如何在Chrome中有效调试JavaScript代码?
- 行业动态
- 2025-01-13
- 12
Chrome浏览器提供了强大的开发者工具,帮助开发者高效地调试JavaScript代码,以下是使用Chrome调试JavaScript的详细指南:
一、打开开发者工具
1、快捷键:按下F12键,或使用Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
2、菜单:点击Chrome右上角的三个点,选择“更多工具” > “开发者工具”。
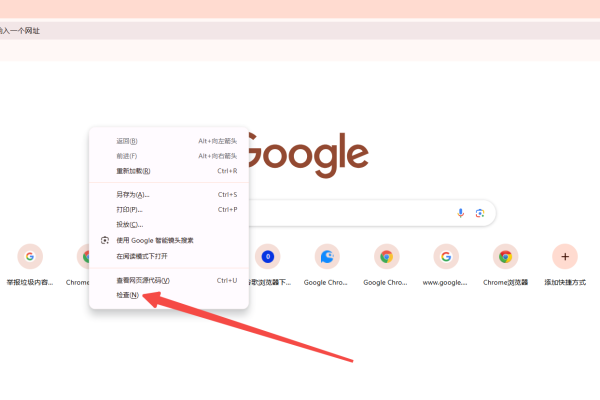
3、右键菜单:在网页中任意位置右键点击,然后选择“检查”或“Inspect”。
二、Console面板
Console面板是调试JavaScript的重要工具,可以输出日志信息、查看错误信息和执行JavaScript代码。
1、输出日志信息:使用console.log()方法可以在Console面板输出日志信息,帮助了解代码的执行过程。
console.log("Hello, world!");
2、调试错误信息:当JavaScript代码发生错误时,错误信息会自动显示在Console面板中,点击错误信息可以直接跳转到发生错误的代码位置。
3、执行JavaScript代码:在Console面板中输入任意JavaScript代码并按回车键执行,立即看到结果,这对于快速测试代码片段非常有用。
三、Sources面板
Sources面板主要用于设置断点和单步执行代码,是调试JavaScript的核心工具。
1、设置断点:在Sources面板中找到要调试的JavaScript文件,点击行号设置断点,当代码执行到该行时,会自动暂停,方便检查变量值和代码执行路径。
2、单步执行:代码暂停后,可以使用以下按钮逐步执行代码:
Step over (F10):执行下一行代码,但不进入函数内部。

Step into (F11):进入函数内部,逐步执行。
Step out (Shift+F11):执行完当前函数,返回上一层调用。
3、查看变量值:将鼠标悬停在变量名上查看当前值,或者在Scope面板中查看所有当前作用域中的变量及其值。
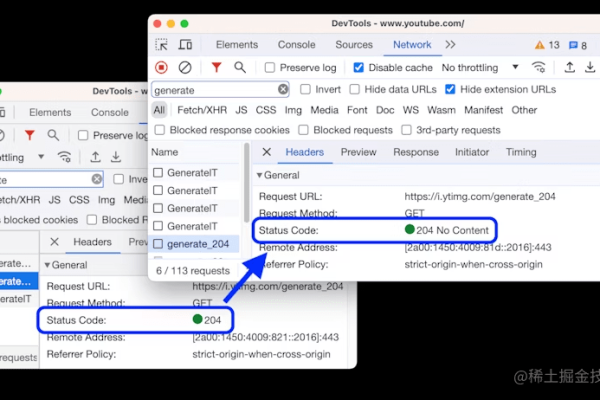
四、Network面板
Network面板用于监控和分析网络请求,帮助优化资源加载和API调用。
1、查看网络请求:在Network面板中可以看到所有网络请求的详细信息,包括URL、状态码、请求头、响应头和响应数据等。
2、调试AJAX请求:通过Network面板可以查看每个AJAX请求的详细信息,分析和解决问题。
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
3、过滤和搜索:Network面板提供强大的过滤和搜索功能,可以根据请求类型、状态码、域名等进行过滤,轻松找到特定请求。
五、其他调试技巧
1、断点条件:在设置断点时,可以添加条件表达式,只有当条件满足时才会暂停代码执行。

for (let i = 0; i < 10; i++) {
console.log(i);
}
在console.log(i);这一行设置断点条件i === 5,只有当i等于5时才会暂停。
2、黑盒脚本:调试第三方库时,可以将库标记为“黑盒脚本”,跳过这些代码,右键点击Sources面板中的文件,选择“Blackbox script”。
3、查看调用栈:在代码暂停时,右侧的Call Stack面板会显示当前函数的调用栈,帮助理解代码的执行路径。
六、性能分析
Performance面板允许记录和分析页面的性能,帮助找出性能瓶颈。
1、记录性能数据:点击Record按钮开始记录页面的性能数据,执行操作后点击Stop按钮停止记录。
2、分析帧时间:查看每一帧的执行时间,了解哪些操作消耗了最多的时间,通过优化这些操作提升页面性能。
3、内存分析:Memory面板可以记录和分析内存使用情况,查找内存泄漏和优化内存使用。
七、推荐项目管理系统
在团队开发中,良好的项目管理工具能大大提高效率,推荐以下两个系统:

1、PingCode:专为研发团队设计,提供需求管理、任务跟踪、缺陷管理等功能,帮助团队高效协作。
2、Worktile:适用于各种类型的团队,提供项目管理、任务分配、进度跟踪等功能,帮助团队更好地协作和沟通。
常见问题解答(FAQs)
Q1: 如何在Chrome中打开JavaScript调试工具?
A1: 在Chrome浏览器中,您可以通过按下F12键或右键单击页面并选择“检查”来打开开发者工具,切换到“Sources”(源代码)选项卡,即可看到JavaScript调试工具的界面。
Q2: 如何在Chrome的JavaScript调试工具中监视变量的值?
A2: 在Chrome的JavaScript调试工具中,您可以使用“Watch”(监视)功能来监视变量的值,在Sources面板中,右键单击您要监视的变量,然后选择“Add to Watch”(添加到监视),您将在右侧的Watch面板中看到该变量的当前值,您还可以使用表达式来监视变量的值,例如console.log(variableName)。
以上就是关于“chrome调试js”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!