如何确定网页设计中合适的边缘留白量?
- 行业动态
- 2024-11-13
- 2579
网页设计的边缘通常留有 10-20 像素的空白,以提供视觉上的缓冲和分隔。
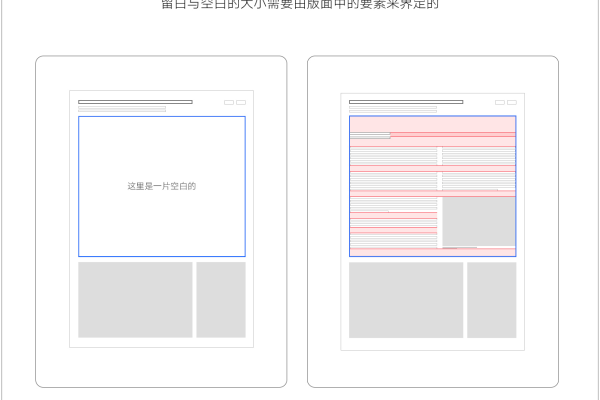
在网页设计中,边缘留白(也称为边距或间距)是一个重要的视觉元素,它有助于提升页面的可读性、美观性和用户体验,合理的边缘留白可以使内容更加清晰易读,同时也能为页面元素提供足够的呼吸空间,避免过于拥挤或杂乱无章的感觉,本文将详细探讨网页设计中边缘留白的最佳实践,包括其重要性、具体数值建议以及如何根据不同情况进行调整。

一、边缘留白的重要性
1. 提升可读性
适当的边缘留白可以显著提高文本的可读性,当文字周围有足够的空间时,读者的眼睛更容易追踪和识别单词,从而减少阅读疲劳,留白还能帮助区分不同的内容块,使信息层次更加清晰。
2. 增强美观性
边缘留白不仅影响功能性,还直接影响网页的整体美观度,合理的留白可以使页面看起来更加整洁、有序,给人一种舒适和专业的感觉,相反,缺乏留白的页面可能会显得杂乱无章,难以吸引用户的注意力。
3. 改善用户体验
良好的边缘留白设计能够为用户提供更好的浏览体验,它可以帮助用户更快地找到所需信息,减少不必要的滚动和点击操作,留白还可以作为视觉引导,帮助用户理解页面结构和导航路径。
二、具体数值建议
虽然边缘留白的具体数值没有固定的标准,但以下是一些常见的指导原则和建议:
| 元素 | 建议留白(像素) |
| 全局边距 | 20-40 |
| 段落间距 | 15-30 |
| 行间距 | 1.5倍字号 |
| 列表项间距 | 10-20 |
| 图片与文字间距 | 10-20 |
| 按钮与容器间距 | 10-20 |
这些数值仅供参考,实际设计时应根据您的具体需求和设计风格进行调整,如果您的网站采用极简主义风格,可能需要增加更多的留白来强调简洁感;而如果网站内容丰富且复杂,则可能需要适当减少留白以避免页面过于空旷。
三、根据不同情况调整边缘留白
1. 设备类型
在响应式网页设计中,需要考虑不同设备的屏幕尺寸和分辨率,移动设备的屏幕较小,因此需要更紧凑的布局和更少的留白;而桌面设备的屏幕较大,可以容纳更多的留白以提升视觉效果。
2. 内容类型
不同类型的内容可能需要不同的边缘留白,文本密集型页面可能需要更多的行间距和段落间距以提高可读性;而图像或视频为主的页面则可以通过减少留白来突出视觉元素。
3. 品牌风格
每个品牌都有其独特的视觉风格和品牌形象,在设计边缘留白时,应确保其与品牌的整体风格保持一致,高端奢侈品牌可能更倾向于使用大量的留白来营造奢华感;而年轻活力的品牌则可能选择更紧凑的布局以展现活力。
四、相关问答FAQs
Q1: 如何在CSS中设置全局边距?
A1: 在CSS中,可以使用margin属性来设置元素的外边距,要设置全局边距为20像素,可以在样式表中添加以下代码:
body {
margin: 20px;
}这将为整个页面的所有外部边缘添加20像素的空白区域。
Q2: 如何在不同设备上调整边缘留白?
A2: 为了在不同设备上实现响应式的边缘留白,可以使用媒体查询(Media Queries)来根据屏幕尺寸调整边距大小。
/* 默认边距 */
body {
margin: 20px;
}
/* 当屏幕宽度小于600px时,减小边距 */
@media (max-width: 600px) {
body {
margin: 10px;
}
}这样,当用户使用较小的设备访问网站时,页面会自动调整边距以适应屏幕尺寸。
到此,以上就是小编对于“网页设计边缘留多少”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/21079.html