cf网站cdn
- 行业动态
- 2025-03-17
- 4
CF网站CDN全解析
一、什么是CF CDN?
Cloudflare CDN(简称CF CDN)是一种内容分发网络服务,旨在通过全球分布式的服务器网络来加速网站的加载速度,提高网站的安全性和性能,CF CDN通过缓存静态资源到离用户最近的服务器上,使用户能够更快地加载网页内容,从而提升用户体验。
二、注册并配置账户
1、注册过程:访问Cloudflare官网,点击注册按钮,填写有效的电子邮件地址和设置密码,完成信息填写后,点击“创建账户”按钮,Cloudflare会发送一封确认邮件到您的邮箱,点击邮件中的确认链接激活账户。
2、配置账户:激活账户后,登录Cloudflare后台,首次登录时,Cloudflare会提供一个引导流程,帮助您熟悉后台界面和基本功能,在此过程中,您可以配置一些基本的账户设置,如时区、语言和通知偏好。
三、在CF CDN中添加域名
1、添加域名:在Cloudflare后台,点击“添加站点”按钮,输入您要添加的域名,然后点击“继续”按钮,Cloudflare会自动扫描您的DNS记录,并在下一步中显示。
2、确认DNS记录:Cloudflare会显示自动扫描到的DNS记录,您需要确认这些记录是否正确,如果有遗漏或错误,可以手动添加或修改DNS记录,确认无误后,点击“继续”按钮。
四、配置DNS设置
1、选择Cloudflare的DNS服务器:Cloudflare会为您提供两个DNS服务器地址,您需要将这两个地址设置为您的域名DNS服务器,在您的域名注册商后台,找到DNS设置,将当前的DNS服务器地址替换为Cloudflare提供的地址。
2、验证DNS设置:更改DNS服务器地址后,需要等待DNS生效,这个过程可能需要几分钟到几小时,您可以通过Cloudflare后台检查DNS状态,确认设置是否生效。
五、启用HTTPS保护
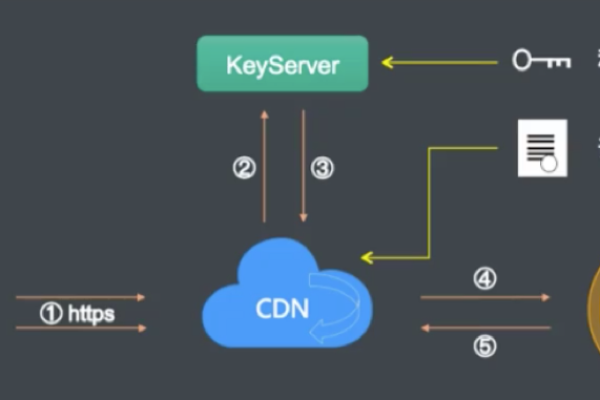
1、申请SSL证书:在Cloudflare后台,进入“SSL/TLS”选项卡,选择“灵活”或“完全”模式,Cloudflare会自动为您申请SSL证书,申请过程大约需要几分钟到几小时。
2、强制HTTPS:申请成功后,您可以选择强制所有访问者使用HTTPS,进入“页面规则”选项卡,创建一个新的页面规则,设置“Always Use HTTPS”选项,这样所有HTTP请求都会自动重定向到HTTPS。
六、安全和性能优化
1、启用防火墙和DDoS保护:在“防火墙”选项卡,您可以配置防火墙规则,阻止反面流量,Cloudflare提供DDoS保护,可以自动检测和缓解DDoS攻击,确保您的网站始终在线。
2、缓存和优化设置:在“缓存”选项卡,您可以设置缓存策略,减少服务器负载,提高页面加载速度,Cloudflare还提供多种优化设置,如图像压缩、脚本合并和延迟加载,帮助您进一步提升网站性能。
七、相关问题与解答
1、问题:如何将我的网站连接到CF CDN?
回答:要将您的网站连接到CF CDN,首先需要在Cloudflare官网注册一个账户,将您的域名添加到Cloudflare,并配置DNS设置,将您的域名DNS服务器地址替换为Cloudflare提供的地址,启用HTTPS保护并进行安全和性能优化。
2、问题:CF CDN如何帮助提升网站速度?
回答:CF CDN通过将静态资源缓存到全球各地的服务器上,使用户能够从离他们最近的服务器加载内容,从而减少了网络延迟,CF CDN还采用了一系列优化技术,如压缩、缓存和负载均衡,来加速内容的传输和加载速度,这些技术可以帮助您的网站更快地加载,提升用户体验。