如何选择合适的国内高防CDN服务以增强网站安全性?
- 行业动态
- 2024-10-09
- 6
国内高防CDN是一种网络服务,旨在提供网站加速和保护,抵御DDoS攻击。
国内高防CDN(Content Delivery Network)是一种旨在提高网站访问速度和安全性的网络技术,以下是关于国内高防CDN的详细介绍:
主要特点

| 特点 | 描述 |
| 本地Cache加速 | 提高了企业站点(尤其含有大量图片和静态页面站点)的访问速度,并大大提高以上性质站点的稳定性。 |
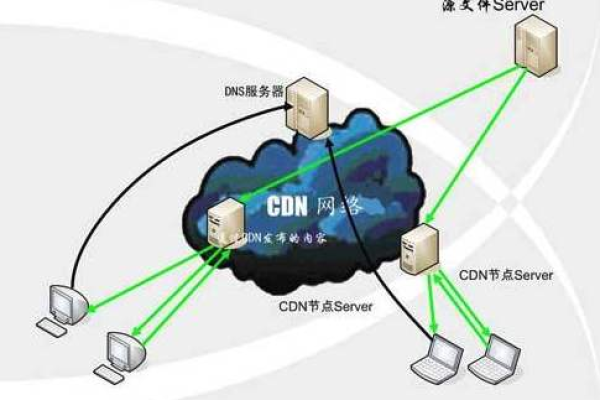
| 镜像服务 | 消除了不同运营商之间互联的瓶颈造成的影响,实现了跨运营商的网络加速,保证不同网络中的用户都能得到良好的访问质量。 |
| 远程加速 | 远程访问用户根据DNS负载均衡技术智能自动选择最佳节点,实现快速访问。 |
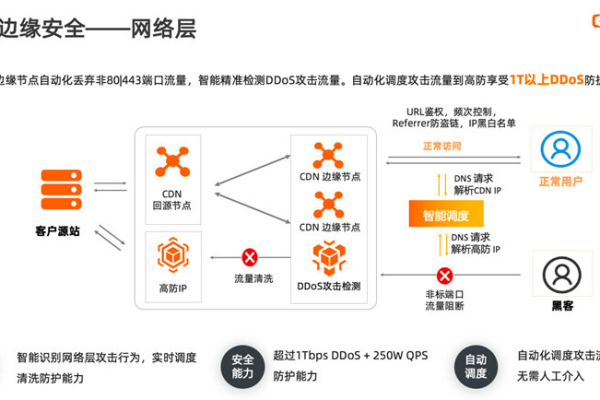
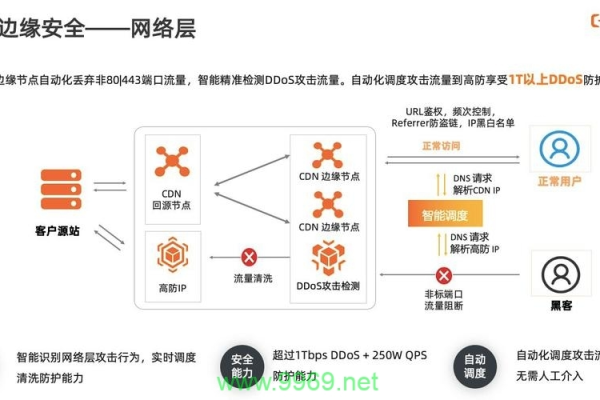
| 隐藏真实IP | 接入高防CDN后,网站的真实IP将被隐藏,轻松避开破解端口扫描和DDoS攻击。 |
| 抗CC攻击 | 依靠自研的多节点流量清洗和引导技术,有效抵御各种变异CC攻击,百万并发秒清洗,攻击不卡顿。 |
主要服务提供商

1、速御安全:专注于提供高防CDN、智能加速、智能AI防火墙拦截DDOS/CC攻击,全高防节点保障业务安全。
国内高防CDN通过多种技术手段,不仅提升了网站的访问速度和稳定性,还极大地增强了网站的安全性,是现代网络安全领域不可或缺的一项重要技术。