如何实现MySQL分库分表迁移到DDM的完整步骤?
- 行业动态
- 2024-12-07
- 6
MySQL分库分表迁移到DDM
在现代数据库管理中,随着数据量和访问量的不断增加,单个数据库实例往往难以满足性能与扩展性的需求,为了应对这一挑战,许多企业选择将数据进行分库分表处理,本文将详细介绍MySQL数据库的分库分表策略及其向分布式数据库中间件(Distributed Data Management,简称DDM)的迁移过程。
一、MySQL分库分表
MySQL的分库分表是一种常见的优化手段,旨在通过将数据分布在不同的数据库或表中来提高查询效率和系统性能,这种策略通常用于处理大规模数据集和高并发访问场景,分库分表主要分为垂直分库分表和水平分库分表两种:
1、垂直分库分表:根据业务逻辑将不同的模块或功能的数据划分到不同的数据库或表中,将用户信息、订单信息和商品信息分别存储在不同的数据库中,这种方式有助于数据的模块化管理和提高系统的可维护性。
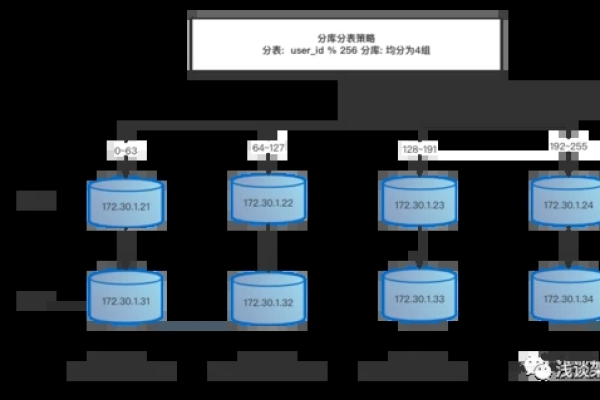
2、水平分库分表:将单一表中的数据按照某种规则(如ID范围、哈希值等)分散到多个数据库或表中,按照用户ID的哈希值将用户数据划分到不同的数据库中,以减轻单个数据库的压力并提高查询效率。
二、MySQL分库分表的挑战
尽管分库分表能够显著提升数据库的性能和扩展性,但它也带来了一系列挑战:
1、数据一致性:跨多个数据库或表进行事务处理时,保证数据的一致性和完整性变得复杂,需要采用分布式事务或数据同步机制来解决这一问题。
2、查询优化:在分库分表的架构下,查询可能涉及多个数据库或表,需要进行合理的路由和合并操作,以优化查询性能。
3、数据迁移:将现有的数据从单一数据库迁移到分库分表架构中,需要谨慎规划和执行,以确保数据的完整性和准确性。

三、迁移到DDM的优势
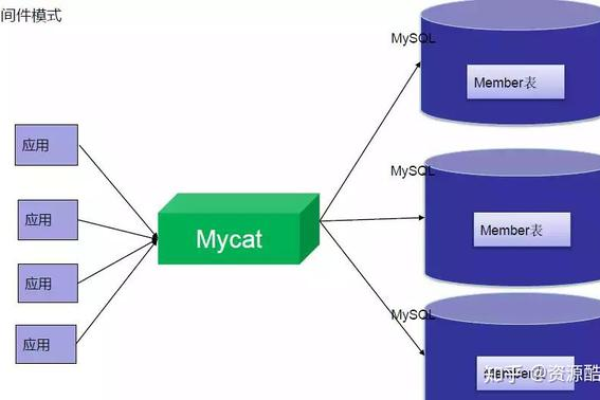
为了简化分库分表的管理和维护工作,许多企业选择使用分布式数据库中间件(DDM),DDM提供了统一的接口来管理多个数据库实例,支持数据的自动路由、负载均衡和故障恢复等功能,将MySQL分库分表迁移到DDM具有以下优势:
1、简化管理:DDM提供了统一的管理界面和API,简化了对多个数据库实例的管理和维护工作。
2、提高性能:通过智能路由和负载均衡机制,DDM能够优化查询性能,提高系统的响应速度和吞吐量。
3、增强容错性:DDM支持故障自动恢复和数据备份功能,提高了系统的可靠性和容错性。
4、灵活扩展:DDM支持动态添加或删除数据库实例,实现了系统的灵活扩展和伸缩。
四、迁移步骤与注意事项

将MySQL分库分表迁移到DDM的过程可以分为以下几个步骤:
1、评估现有架构:对现有的MySQL分库分表架构进行全面评估,确定迁移的目标和需求。
2、选择DDM产品:根据业务需求和技术栈选择合适的DDM产品,如MyCat、ShardingJDBC等。
3、制定迁移方案:制定详细的迁移方案,包括数据迁移策略、应用改造计划、测试验证方案等。
4、实施数据迁移:按照迁移方案逐步将数据从MySQL迁移到DDM所管理的数据库实例中,在迁移过程中要确保数据的一致性和完整性。
5、改造应用程序:根据DDM的接口规范改造现有的应用程序代码,确保应用程序能够正确地与DDM进行交互。
6、测试与验证:在迁移完成后进行全面的测试和验证工作,确保应用程序在新的架构下运行正常且性能达标。

五、FAQs
1、Q: 迁移到DDM后如何保证数据的一致性?
A: DDM通常提供分布式事务或数据同步机制来保证数据的一致性,在迁移过程中需要仔细配置这些机制并进行全面测试以确保其有效性。
2、Q: 迁移过程中是否会影响业务的正常运行?
A: 迁移过程应该尽量在业务低峰期进行以减少影响,同时可以采用渐进式迁移的方式逐步切换数据源和应用程序以确保业务的平稳过渡。
六、小编有话说
随着业务的快速发展和数据量的不断增长,传统的单机数据库架构已经难以满足企业的需求,MySQL的分库分表策略虽然能够在一定程度上缓解性能压力但同时也带来了管理复杂度的提升,越来越多的企业开始选择使用分布式数据库中间件(DDM)来简化分库分表的管理和维护工作,将MySQL分库分表迁移到DDM不仅能够提高系统的性能和可靠性还能够为企业带来更大的灵活性和扩展性,在迁移过程中需要注意数据的一致性和完整性以及应用程序的改造和测试工作以确保迁移的顺利进行。