mysql数据库安装步骤详细
- 行业动态
- 2024-03-20
- 2
下载MySQL,解压安装包;创建配置文件my.ini,设置数据库相关信息;运行安装程序,选择配置类型和服务类型;完成安装,启动MySQL服务。
下载MySQL安装包
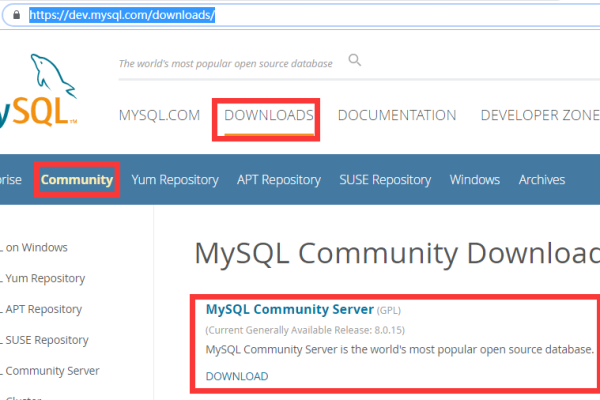
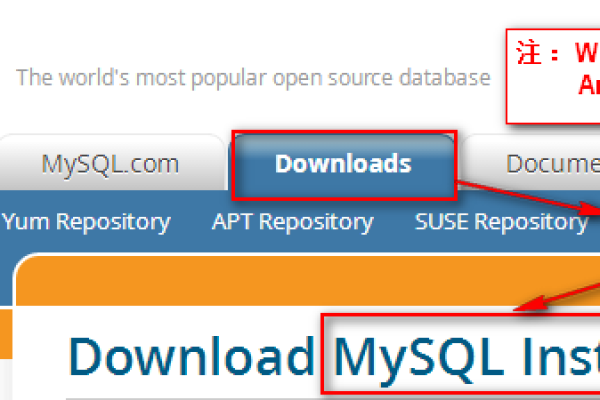
1、访问MySQL官方网站:https://www.mysql.com/
2、选择适合自己操作系统的MySQL版本,点击下载。
安装MySQL
1、双击下载好的安装包,启动安装程序。
2、选择“Typical”安装类型,然后点击“Next”。
3、设置MySQL的安装路径,建议使用默认路径,点击“Next”。
4、设置MySQL的服务名称,可以保持默认设置,点击“Next”。
5、设置MySQL的root用户密码,确保密码复杂度足够,点击“Next”。
6、选择需要安装的组件,建议保持默认设置,点击“Next”。
7、确认安装信息无误后,点击“Install”开始安装。
8、等待安装过程完成,点击“Finish”退出安装程序。
配置MySQL环境变量
1、右键点击“计算机”或“此电脑”,选择“属性”。
2、在左侧菜单中选择“高级系统设置”。
3、在“系统属性”窗口中,点击“环境变量”按钮。
4、在“环境变量”窗口中,找到“Path”变量,点击“编辑”按钮。
5、在“编辑环境变量”窗口中,点击“新建”按钮,添加MySQL的bin目录路径(C:Program FilesMySQLMySQL Server 8.0bin)。
6、点击“确定”保存更改。
启动MySQL服务
1、按下Win + R键,输入services.msc,回车打开服务管理器。
2、在服务管理器中,找到名为“MySQL80”的服务(根据实际安装的MySQL版本和名称进行修改),右键点击,选择“启动”。
验证MySQL安装是否成功
1、打开命令提示符(Win + R键,输入cmd,回车)。
2、输入以下命令,查看MySQL的版本信息:
mysql V
如果显示出MySQL的版本信息,说明安装成功。