html插入视频的方法是什么
- 行业动态
- 2024-01-08
- 3638
HTML插入视频的方法有两种,一种是古老的object标签,一种是html5中的video标签。 video标签可以用于定义视频,且提供了播放、暂停、音量控件来控制视频。 ,,以下是使用video标签向HTML中插入视频的示例代码:,“ html, , , , Your browser does not support the video tag., ,“
HTML插入视频的方法是什么?

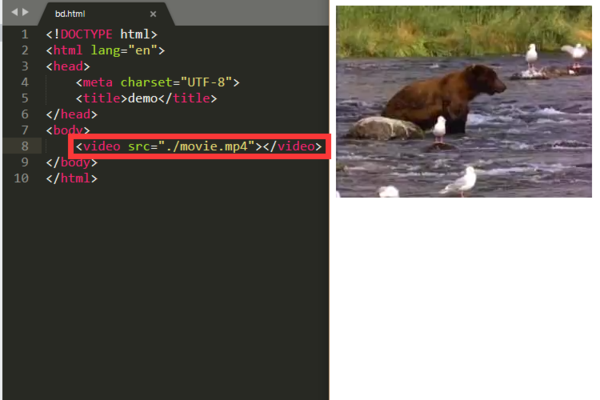
在HTML中,我们可以使用<video>标签来插入视频。<video>标签是HTML5中新增的标签,用于在网页中嵌入视频内容,它可以自动播放、循环播放以及实现音量控制等功能,下面我们详细介绍一下如何使用<video>标签插入视频。
基本语法
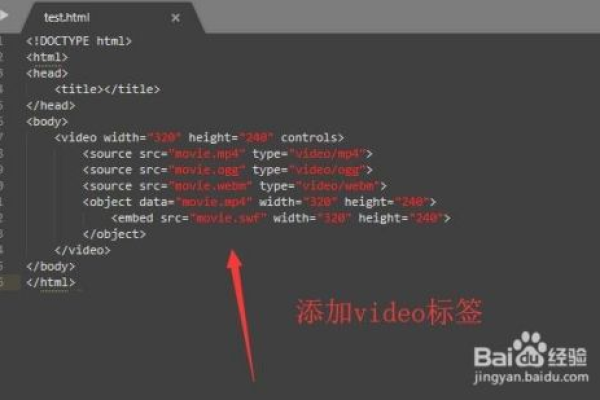
1、使用<video>标签创建一个视频容器:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
width和height属性分别表示视频的宽度和高度,单位为像素。controls属性表示显示视频控制器,如播放/暂停按钮、音量控制等。
2、<source>标签用于指定视频文件的路径和类型:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
<source>标签的src属性表示视频文件的路径,type属性表示视频文件的类型,如果用户的浏览器不支持当前的视频格式,那么将尝试加载其他类型的视频文件。
常用属性
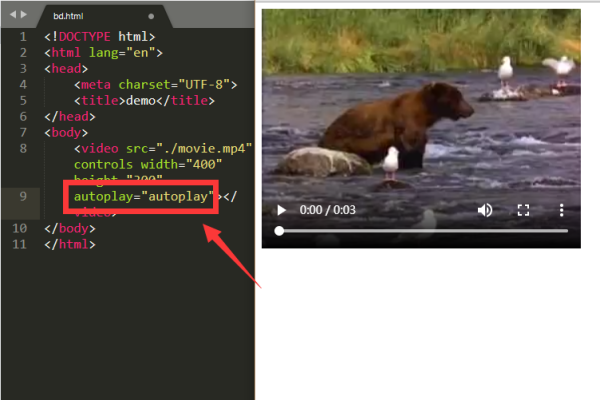
1、autoplay属性:设置视频自动播放,默认情况下,autoplay属性为false,需要用户与页面进行交互后才能播放视频,将其设置为true,则在页面加载完成后立即自动播放视频。
<video width="320" height="240" controls autoplay> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
2、loop属性:设置视频循环播放,将其设置为true,则当视频播放完毕后会自动从头开始播放。
<video width="320" height="240" controls loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
3、muted属性:设置视频静音播放,将其设置为true,则视频将不会播放声音。
<video width="320" height="240" controls muted> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
示例代码
下面是一个简单的示例,展示了如何在HTML中插入一个MP4格式的视频:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML插入视频示例</title>
</head>
<body>
<h1>HTML插入视频示例</h1>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
您的浏览器不支持Video标签。
</video>
</body>
</html>
相关问题与解答
1、如何插入OGG格式的视频?只需要将<source>标签中的type属性值改为video/ogg即可。
<source src="movie.ogg" type="video/ogg">
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/210511.html