如何实现JavaScript中的字体滚动效果?
- 行业动态
- 2024-09-24
- 3700
JavaScript 字体滚动是一种在网页上实现文本动态显示效果的技术。通过使用 JavaScript,可以实现文字的垂直或水平滚动、逐字渐显、闪烁等特效,增强用户体验和视觉效果。
JS 字体滚动
在网页设计中,字体滚动是一种常见的效果,用于展示滚动文字,这可以通过多种方法实现,包括使用原生JavaScript、CSS动画和第三方库,本文将详细介绍如何通过纯JavaScript实现字体滚动效果。
源码解析
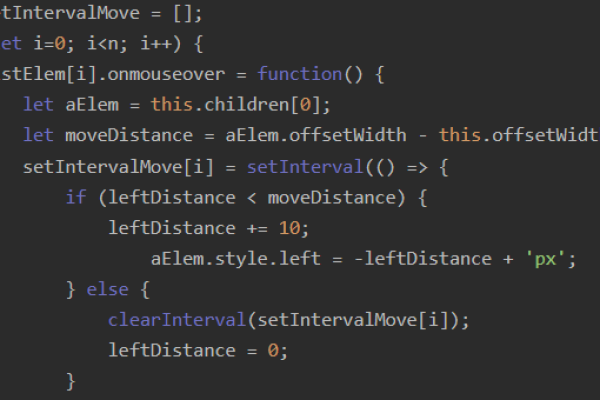
以下是一个简单的示例,展示了如何使用纯JavaScript实现字体滚动效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>JS 字体滚动</title>
<style>
#scrollingText {
fontsize: 24px;
whitespace: nowrap;
overflow: hidden;
position: relative;
width: 300px;
height: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="scrollingText"></div>
<script>
function startScrolling(elementId, text, speed) {
let element = document.getElementById(elementId);
element.innerHTML = text + ' ' + text;
element.style.animation =scrolling ${speed}s linear infinite;
}
window.onload = function() {
startScrolling('scrollingText', '这是一个滚动的文本示例', 10);
};
</script>
</body>
</html>
与单元表格
| 部分 | 说明 |
| HTML 结构 |
是用于显示滚动文本的容器。 |
| CSS 样式 | #scrollingText 设置了字体大小、禁止换行、隐藏溢出内容、相对定位以及宽度和高度。 |
JavaScript 函数startScrolling |
接收元素ID、要滚动的文本和滚动速度,并设置元素的innerHTML 和animation 属性。 |
window.onload |
确保在页面加载完成后开始滚动。 |
相关问题与解答

问题1: 如何改变滚动文本的速度?
解答: 可以通过调整 JavaScript 中的startScrolling 函数调用时传递的第三个参数(即speed)来改变滚动速度,将速度从10 改为5,滚动速度会加快一倍。
问题2: 能否同时滚动多个文本?

解答: 是的,可以同时滚动多个文本,只需为每个需要滚动的文本创建一个独立的<div> 容器,并分别调用startScrolling 函数即可。
startScrolling('scrollingText1', '第一个滚动的文本示例', 10);
startScrolling('scrollingText2', '第二个滚动的文本示例', 8);
这样可以实现多个文本的同时滚动,每个文本具有不同的滚动速度。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/2145.html