ajax 从数据库读到文本框
- 行业动态
- 2025-03-19
- 9
html,,,// JavaScript部分,document.addEventListener("DOMContentLoaded", function() {, var xhr = new XMLHttpRequest();, xhr.open("GET", "server-endpoint", true);, xhr.onreadystatechange = function() {, if (xhr.readyState == 4 && xhr.status == 200) {, document.getElementById("dataBox").value = xhr.responseText;, }, };, xhr.send();,});,,“
Ajax从数据库读取数据到文本框
一、
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术,它允许在不重新加载整个页面的情况下,与服务器进行数据交互,通过Ajax,我们可以从数据库中读取数据,并将数据显示在网页的文本框中,从而提升用户体验。
二、实现步骤
(一)前端部分
1、创建HTML页面
包含一个文本框,用于显示从数据库读取的数据。
可以添加一个按钮,用于触发Ajax请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax从数据库读取数据到文本框</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<input type="text" id="dataTextbox" placeholder="点击按钮获取数据">
<button id="fetchDataBtn">获取数据</button>
<script>
$(document).ready(function () {
$("#fetchDataBtn").click(function () {
$.ajax({
url: "getDataFromDatabase.php", // 后端处理文件的路径
type: "GET",
success: function (data) {
$("#dataTextbox").val(data);
},
error: function (jqXHR, textStatus, errorThrown) {
alert("请求失败:" + textStatus + ",错误信息:" + errorThrown);
}
});
});
});
</script>
</body>
</html> 2、解释代码
引入jQuery库,方便使用Ajax。
创建一个文本框<input type="text" id="dataTextbox">,用于显示数据。
创建一个按钮<button id="fetchDataBtn">获取数据</button>,当点击该按钮时,触发Ajax请求。
在JavaScript中,使用jQuery的$函数选择按钮元素,并绑定点击事件,当按钮被点击时,执行$.ajax方法发送Ajax请求。
url属性指定了后端处理文件的路径(假设为getDataFromDatabase.php)。
type属性设置为"GET",表示使用GET请求方式。
success回调函数在请求成功时执行,将返回的数据设置到文本框的值中。
error回调函数在请求失败时执行,弹出错误提示。
(二)后端部分(以PHP为例)
1、创建PHP文件(getDataFromDatabase.php)
<?php
// 连接数据库
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "test_db";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 查询数据库中的数据
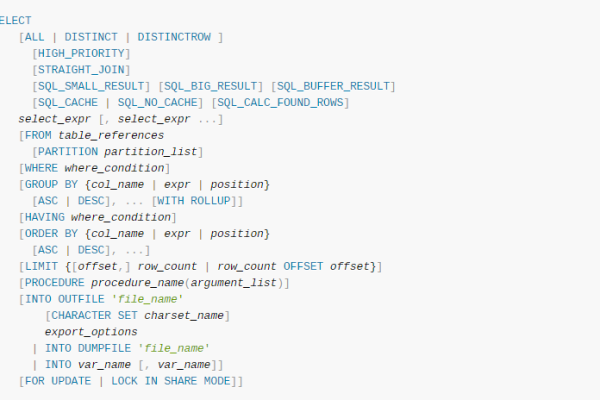
$sql = "SELECT data_column FROM your_table LIMIT 1"; // 根据实际需求修改表名和列名
$result = $conn->query($sql);
if ($result->num_rows > 0) {
$row = $result->fetch_assoc();
echo $row["data_column"]; // 输出查询结果
} else {
echo "没有找到数据";
}
$conn->close();
?> 2、解释代码
首先设置数据库连接参数,包括服务器名称、用户名、密码和数据库名称。
使用new mysqli函数创建与数据库的连接,如果连接失败,则输出错误信息并终止脚本执行。
编写SQL查询语句,从指定的表中选择需要的数据列(这里假设表名为your_table,数据列为data_column),并限制返回一条记录。
使用$conn->query($sql)执行查询语句,并将结果存储在$result变量中。
如果查询结果中有数据,使用$result->fetch_assoc()获取第一行数据,并将其作为数组返回,然后输出指定列的值,如果没有找到数据,则输出相应的提示信息。
最后关闭数据库连接。
三、相关问题与解答
(一)问题1:如果数据库中有多条数据,如何一次性将所有数据显示在文本框中?
解答:可以将SQL查询语句中的LIMIT 1去掉,然后在PHP文件中遍历查询结果,将数据拼接成一个字符串后返回给前端,在前端的Ajax成功回调函数中,将这个字符串设置到文本框的值中。
<?php
// 查询数据库中的所有数据
$sql = "SELECT data_column FROM your_table";
$result = $conn->query($sql);
$data = "";
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$data .= $row["data_column"] . "
"; // 每条数据后面加换行符
}
echo $data;
} else {
echo "没有找到数据";
}
?> 在前端的Ajax成功回调函数中:
success: function (data) {
$("#dataTextbox").val(data);
} 这样,文本框中就会显示所有数据的列表,每条数据占一行。
(二)问题2:如何在前端对获取到的数据进行格式化或处理后再显示在文本框中?
解答:可以在Ajax的成功回调函数中对获取到的数据进行格式化或处理,如果获取到的数据是一个日期格式的字符串,可以将其转换为更友好的格式后再设置到文本框中,可以使用JavaScript的日期对象或其他相关函数进行处理,以下是一个简单的示例:
success: function (data) {
var date = new Date(data); // 假设获取到的数据是日期格式的字符串
var formattedDate = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate();
$("#dataTextbox").val(formattedDate);
} 这样就可以将日期格式的数据按照年-月-日的格式显示在文本框中,具体的格式化或处理方法可以根据实际需求进行调整。