什么是CDN RTT?它的含义是什么?
- 行业动态
- 2024-12-07
- 7
往返时间(Round-Trip Time, RTT)是网络性能评估中一个至关重要的指标,它表示从发送端发送数据到接收端收到并返回确认所需的总时间,RTT 通常以毫秒为单位来衡量,是判断网络连接质量和速度的关键参数之一。
RTT 的组成
RTT 包括三个主要部分:链路的传播时间、末端系统的处理时间以及路由器缓存中的排队和处理时间。
1、链路的传播时间:这是数据在传输介质中传播所需的时间,与传输介质的性质和物理距离密切相关,通过光纤传输的数据比通过铜线传输的数据传播速度更快。
2、末端系统的处理时间:这包括发送端和接收端处理数据的时间,如服务器处理请求和生成响应的时间。
3、路由器缓存中的排队和处理时间:当数据包经过中间路由器时,可能会遇到排队等待处理的情况,这也会影响整体的 RTT。
影响 RTT 的因素
多种因素可以影响 RTT,包括但不限于以下几个方面:

1、基础设施组件:如传输介质(光纤、铜线、无线频率等)、路由器和交换机的性能等。
2、网络流量:局域网上的流量可能会成为瓶颈,尤其是在高流量时段,如许多用户同时使用流媒体服务时。
3、服务器响应时间:服务器处理请求的速度直接影响 RTT,特别是在服务器负载较高或遭受 DDoS 攻击时。
4、节点数量和拥塞:数据包经过的中间节点越多,RTT 可能越长,网络拥塞也会导致数据传输延迟增加。

5、物理距离:尽管 CDN 可以通过缓存内容来减少跃点数量,但起点和终点之间的物理距离仍然是限制因素之一。
CDN 如何改善 RTT
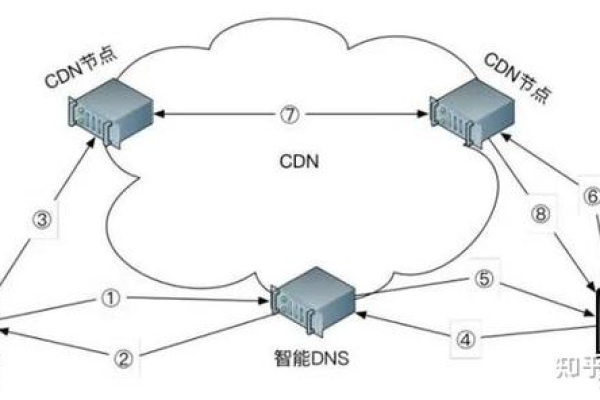
分发网络(CDN)通过在全球分布的边缘服务器上缓存内容,使用户可以就近获取所需数据,从而显著减少 RTT,CDN 还通过优化网络路径和与互联网服务提供商建立优先关系来进一步降低延迟。
以下是一个简单的表格,展示了不同因素对 RTT 的影响:
| 影响因素 | 描述 |
| 基础设施组件 | 传输介质的性质和性能 |
| 网络流量 | 局域网流量和外部网络容量 |
| 服务器响应时间 | 服务器处理请求的速度 |
| 节点数量和拥塞 | 中间节点的数量和网络拥塞情况 |
| 物理距离 | 起点和终点之间的实际距离 |
FAQs
Q1: RTT 与 Ping 有什么区别?
A1: Ping 是一种使用 ICMP 协议来测量 RTT 的工具,它主要用于评估网络连通性和性能,而 RTT 是一个更广泛的概念,可以在应用层(如 TCP)进行测量,包括更高级别的协议和应用程序引起的额外处理时延。

Q2: 如何优化 RTT?
A2: 优化 RTT 可以从多个方面入手,包括使用高性能的传输介质、减少网络拥塞、优化服务器性能、减少中间节点数量以及利用 CDN 等技术手段来缓存内容并优化网络路径。
小编有话说,在当今数字化时代,网络性能对于用户体验至关重要,了解并优化 RTT 不仅有助于提升网站和应用的响应速度,还能增强用户满意度和忠诚度,无论是网络管理员还是开发者,都应该重视 RTT 的监测和优化工作。