不错的响应式网站
- 行业动态
- 2025-03-17
- 6
关于不错的响应式网站的相关探讨
在当今数字化时代,拥有一个不错的响应式网站对于企业、机构乃至个人来说都至关重要,以下将从多个方面详细阐述不错响应式网站的特点、优势以及建设要点。
一、不错响应式网站的特点
(一)自适应布局
1、多设备兼容
一个不错的响应式网站能够根据用户所使用的设备(如桌面电脑、笔记本电脑、平板电脑、智能手机等)自动调整页面布局和元素大小,在桌面端,网站可能会以多栏布局展示丰富的内容,包括侧边栏、主内容区和广告位等;而在移动端,它会巧妙地转换为单列布局,将重要信息优先展示,确保用户在小屏幕设备上也能轻松浏览和操作。
2、灵活的网格系统
采用先进的网格系统是实现自适应布局的关键,通过将页面划分为多个可调整大小的网格单元,网站元素可以按照预设的规则在这些网格中灵活排列,当屏幕尺寸缩小时,原本占据多个网格的图片会自动调整为只占一个网格,文字排版也会相应地改变,以保证整体的美观和可读性。
(二)快速加载速度
1、优化代码与资源
优秀的响应式网站会注重代码的精简和优化,开发人员会去除不必要的代码注释、空格和冗余的脚本文件,减少页面的体积,从而提高加载速度,对图片、视频等资源进行压缩处理,在不影响视觉效果的前提下,降低文件大小,使网站能够更快地在各种网络环境下加载完成。

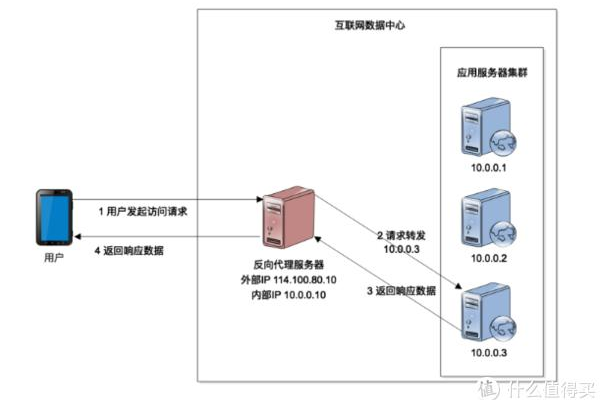
2、内容分发网络(CDN)
利用 CDN 技术可以将网站的静态资源(如图片、CSS 和 JavaScript 文件等)缓存到全球各地的服务器节点上,当用户访问网站时,CDN 会根据用户的地理位置选择最近的服务器节点提供资源,大大缩短了数据传输的距离和时间,显著提升网站的加载速度,尤其是在面对大量用户并发访问时,能有效避免网站卡顿或崩溃的情况。
(三)良好的用户体验
1、简洁直观的导航
响应式网站的导航菜单设计简洁明了,易于操作,无论是在桌面端还是移动端,用户都能方便快捷地找到所需的信息,采用汉堡菜单图标在移动端隐藏部分导航选项,点击后展开完整的菜单列表;在桌面端则显示完整的水平导航栏,方便用户使用鼠标悬停或点击进行导航。
2、交互元素的易用性
网站上的各种交互元素,如按钮、表单、链接等,都具有较大的点击区域,并且在不同的设备上都能正常响应用户的点击操作,按钮的设计醒目且具有明确的提示信息,引导用户进行下一步操作,表单输入框的大小和位置也经过精心调整,方便用户在移动设备上使用虚拟键盘进行输入,提高用户填写表单的效率和准确性。

二、不错响应式网站的优势
(一)提升用户满意度
由于响应式网站能够为用户提供一致且优质的浏览体验,无论他们使用何种设备访问,都能轻松获取所需信息,这极大地提高了用户对网站的满意度和忠诚度,满意的用户更有可能再次访问网站,并向他人推荐,从而为企业或机构带来更多的潜在客户和业务机会。
(二)有利于搜索引擎优化(SEO)
搜索引擎越来越重视网站的移动友好性和用户体验,一个响应式网站只需一个 URL 地址,避免了因多个版本网站(如桌面版和手机版)而导致的重复内容问题,有助于搜索引擎更好地索引和排名网站,快速的加载速度和良好的用户体验也符合搜索引擎的优化标准,能够提高网站在搜索结果中的排名,增加网站的曝光度和流量。
(三)降低维护成本
相比于为不同设备分别开发和维护多个版本的网站,响应式网站只需要一套代码和设计,大大降低了开发和维护的成本和工作量,开发人员无需花费额外的时间和精力去适配不同设备的浏览器兼容性问题,更新内容也只需在一个平台上进行操作,即可同步到所有设备上,提高了工作效率和网站的管理便捷性。
三、不错响应式网站的建设要点
(一)选择合适的框架和技术
目前市场上有许多成熟的响应式网站建设框架和技术可供选择,如 Bootstrap、Foundation 等,这些框架提供了丰富的响应式组件和样式模板,能够帮助开发人员快速搭建响应式网站的基本结构,并方便地进行定制和扩展,在选择框架时,要综合考虑项目的需求、团队的技术能力和框架的社区支持等因素。

(二)进行充分的测试
在网站建设完成后,必须进行全面的测试,以确保网站在不同设备、浏览器和屏幕分辨率下都能正常运行和显示良好,测试内容包括页面布局的自适应效果、交互功能的可用性、加载速度等方面,可以使用各种设备模拟器和在线测试工具进行测试,同时也要邀请真实用户进行试用,收集反馈意见并进行及时的调整和优化。
| 建设要点 | 详情 |
| 选择框架技术 | 考虑项目需求、团队能力、框架社区支持等选择合适框架 |
| 充分测试 | 在不同设备、浏览器、分辨率下测试布局、功能、速度等,可借助模拟器、工具及邀请用户试用 |
四、相关问答 FAQs
(一)如何判断一个网站是否是响应式网站?
答:可以通过多种方式来判断,使用浏览器的开发者工具,模拟不同设备的屏幕尺寸和分辨率,观察网站的页面布局是否能够自动调整,如果网站在不同设备模拟下都能保持良好的布局和显示效果,那么很可能是响应式网站,查看网站的源代码,如果使用了响应式设计的技术和框架(如媒体查询、弹性盒子布局等),也可以初步判断为响应式网站,直接在不同设备(如手机、平板、电脑)上访问该网站,看其是否能自适应设备屏幕并提供良好的用户体验,这是最直观的判断方法。
(二)响应式网站的性能优化有哪些关键方面?
答:关键方面包括代码优化、资源压缩、CDN 加速等,在代码优化方面,要去除冗余代码、简化脚本结构、合理使用缓存等,以提高代码的执行效率,资源压缩主要是针对图片、CSS 和 JavaScript 文件等进行压缩处理,减小文件大小,加快下载速度,CDN 加速则是通过将静态资源缓存到离用户最近的服务器节点上,减少数据传输延迟,提升网站的加载速度,还需要注意服务器的性能配置、数据库的优化等方面,以确保网站在高并发访问情况下也能稳定运行。
一个不错的响应式网站具备自适应布局、快速加载速度和良好的用户体验等特点,具有提升用户满意度、利于 SEO 和降低维护成本等优势,在建设过程中,要选择合适的框架技术并进行充分的测试和性能优化,以满足不同用户在不同设备上的访问需求,从而在激烈的网络竞争中脱颖而出,为用户提供优质的服务和体验。