ajax前台接收处理json数据库
- 行业动态
- 2025-03-19
- 5
AJAX 前台接收处理 JSON 数据库
一、AJAX
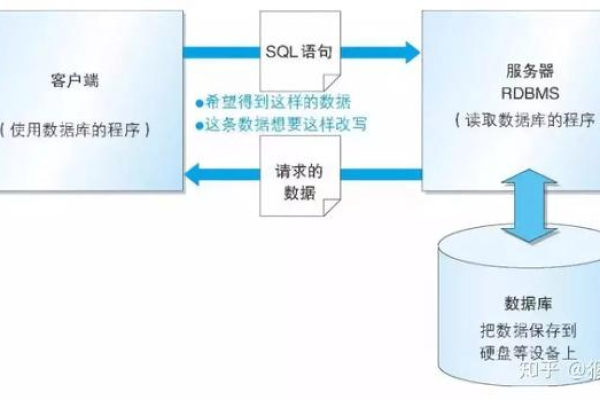
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用的技术,它允许在不重新加载整个页面的情况下,与服务器进行数据交换并更新部分网页内容,在现代 Web 开发中,AJAX 常用于实现前后端数据交互,而 JSON(JavaScript Object Notation)则是一种轻量级的数据交换格式,常用于在 AJAX 请求和响应中传输数据。
二、前端发送 AJAX 请求获取 JSON 数据
(一)原生 JavaScript 实现
1、创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
2、配置请求参数
设置请求方法(如 "GET" 或 "POST")。
指定请求的 URL(通常指向后端提供数据的接口)。
如果是 "POST" 请求,可能还需要设置请求头信息,例如Content-Type 为application/json。
xhr.open("GET", "https://example.com/api/data");
// 或者对于 POST 请求
// xhr.open("POST", "https://example.com/api/data");
// xhr.setRequestHeader("Content-Type", "application/json");
3、发送请求
对于 "GET" 请求,直接调用send() 方法。
对于 "POST" 请求,需要将数据作为参数传递给send() 方法(通常是 JSON 字符串)。
xhr.send();
// 或者对于 POST 请求
// var data = { key: "value" };
// xhr.send(JSON.stringify(data));
4、处理响应
监听onreadystatechange 事件,当readyState 变为4(表示请求已完成)且status 为200(表示请求成功)时,处理响应数据。
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseData = JSON.parse(xhr.responseText);
console.log(responseData);
// 在这里可以对获取到的 JSON 数据进行处理,例如更新页面元素等
}
};
(二)使用 jQuery 实现
1、发送 GET 请求
$.ajax({
url: "https://example.com/api/data",
type: "GET",
success: function(response) {
console.log(response);
// 处理 JSON 数据
},
error: function(xhr, status, error) {
console.error("Error: " + error);
}
});
2、发送 POST 请求
$.ajax({
url: "https://example.com/api/data",
type: "POST",
contentType: "application/json",
data: JSON.stringify({ key: "value" }),
success: function(response) {
console.log(response);
// 处理 JSON 数据
},
error: function(xhr, status, error) {
console.error("Error: " + error);
}
});
三、前端处理接收到的 JSON 数据
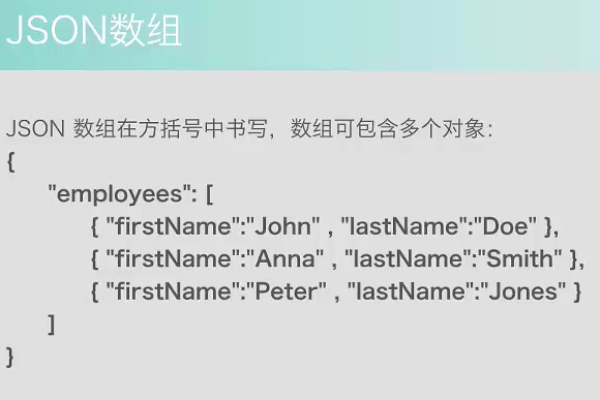
1、解析 JSON 数据
使用JSON.parse() 方法将接收到的 JSON 字符串转换为 JavaScript 对象。var jsonObject = JSON.parse(responseText);
2、操作数据
根据业务需求对解析后的数据进行各种操作,如遍历数组、访问对象属性等。
可以将数据绑定到 HTML 元素上,以更新页面显示。
document.getElementById("elementId").innerHTML = jsonObject.propertyName;
四、与数据库的交互(后端部分)
1、后端接收请求并连接数据库
后端编程语言(如 Node.js、Python、Java 等)接收到前端发送的 AJAX 请求后,会连接到相应的数据库(如 MySQL、MongoDB 等)。
建立数据库连接的具体方式因后端语言和数据库类型而异,在 Node.js 中使用 MySQL 数据库时,可以使用mysql 模块来创建连接:
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'yourUsername',
password: 'yourPassword',
database: 'yourDatabaseName'
});
connection.connect();
2、执行数据库查询操作
根据前端请求的需求,编写 SQL 查询语句或其他数据库操作命令来获取或修改数据,查询所有用户信息的 SQL 语句可能如下:
SELECT FROM users;
在后端代码中执行该查询,并将结果存储在一个变量中,在 Node.js 中可以使用以下代码:
connection.query('SELECT FROM users', function(error, results, fields) {
if (error) throw error;
// results 是一个包含查询结果的数组
});
3、将数据库查询结果转换为 JSON 格式并发送给前端
将查询结果转换为 JSON 格式,通常是将结果数组或对象传递给JSON.stringify() 方法。var jsonResponse = JSON.stringify(results);
将转换后的 JSON 数据作为响应发送回前端,在 Express.js(一个 Node.js 框架)中,可以使用res.json() 方法:
res.json(results);
| 技术 | 描述 | 示例代码片段 |
| 原生 JavaScript AJAX 请求 | 使用 XMLHttpRequest 对象发送请求并处理响应 | “var xhr = new XMLHttpRequest(); xhr.open("GET", "https://example.com/api/data"); xhr.send(); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { var responseData = JSON.parse(xhr.responseText); console.log(responseData); } };“ |
| jQuery AJAX 请求 | 利用 jQuery 的$.ajax() 方法简化 AJAX 操作 |
“$.ajax({ url: "https://example.com/api/data", type: "GET", success: function(response) { console.log(response); }, error: function(xhr, status, error) { console.error("Error: " + error); } });“ |
| 后端连接数据库(以 Node.js 和 MySQL 为例) | 通过相应模块连接到 MySQL 数据库 | “const mysql = require('mysql'); const connection = mysql.createConnection({ host: 'localhost', user: 'yourUsername', password: 'yourPassword', database: 'yourDatabaseName' }); connection.connect();“ |
| 后端执行数据库查询并返回 JSON 结果(以 Node.js 和 Express.js 为例) | 在 Express.js 路由中执行查询并将结果转换为 JSON 响应 | “app.get('/api/data', function(req, res) { connection.query('SELECT FROM users', function(error, results) { if (error) throw error; res.json(results); }); });“ |
五、相关问题与解答
(一)问题
1、如果前端发送的 AJAX 请求出现跨域问题,如何解决?
解答:跨域问题通常是由于浏览器的同源策略限制导致的,有以下几种解决方法:
服务器端设置 CORS:在后端服务器的响应头中添加Access-Control-Allow-Origin 字段,允许来自特定域名的请求,在 Node.js 的 Express.js 中可以这样设置:
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", ""); // 允许所有域名访问,也可以指定特定域名
res.header("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
res.header("Access-Control-Allow-Headers", "Content-Type");
next();
});
使用代理服务器:在开发环境中,可以配置代理服务器来转发请求,避免跨域问题,在使用 Webpack 构建项目时,可以在配置文件中设置代理:
devServer: {
proxy: {
'/api': {
target: 'https://example.com', // 目标服务器地址
changeOrigin: true, // 改变请求来源
pathRewrite: {'^/api' : ''} // 重写路径
}
}
}
JSONP(仅限 GET 请求):一种较老的方法,通过动态创建<script> 标签并设置其src 属性为后端提供的带有回调函数的 JSONP 接口来实现跨域请求,不过,由于存在安全问题,现在较少使用。
2、如何在前端对接收的 JSON 数据进行验证?
解答:可以在前端使用一些验证库或自定义验证函数来验证 JSON 数据的格式和内容是否符合预期,可以使用ajv(Another JSON Schema Validator)库来进行基于 JSON Schema 的验证:
引入ajv 库:
<script src="https://cdn.jsdelivr.net/npm/ajv@latest/dist/ajv.bundle.js"></script>
定义 JSON Schema 并进行验证:
var Ajv = require("ajv");
var ajv = new Ajv(); // 可选:传入选项 { allErrors: true }
var schema = {
type: "object",
properties: {
name: { type: "string" },
age: { type: "integer", minimum: 0 }
},
required: ["name", "age"],
additionalProperties: false
};
var data = { name: "John", age: 30 };
var validate = ajv.compile(schema);
var valid = validate(data);
if (!valid) {
console.log(validate.errors); // 输出验证错误信息
} else {
console.log("数据验证通过");
}