一个好选择,这有助于保持代码的整洁和可维护性。
3、中嵌入JS代码
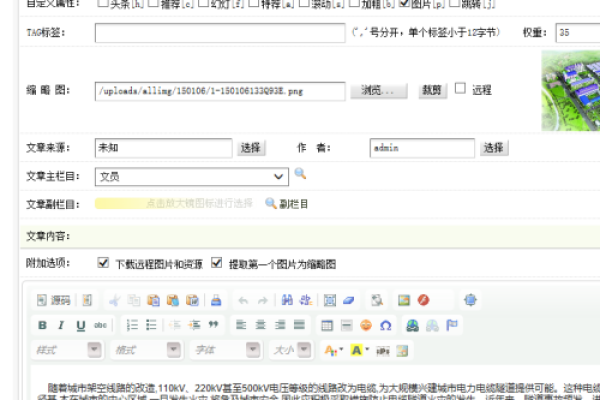
操作方法:如果需要在文章正文中插入JavaScript代码,可以直接在编辑器中切换到源代码模式,然后粘贴你的JS代码,注意,由于编辑器可能会对某些字符进行转义或过滤,因此确保你的代码正确无误且不被编辑器修改。
适用场景:这种方式适用于在特定文章或页面中添加独特的交互效果或功能,如嵌入视频播放器、地图等。
4、使用第三方插件或扩展
操作方法:有些第三方插件或扩展提供了更高级的功能和更灵活的方式来调用JS代码,这些插件通常可以通过Dedecms的后台界面进行安装和管理,具体使用方法取决于所选插件的文档和指南。
适用场景:当需要实现复杂的交互效果或集成第三方服务时,使用专门的插件可能是一个更高效的解决方案。
Dedecms中调用JS的方法多种多样,开发者可以根据实际需求选择合适的方式来实现所需的功能和交互效果。