css怎么设置图片位置
- 行业动态
- 2024-01-08
- 2760
您可以使用CSS中的position属性来设置图片位置。您可以使用position:absolute;将图片定位到页面的特定位置。您还可以使用margin和padding属性来设置图片在div中的位置 。
CSS怎么设置图片

在网页设计中,图片是不可或缺的元素,通过使用CSS,我们可以轻松地对图片进行样式设置,使其与页面的其他元素更好地融合,本文将介绍如何使用CSS设置图片的各种属性,包括位置、大小、边距、背景等。
图片的位置设置
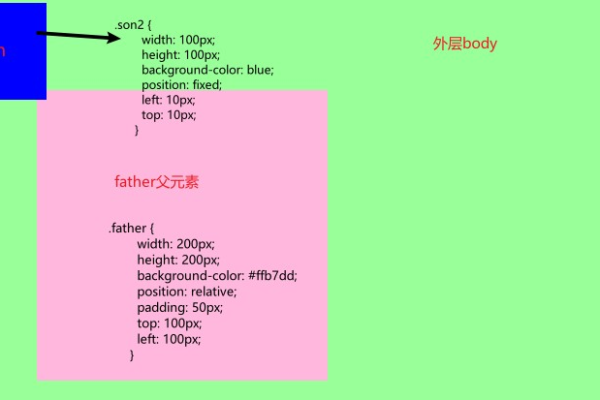
1、绝对定位
绝对定位是一种特殊的定位方式,它使得元素脱离文档流,并相对于最近的已定位祖先元素进行定位,要使用绝对定位,我们需要为图片元素添加position: absolute;属性。
img {
position: absolute;
}
2、相对定位
相对定位是另一种特殊的定位方式,它使得元素相对于其正常位置进行偏移,要使用相对定位,我们需要为图片元素添加position: relative;属性。
img {
position: relative;
}
3、静态定位
静态定位是默认的定位方式,元素按照正常的文档流进行排列,要使用静态定位,我们无需为图片元素添加任何属性。
img {
}
图片的大小设置
1、宽度和高度属性
我们可以使用width和height属性来设置图片的宽度和高度。
img {
width: 100px;
height: 100px;
}
2、百分比属性
我们还可以使用百分比来设置图片的宽度和高度。
img {
width: 50%;
height: 50%;
}
3、vw和vh单位
vw和vh是视口宽度和视口高度的单位,它们分别表示1%和1vh(1vh等于1%的高度)。
img {
width: 50vw; /* 宽度为视口宽度的50% */
height: 50vh; /* 高度为视口高度的50% */
}
图片的边距设置
1、左右外边距(margin)和上下外边距(margin)属性
我们可以使用margin-left、margin-right、margin-top和margin-bottom属性来设置图片的左右外边距和上下外边距。
img {
margin-left: 10px; /* 左外边距为10px */
margin-right: 10px; /* 右外边距为10px */
margin-top: 10px; /* 上外边距为10px */
margin-bottom: 10px; /* 下外边距为10px */
}
2、padding属性(仅适用于内联元素)
内联元素(如行内文本)没有外边距,但可以使用padding属性来设置内边距。
img {
padding-left: 10px; /* 左内边距为10px */
padding-right: 10px; /* 右内边距为10px */
padding-top: 10px; /* 上内边距为10px */
padding-bottom: 10px; /* 下内边距为10px */
}
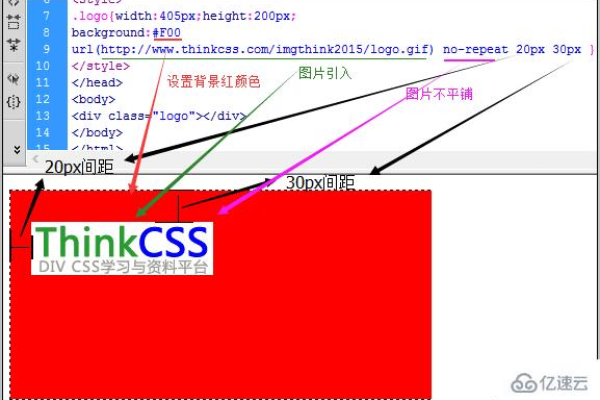
图片的背景设置(可选)
我们可以使用background-image、background-color、background-repeat等属性来设置图片的背景。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/209503.html