如何在MySQL中实现即时添加字段以优化秒级性能?
- 行业动态
- 2024-09-16
- 4894
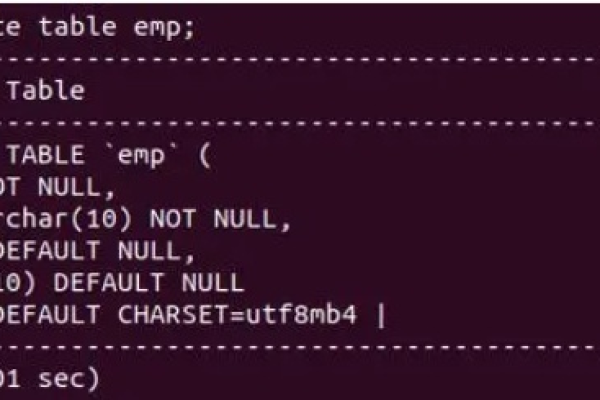
ALTER TABLE语句。如果要在名为
my_table的表中添加一个名为
new_column的新列,可以使用以下SQL语句:,,“
sql,ALTER TABLE my_table ADD COLUMN new_column 数据类型;,`
,,请将数据类型
替换为所需的列数据类型,如INT
、VARCHAR(255)`等。
在MySQL中,传统上添加字段(DDL操作)到大型表中会导致数据库性能受到严重影响,由于需要重建整个表,往往涉及长时间的锁定和大量的系统资源消耗,随着技术的进步和社区的努力,MySQL的较新版本已经引入了解决方案,以减少加字段操作的影响,具体分析如下:
1、DDL操作的挑战
耗时与资源消耗:在MySQL中执行DDL操作时,如ALTER TABLE命令添加列,传统方法需重建整个表,这会消耗大量时间及系统资源,尤其是对于大型表,这种操作可能导致数据库在操作期间部分不可用。
锁定与并发问题:进行DDL操作时,为了维护数据一致性,MySQL会对表进行锁定,这在大数据表上尤其严重,可能引发长时间锁等待,影响前台业务的正常运行。
额外空间占用:重建表的过程中,需要额外的磁盘空间来存放临时数据文件,这对于存储资源有限的系统来说是一个不小的挑战。
主从复制延迟:在有主从复制架构的数据库中,DDL操作可能导致复制延迟增加,影响数据的实时性。
2、优化措施的必要性
提升性能:考虑到数据量的增长和业务对数据库的实时需求,优化DDL操作的性能变得尤为重要。

减少维护窗口:通过减少DDL操作的时间,可以缩短数据库维护窗口,提高系统的可用性。
节约成本:减少DDL操作所需时间和资源可以显著降低运维成本,特别是在云计算环境中,这意味着直接的经济节约。
3、算法的改进
INSTANT算法实现:MySQL 8.0.12及以后的版本支持“INSTANT”算法,它允许系统管理员在不重建整个表的情况下快速完成列的添加,大幅提升操作的速度并减少资源消耗。
元数据变更:INSTANT算法通过只修改表的数据字典来实现快速加列,避免了先前版本中所需的物理数据结构调整。
4、社区与厂商的贡献

腾讯互娱数据库团队的贡献:MySQL 8.0合并了腾讯互娱数据库团队的相关优化Patch,使得在大表上添加字段成为秒级操作,极大提高了数据库的管理效率。
版本更新带来的优势:随着官方版本不断迭代,类似的重要功能改进为用户带来了显著的效益,减少了数据库管理中的痛点。
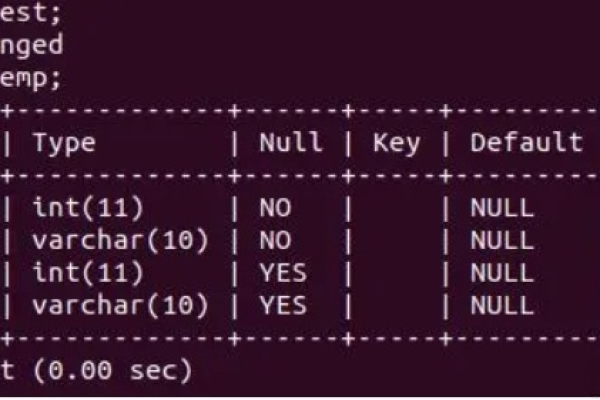
5、实际操作的演示
使用ALTER TABLE命令:数据库管理员可以通过简单的ALTER TABLE命令,配合INSTANT算法实现快速加列。
考虑表的大小:虽然INSTANT算法提供了显著的改善,但对于不同的表大小和数据量,操作的时间和资源消耗仍有差异。
在了解以上内容后,以下还有几点需要注意:

在进行加列操作前,应当评估当前数据库的负载情况,尽可能在低峰时段执行,以减少对业务的影响。
虽然INSTANT算法提供了性能上的优化,但频繁的结构变更仍然会对数据库性能有负面影响,因此在设计数据库时应尽量考虑未来可能的需求变化,避免不必要的结构变动。
数据库管理员应持续关注MySQL版本更新与性能优化相关的信息,以便及时应用新的优化措施。
随着MySQL版本的更新和社区贡献的增强,数据库管理员现在拥有了更多的工具和选项来优化数据库的性能和维护过程,通过利用这些新特性,可以显著提高数据库的操作效率和整体性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20815.html