oracle赋予用户表操作权限
- 行业动态
- 2024-03-12
- 5
Oracle数据库允许用户授予表操作权限,以便他们可以执行各种数据库操作,如插入、更新、删除和查询数据。这些权限通常通过GRANT语句分配给用户或用户组。
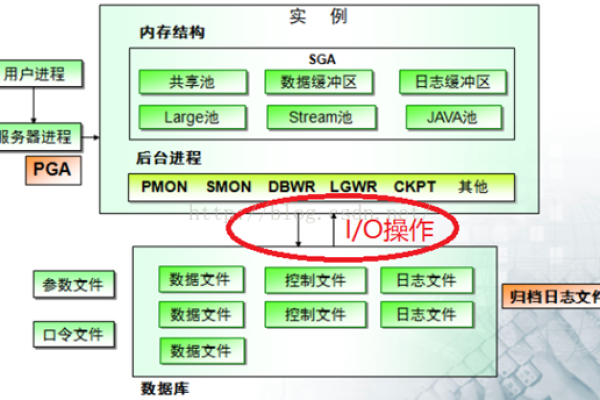
在Oracle数据库中,权限管理是非常重要的一部分,权限决定了用户能够访问和操作数据库中的哪些对象,以及如何操作这些对象,本文将详细介绍如何使用Oracle来赋予表的权限。
1、理解Oracle的权限模型
Oracle的权限模型是基于角色的,角色是一组权限的集合,可以方便地分配给用户,Oracle预定义了一些标准的角色,如DBA、CONNECT、RESOURCE等,每个角色都有一组默认的权限,用户还可以创建自己的角色,并为其分配特定的权限。
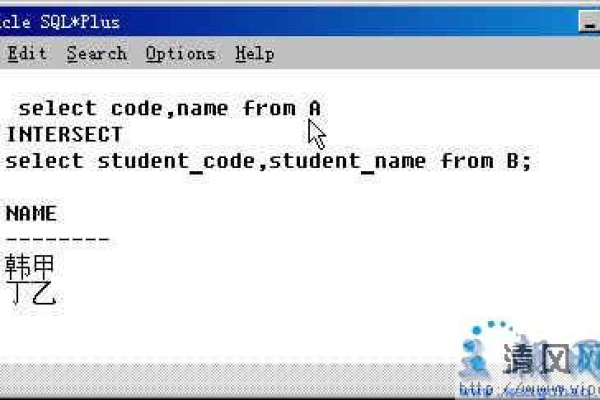
2、使用SQL*Plus赋予权限
要使用SQL*Plus赋予表的权限,首先需要以系统管理员的身份登录到数据库,可以使用GRANT语句来赋予权限,要赋予用户user1对表table1的所有权限,可以执行以下命令:
GRANT ALL PRIVILEGES ON table1 TO user1;
这条命令将授予user1对table1的所有权限,包括SELECT、INSERT、UPDATE和DELETE等,如果要授予部分权限,可以将ALL PRIVILEGES替换为具体的权限名称,如SELECT、INSERT等。
3、使用SQL*Plus撤销权限
要使用SQL*Plus撤销权限,同样需要以系统管理员的身份登录到数据库,可以使用REVOKE语句来撤销权限,要撤销用户user1对表table1的所有权限,可以执行以下命令:
REVOKE ALL PRIVILEGES ON table1 FROM user1;
这条命令将撤销user1对table1的所有权限,如果要撤销部分权限,可以将ALL PRIVILEGES替换为具体的权限名称,如SELECT、INSERT等。
4、使用Oracle Enterprise Manager Cloud Control赋予权限
除了使用SQL*Plus,还可以使用Oracle Enterprise Manager Cloud Control(OEMC)来管理和分配权限,需要以系统管理员的身份登录到OEMC,可以在“安全性”选项卡中找到“角色”页面,在这个页面上,可以查看和管理所有预定义的角色和用户。
要赋予用户权限,可以在“角色”页面上找到相应的角色,然后点击“编辑”按钮,在弹出的对话框中,可以添加或删除该角色的权限,完成修改后,点击“保存”按钮即可。
5、使用Oracle Data Pump赋予权限
Oracle Data Pump是一个强大的数据导出和导入工具,也可以用于管理数据库对象和权限,要使用Data Pump赋予权限,首先需要创建一个包含所需权限的角色脚本文件,可以使用Data Pump的IMPDP或EXPDP命令来运行这个脚本文件。
假设已经创建了一个名为role_script.dmp的角色脚本文件,其中包含了授予user1对table1的所有权限的命令,要运行这个脚本文件,可以执行以下命令:
impdp system/password@db_name directory=dir_name dumpfile=role_script.dmp logfile=role_script.log remap_schema=user1:user1 remap_tablespace=users:users remap_privilege=all:all role_mapping=role_mapping.txt
这条命令将运行role_script.dmp脚本文件,将其中的权限映射到指定的用户和表空间上,remap_schema、remap_tablespace和remap_privilege参数用于指定映射关系,role_mapping参数用于指定角色映射文件。
6、使用Oracle SQL Developer赋予权限
Oracle SQL Developer是一个免费的图形化数据库开发工具,也可以用于管理和分配权限,要使用SQL Developer赋予权限,首先需要连接到目标数据库,可以在“连接”菜单中找到“配置用户”选项,在这个选项中,可以为当前用户分配或修改权限。
7、使用Oracle SQL命令行工具赋予权限
除了SQL*Plus和SQL Developer,还可以使用Oracle SQL命令行工具(如sqlcl)来管理和分配权限,要使用SQL命令行工具赋予权限,首先需要连接到目标数据库,可以使用GRANT和REVOKE语句来执行相应的操作,与SQL*Plus类似,这些命令需要在命令提示符下执行。
8、问题与解答
Q1:如何在Oracle中创建一个新的角色?
A1:可以使用CREATE ROLE语句来创建一个新的角色。CREATE ROLE new_role;,可以使用GRANT语句为该角色分配权限,可以将该角色分配给用户。
Q2:如何在Oracle中修改角色的权限?
A2:可以使用ALTER ROLE语句来修改角色的权限。ALTER ROLE role_name GRANT privilege_name;,这将为角色添加一个额外的权限,如果需要撤销某个权限,可以使用REVOKE语句。REVOKE privilege_name FROM role_name;。
Q3:如何在Oracle中删除一个角色?
A3:可以使用DROP ROLE语句来删除一个角色。DROP ROLE role_name;,请注意,删除角色将同时删除该角色的所有权限和关联的用户,在执行此操作之前,请确保已经备份了相关数据。