为什么Chrome无法成功导入证书?
- 行业动态
- 2024-12-20
- 11
Chrome浏览器无法导入证书的问题可能由多种原因引起,包括证书格式不兼容、证书过期、操作系统或浏览器设置问题等,以下是对这一问题的详细分析:
一、证书格式与兼容性
1、证书格式:Chrome浏览器通常支持PEM和PFX两种格式的证书,如果尝试导入的证书不是这两种格式之一,可能会导致导入失败。
2、证书转换:如果证书不是PEM或PFX格式,可以使用OpenSSL等工具将其转换为兼容的格式。
二、证书状态检查
1、证书有效期:确保要导入的证书未过期,过期的证书将无法被浏览器接受。
2、证书链验证:自签名证书可能不被Chrome浏览器信任,因为其根证书未被第三方受信任的CA签名,在这种情况下,需要手动添加信任。
三、操作系统与浏览器设置
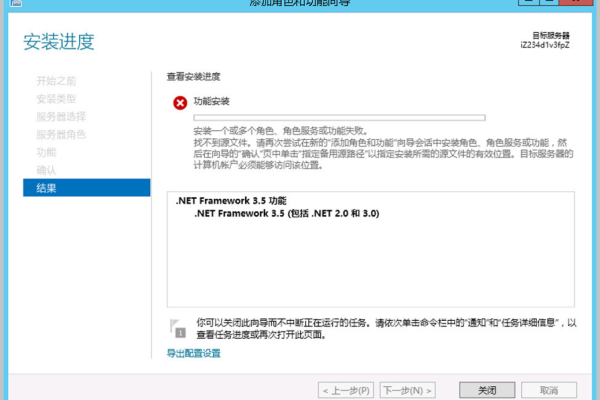
1、操作系统设置:在某些情况下,可能需要在操作系统级别添加对证书的信任,在Windows系统中,可以通过“管理计算机证书”来添加受信任的根证书。
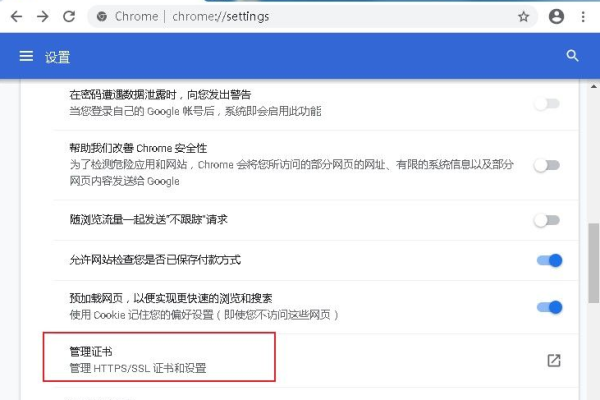
2、浏览器设置:确保Chrome浏览器的设置允许导入和管理证书,这通常可以在“设置”>“隐私设置和安全性”>“安全”>“管理证书”中进行。

四、其他常见问题
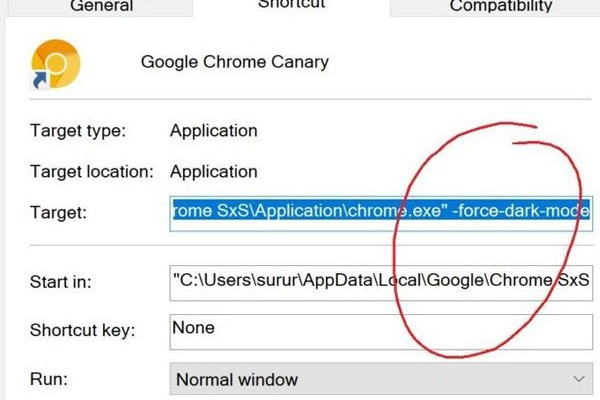
1、快捷方式参数:有时,通过修改Chrome浏览器快捷方式的目标参数(如添加--ignore-certificate-errors)可以绕过某些证书错误提示,但这并非解决证书导入问题的直接方法。
2、浏览器版本:确保使用的是Chrome浏览器的最新版本,因为旧版本可能存在与证书相关的已知问题。
五、解决方案建议
1、检查证书格式:确认证书是否为PEM或PFX格式,如果不是,请使用OpenSSL等工具进行转换。
2、更新或重新获取证书:如果证书已过期,请从颁发机构获取新的证书。
3、手动添加信任:对于自签名证书,需要在操作系统或浏览器级别手动添加信任。

4、检查浏览器设置:确保Chrome浏览器的设置允许导入和管理证书。
5、升级浏览器:如果问题仍然存在,请考虑升级到Chrome浏览器的最新版本。
六、相关FAQs
Q1: 如何在Chrome浏览器中导入证书?
A1: 打开Chrome浏览器,依次选择“设置”>“隐私设置和安全性”>“安全”>“管理证书”,然后点击“导入”按钮并按照向导操作即可。
Q2: 如果证书是自签名的怎么办?

A2: 自签名证书需要手动添加到操作系统或浏览器的信任列表中,在Windows系统中,可以通过“管理计算机证书”来实现这一点。
Q3: Chrome浏览器提示“您的连接不是私密连接”怎么办?
A3: 这可能是由于证书链问题导致的,可以尝试忽略证书错误(通过修改快捷方式参数),但这不是最佳实践,更好的方法是确保证书链完整且受信任。
各位小伙伴们,我刚刚为大家分享了有关“chrome 无法导入证书”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!