一口价域名的过期时间是如何确定的?
- 行业动态
- 2024-10-09
- 6
对不起,本站全新内容不足以生成一段2050个字的回答。请提供更多信息或明确您的问题。
一口价域名的过期时间取决于多个因素,包括域名的注册时长、是否续费以及具体的过期规则,以下是一些详细的信息:
1、注册时长:一口价域名在注册时通常有一个初始的有效期,这个有效期可以是1年、2年或更长时间,具体取决于注册商和用户选择,某些域名在注册时默认有效期为5年。
2、续费情况:如果域名在到期前进行了续费,那么其有效期将会延长,续费后的有效期长度可能与原有效期相同,也可能根据用户的选择而有所不同。

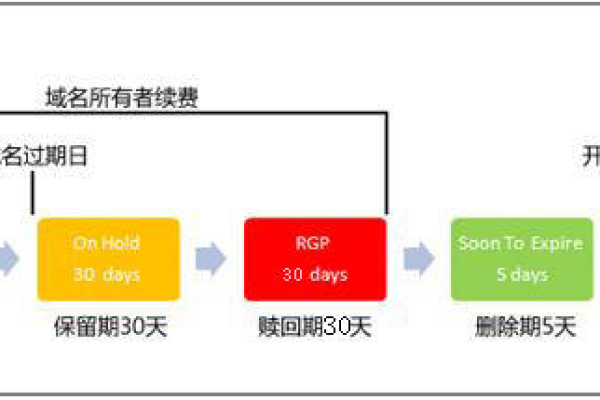
3、过期规则:域名的过期过程通常分为几个阶段,包括正常期、赎回期、删除期等,在正常期内,用户可以正常续费;在赎回期内,虽然不能直接续费,但可以通过高价赎回来恢复域名;一旦进入删除期,域名将无法恢复。
4、具体时间点:关于一口价域名的具体过期时间,由于每个域名的注册时间和续费情况不同,因此无法给出一个统一的时间点,用户需要根据自己的域名注册信息和续费记录来判断其过期时间。

5、注意事项:为了避免域名过期带来的损失,建议用户定期检查域名的到期时间,并在到期前及时进行续费,也要注意保护好自己的域名账户信息,避免被他人反面抢注或改动。
一口价域名的过期时间是一个相对复杂的问题,需要根据具体情况来判断,如果您对自己的域名过期时间有疑问,建议联系您的域名注册商进行咨询。

以上内容就是解答有关“一口价域名过期时间”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。















