ajax 远程提交数据库
- 行业动态
- 2025-03-19
- 7
javascript,$.ajax({, type: "POST",, url: "your-server-endpoint",, data: { key1: value1, key2: value2 },, success: function(response) {, console.log("Data submitted successfully");, },, error: function(error) {, console.log("Error submitting data");, },});,“
1、基础概念
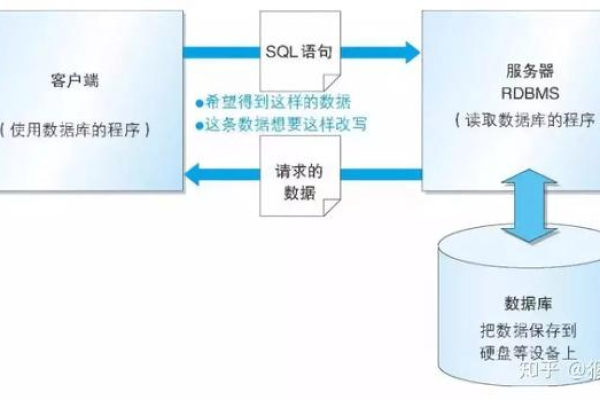
Ajax简介:Ajax(Asynchronous JavaScript and XML)即异步JavaScript和XML,它不是一种新的编程语言,而是一种用于创建更好用户体验的Web开发技术,通过在不刷新整个页面的情况下,与服务器进行数据交互,实现页面的局部更新。
工作原理:Ajax通过JavaScript的XMLHttpRequest对象向服务器发送请求,获取数据后,再通过JavaScript操作DOM来更新页面内容,整个过程是异步的,即页面的其他部分不会因为数据交互而被阻塞。
2、实现步骤
创建HTML表单:需要创建一个HTML表单,用于收集用户输入的数据。
| 字段名 | 类型 | 说明 | |
| 用户名 | 文本框 | 用户输入的用户名 | |
| 邮箱 | 文本框 | 用户输入的邮箱地址 | |
| 提交按钮 | 按钮 | 用于提交表单 |
编写JavaScript代码:使用JavaScript的XMLHttpRequest对象或jQuery的Ajax方法,向服务器发送请求,以下是一个使用原生JavaScript的示例:
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
var xhr = new XMLHttpRequest();
xhr.open('POST', '/submit', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
var formData = new FormData(this);
xhr.send(formData);
});
服务器端处理:在服务器端,需要接收并处理来自Ajax请求的数据,以Node.js为例,可以使用Express框架来处理请求:
const express = require('express');
const app = express();
app.use(express.urlencoded({ extended: true }));
app.post('/submit', function(req, res) {
const userData = req.body;
// 在这里将数据保存到数据库
res.send('数据提交成功');
});
app.listen(3000);
3、注意事项
跨域问题:如果前端页面和服务器端不在同一个域名下,可能会遇到跨域问题,可以通过设置CORS(Cross-Origin Resource Sharing)头来解决此问题。
安全性考虑:由于Ajax请求是客户端发起的,因此需要验证数据的合法性和完整性,以防止反面攻击。
错误处理:在发送Ajax请求时,应该考虑到网络延迟、服务器错误等各种情况,并进行相应的错误处理。
4、相关问题与解答
Q1: Ajax可以提交哪些类型的数据?
A1:Ajax可以提交各种类型的数据,包括但不限于文本、文件、图片等,具体取决于后端服务器的处理能力和业务需求。
Q2: 如何确保Ajax请求的安全性?
A2:为了确保Ajax请求的安全性,可以采取以下措施:使用HTTPS协议加密传输数据;对敏感数据进行加密处理;在服务器端进行身份验证和授权;限制请求的频率和来源IP等。