vue如何实现dialog窗口
- 行业动态
- 2024-01-12
- 1
Vue可以通过组件化的方式实现dialog窗口。首先创建一个Dialog组件,然后在需要的地方引入并使用该组件。
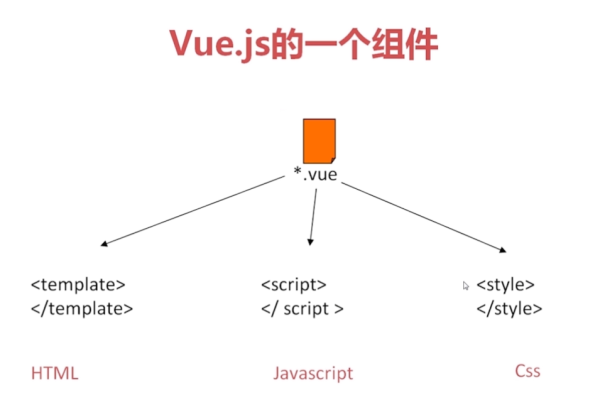
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,在Vue中,我们可以使用组件化的思想来实现各种复杂的功能,包括dialog窗口,下面将详细介绍如何在Vue中实现dialog窗口。
1、创建Dialog组件
我们需要创建一个Dialog组件,这个组件可以包含一个模态框(modal)和一个内容区域,模态框用于显示和隐藏对话框,内容区域用于放置对话框的内容。
<!-Dialog.vue -->
<template>
<div v-if="visible">
<div >
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: 'Dialog',
props: {
visible: {
type: Boolean,
default: false
}
}
}
</script>
<style scoped>
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: fff;
padding: 20px;
}
</style>
2、使用Dialog组件
接下来,我们可以在其他组件中使用Dialog组件,通过设置Dialog组件的visible属性,我们可以控制对话框的显示和隐藏,我们可以将对话框的内容放在Dialog组件的插槽中。
<!-App.vue -->
<template>
<div id="app">
<button @click="showDialog = true">打开对话框</button>
<Dialog v-if="showDialog" @close="showDialog = false">
<h1>这是一个对话框</h1>
<p>这里是对话框的内容。</p>
<button @click="showDialog = false">关闭对话框</button>
</Dialog>
</div>
</template>
<script>
import Dialog from './components/Dialog.vue'
export default {
name: 'App',
components: {
Dialog
},
data() {
return {
showDialog: false
}
}
}
</script>
3、添加动画效果
为了提升用户体验,我们可以为对话框添加一些动画效果,我们可以使用CSS过渡(transition)来实现对话框的淡入淡出效果,我们可以使用Vue的v-enter、v-enter-active、v-enter-to等指令来定义动画的开始、进行和结束阶段。
<!-Dialog.vue -->
<style scoped>
.modal-content {
/* ... */
transition: all 0.3s ease; /* 添加过渡效果 */
}
</style>
4、自定义样式和布局
我们可以根据需要自定义对话框的样式和布局,我们可以修改对话框的背景颜色、边框样式、字体大小等,我们可以使用Flexbox或Grid布局来调整对话框内部内容的排列方式。
<!-App.vue -->
<style>
/* ... */
.modal-content {
/* ... */
background-color: f9f9f9; /* 修改背景颜色 */
}
</style>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/211559.html