ajax怎么传送json数据库
- 行业动态
- 2025-03-19
- 7
使用AJAX传送JSON数据到数据库,首先需构建 JSON对象并转换为字符串,然后通过
XMLHttpRequest或 fetch API发送POST请求,设置请求头 Content-Type为 application/json,最后在服务器端解析并存储数据。
1、
核心方法
具体步骤详解
示例代码展示
注意事项归纳
2、单元表格
| 步骤 | 描述 | 示例代码 |
| 创建XMLHttpRequest对象 | 在不同的浏览器中,创建XMLHttpRequest对象的方法略有不同,对于现代浏览器,可以直接使用new XMLHttpRequest()来创建对象。 | var xhr = new XMLHttpRequest(); |
| 配置请求参数 | 需要设置请求的类型(GET或POST)、URL以及是否异步执行。 | xhr.open("POST", "your_server_url", true); |
| 设置请求头 | 为了告诉服务器发送的数据类型是JSON,需要设置Content-Type请求头为application/json。 | xhr.setRequestHeader("Content-Type", "application/json"); |
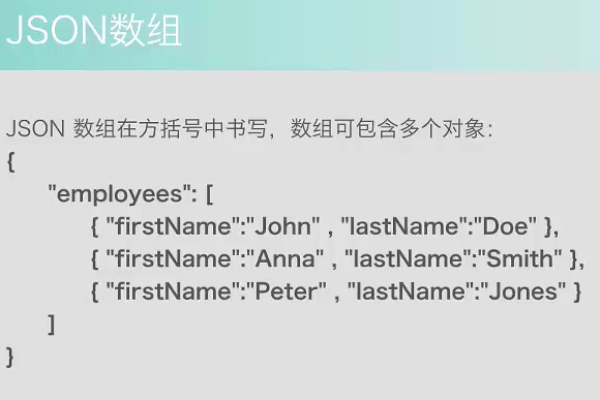
| 发送JSON数据 | 将JavaScript对象转换为JSON字符串,并作为请求体发送。 | var data = JSON.stringify({ key: "value" }); |
| 处理服务器响应 | 当服务器返回响应时,通过回调函数处理响应数据。 | xhr.onreadystatechange = function () { |
3、相关问题与解答
问题1:如果服务器端无法正确接收和处理JSON格式的数据,可能的原因是什么?
解答:可能的原因包括服务器端没有正确设置接收JSON数据的解析器、请求头没有正确指定内容类型为application/json、或者JSON数据格式本身存在问题等,需要检查服务器端的代码以及前端发送的JSON数据格式是否正确。
问题2:如何在Ajax请求中处理跨域问题?
解答:处理跨域问题可以通过在服务器端设置CORS(跨来源资源共享)头,允许来自特定域名的请求,也可以使用JSONP(只支持GET请求)或者代理服务器来解决跨域问题。