服务器中的3m带宽具体指什么含义?
- 行业动态
- 2024-09-07
- 2
服务器3M带宽指的是云服务器的出站带宽,即从服务器流出到用户端的最大数据传输速率。
云服务器带宽是网络中一个关键的概念,它决定了用户与服务器之间数据传输的速度,3M带宽意味着服务器对外传输数据时,最大的传输速度是3Mbps,这在实际应用中需要根据网站或应用的实际需要来配置,以下将详细探讨有关服务器带宽的重要方面:
1、带宽类型
入站带宽:指从外部网络流入服务器的带宽,对于多数云服务提供商而言,提供的入站带宽通常较大,如阿里云和腾讯云10M以下的出站带宽对应的入站带宽为100M,这样的设计可以确保服务器能够无阻碍地接收外部的数据请求。
出站带宽:指从服务器向外部网络流出的带宽,这也是当人们谈论服务器带宽时常常提到的部分,如3M带宽就是指这部分带宽的大小,出站带宽直接决定了服务器向用户端发送数据的速度。
2、带宽计算
基本公式:带宽与下载速度之间的换算可以通过公式“带宽*1024 / 8 = 理论下载速度”来计算,这意味着3Mbps的带宽理论上可以达到375KB/s的下载速度。
实际表现:虽然理论上3M带宽的下载速度是375KB/s,但实际使用中,由于网络质量、服务器性能等因素,这个数字可能会有所不同,通常情况下,实际速度会略低于理论值。
3、带宽选择
需求匹配:不同类型的平台对带宽的需求不同,文字为主的轻量级网站与流量密集型的视频网站,在带宽需求上有天壤之别,为此,选择合适大小的带宽是保证网站运行平稳的关键。
成本考虑:带宽资源越大,成本越高,在保证性能需求的前提下,合理选择带宽大小是控制成本的重要方面。
4、带宽承载
用户数量估算:3M带宽理论上可以支持一定数量的用户同时在线,但这取决于每个用户请求数据量的大小,接口类用户每秒请求10次,每次数据量为100字节,那么3M带宽约能支持128个此类用户同时在线。
并发处理:对于高并发的网站或应用,需要考虑在高峰时段带宽是否足够,不足的带宽有可能导致用户体验下降,表现为网站打开缓慢或无法加载内容。
5、带宽优化
资源压缩:通过技术手段减小传输数据的大小,比如使用图像和文件压缩技术,可以在不牺牲用户体验的情况下降低带宽的需求。
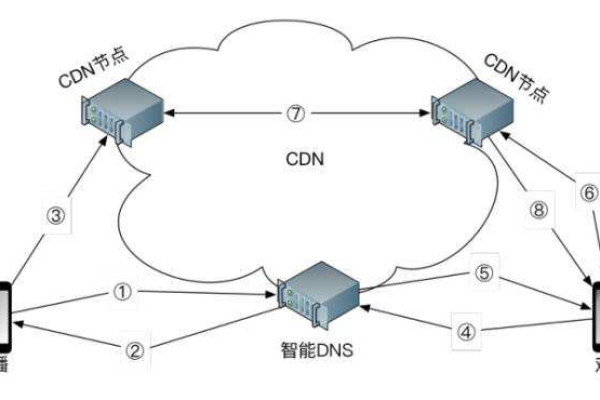
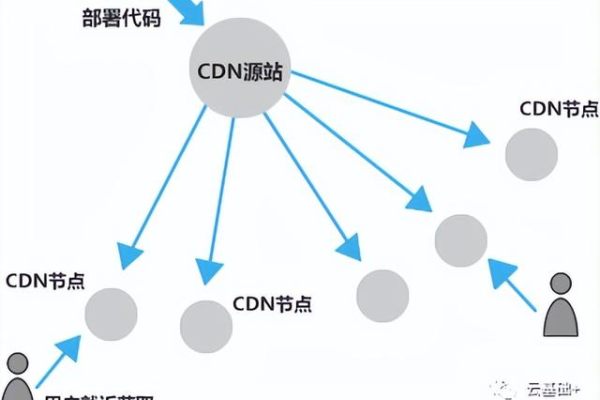
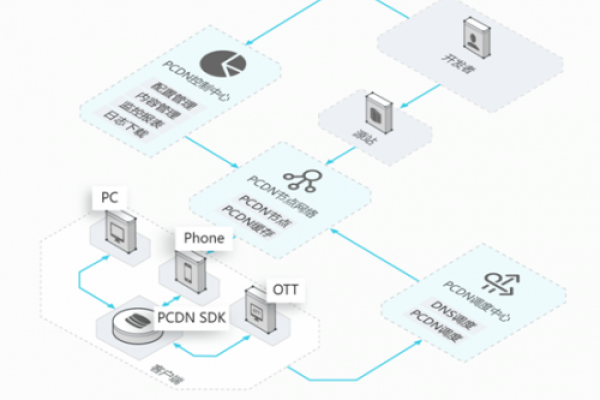
缓存技术:利用缓存技术减少重复数据的传输,比如使用CDN(内容分发网络)可以将数据缓存于接近用户的地点,从而加快数据传输速度并减轻源服务器的带宽压力。
在选择和使用服务器带宽时,还应该考虑以下几点:
1、了解用户行为:分析网站的用户行为和访问模式,以更准确地预估所需的带宽。
2、监控带宽使用:定期监控服务器的带宽使用情况,以便及时调整带宽配置,避免资源浪费或不足。
3、预留带宽:考虑到可能的网络波动或突发流量,预留一定的带宽冗余是明智的选择。
归纳而言,服务器的3M带宽指的是出站带宽,即服务器向用户端传输数据的最大速率,根据网站或应用的实际需要选择适当的带宽大小至关重要,通过各种优化手段合理使用带宽资源,既可以保障用户体验,又能有效控制成本。