网站开发需要的技术
- 行业动态
- 2024-01-22
- 2
网站开发涉及多种技术,包括但不限于前端和后端编程语言、数据库管理、服务器配置等。
网站开发是一个涉及多个领域的复杂过程,需要掌握一定的技能和知识,本文将详细介绍网站开发所需的技能、流程以及注意事项。
网站开发所需技能
1、HTML/CSS
HTML(超文本标记语言)是网页的基础,用于描述网页的结构,CSS(层叠样式表)用于描述网页的样式,如字体、颜色、布局等,熟练掌握HTML和CSS是网站开发的基础。
2、JavaScript
JavaScript是一种脚本语言,用于实现网页的交互功能,通过JavaScript,可以实现网页上的动画效果、表单验证、数据处理等功能。
3、前端框架
前端框架如React、Angular、Vue等,可以帮助开发者更高效地构建复杂的前端应用,这些框架提供了一套完整的组件化、模块化的开发模式,可以提高开发效率,降低维护成本。
4、后端编程语言
后端编程语言如PHP、Java、Python等,用于处理服务器端的业务逻辑,根据项目需求,选择合适的后端编程语言进行开发。
5、数据库技术
数据库技术如MySQL、Oracle、MongoDB等,用于存储和管理网站的数据,熟练掌握数据库技术,可以保证网站的稳定运行和数据安全。
6、服务器技术
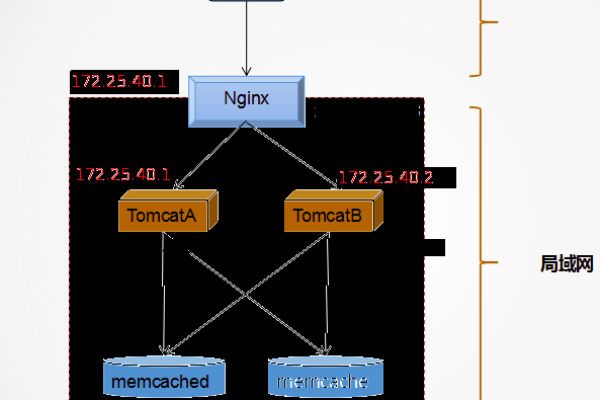
服务器技术如Nginx、Apache等,用于部署和运行网站,了解服务器的配置和优化,可以提高网站的访问速度和稳定性。
7、版本控制工具
版本控制工具如Git,用于管理代码的版本,熟练掌握版本控制工具,可以方便地进行团队协作和代码回滚。
网站开发流程
1、需求分析:与项目相关人员沟通,明确网站的功能需求、性能需求、安全需求等。
2、设计阶段:根据需求分析结果,进行网站架构设计、数据库设计、界面设计等工作。
3、编码阶段:根据设计文档,编写前端代码、后端代码、数据库脚本等。
4、测试阶段:对网站进行功能测试、性能测试、安全测试等,确保网站的质量。
5、部署阶段:将网站部署到服务器上,进行上线前的准备工作。
6、上线运维:网站上线后,进行监控、维护、优化等工作,确保网站的稳定运行。
网站开发注意事项
1、遵循W3C标准:W3C是Web技术领域的国际标准组织,遵循W3C标准可以提高网站的兼容性和可访问性。
2、代码规范:编写清晰、简洁、易于维护的代码,有利于提高开发效率和降低维护成本。
3、性能优化:关注网站的性能指标,如响应时间、加载速度等,进行针对性的优化。
4、安全防范:关注网站的安全风险,如SQL注入、XSS攻击等,采取相应的防范措施。
5、用户体验:关注用户的需求和体验,提高网站的易用性和满意度。
相关问题与解答
1、Q:学习网站开发需要多长时间?
A:学习网站开发的时间因个人基础和投入时间而异,掌握基本的网站开发技能需要3-6个月的时间,如果想要成为专业的网站开发者,还需要不断学习和实践。
2、Q:如何快速入门网站开发?
A:可以通过阅读相关书籍、参加培训课程、观看在线教程等方式快速入门网站开发,动手实践也是非常重要的,可以通过搭建个人博客、参与开源项目等方式提高自己的技能。
3、Q:网站开发有哪些常见的应用场景?
A:网站开发广泛应用于各行各业,如电商、社交、教育、医疗等领域,通过网站开发,可以实现各种线上服务和功能,满足用户的需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/216350.html