ajax前台解析json数据库
- 行业动态
- 2025-03-19
- 4
XMLHttpRequest或 fetch API发送异步请求到服务器,接收响应后用JavaScript解析JSON格式的数据。
Ajax 前台解析 JSON 数据库
一、Ajax
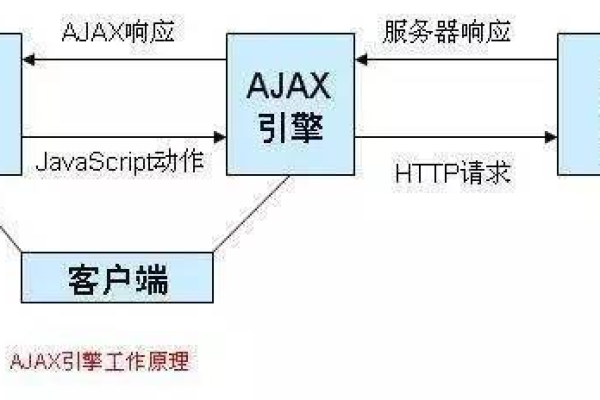
Ajax(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术,它允许网页在不重新加载整个页面的情况下,与服务器进行数据交互并更新部分页面内容,在现代 Web 开发中,Ajax 常用于从服务器获取 JSON 格式的数据并在前端进行解析和展示。
二、JSON 数据库简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,在 Web 应用中,服务器端通常会将数据存储在数据库中,当客户端需要数据时,服务器会从数据库中查询数据并以 JSON 格式返回给客户端。
三、Ajax 前台解析 JSON 数据库的步骤
(一)创建 HTML 页面
创建一个基本的 HTML 页面结构,包括一个用于显示数据的容器元素,例如一个<div> 或<table>。
| 元素 | 代码示例 | 说明 |
| | 用于显示从服务器获取的数据 |
(二)编写 Ajax 请求代码
使用 JavaScript 编写 Ajax 请求代码,向服务器发送请求以获取 JSON 数据,可以使用原生的XMLHttpRequest 对象或更简洁的fetch API。
1. 使用XMLHttpRequest
| 代码块 | 功能描述 |
创建XMLHttpRequest 对象 | var xhr = new XMLHttpRequest(); |
| 配置请求参数 | “`javascript |
xhr.open("GET", "服务器端 URL", true);
xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
|发送请求并处理响应|```javascript
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var jsonData = JSON.parse(xhr.responseText);
// 解析 JSON 数据并更新页面
}
}; 使用 `fetch` API
|代码块|功能描述|
|—-|—-|
|发送请求并获取响应|“`javascript
fetch("服务器端 URL")
.then(function (response) {
return response.json();
})
.then(function (jsonData) {
// 解析 JSON 数据并更新页面
})

.catch(function (error) {
console.error("Error:", error);
});
(三)解析 JSON 数据并更新页面
当收到服务器返回的 JSON 数据后,使用JSON.parse() 方法将其解析为 JavaScript 对象,然后根据页面结构和需求,动态地更新页面元素的内容。
1. 解析简单 JSON 数据
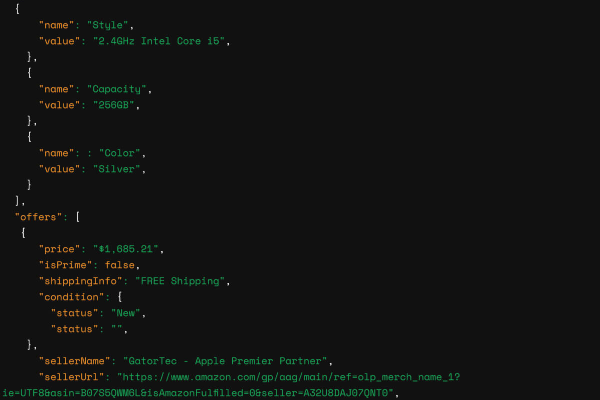
假设服务器返回的 JSON 数据如下: "name": "John",
"age": 30,
"city": "New York"
可以使用以下代码解析并显示数据:
|代码块|功能描述|
|----|----|
|解析 JSON 数据并更新页面|```javascript
var jsonData = JSON.parse(xhr.responseText);
document.getElementById("data-container").innerHTML =
"Name: " + jsonData.name + "<br>" +
"Age: " + jsonData.age + "<br>" +
"City: " + jsonData.city; 2. 解析复杂 JSON 数据(数组或嵌套对象)
如果服务器返回的是复杂的 JSON 数据,例如包含多个对象的数组,可以遍历数组并逐个处理每个对象,假设服务器返回的 JSON 数据如下:
[
{"id": 1, "name": "John", "age": 30},
{"id": 2, "name": "Jane", "age": 25}
] 可以使用以下代码解析并显示数据:
|代码块|功能描述|
|—-|—-|
|解析 JSON 数据并更新页面|“`javascript
var jsonData = JSON.parse(xhr.responseText);
var dataContainer = document.getElementById("data-container");
jsonData.forEach(function (item) {

var p = document.createElement("p");
p.innerHTML = "ID: " + item.id + ", Name: " + item.name + ", Age: " + item.age;
dataContainer.appendChild(p);
});
四、相关问题与解答 (一)问题:Ajax 请求跨域问题如何解决?解答:Ajax 请求跨域问题通常是由于浏览器的同源策略导致的,解决方法有以下几种: 1、服务器端设置 CORS:在服务器端配置文件中添加允许跨域访问的设置,例如在 Node.js 中可以使用cors中间件来启用 CORS。 2、JSONP:一种较老的方法,通过动态插入<script>标签来绕过同源策略限制,但只能用于 GET 请求。 3、代理服务器:在客户端和服务器之间设置一个代理服务器,客户端先向代理服务器发送请求,代理服务器再转发请求到目标服务器,并将响应返回给客户端。 (二)问题:如何处理 Ajax 请求的错误情况?解答:在 Ajax 请求中,可能会遇到各种错误情况,如网络连接失败、服务器返回错误状态码等,可以通过以下方式处理错误情况: 1、监听onerror事件:对于XMLHttpRequest对象,可以监听onerror事件来处理网络错误等情况。
xhr.onerror = function () {
alert("Network Error");
};
2、:在 XMLHttpRequest的onreadystatechange回调函数中,检查status属性来判断服务器是否返回了错误状态码。
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status !== 200) {
alert("Server Error: " + xhr.status);
} else {
var jsonData = JSON.parse(xhr.responseText);
// 解析 JSON 数据并更新页面
}

}
};
3、:对于 fetchAPI,可以使用catch方法来捕获请求过程中的错误。
fetch("服务器端 URL")
.then(function (response) {
if (!response.ok) {
throw new Error("Server Error: " + response.status);
}
return response.json();
})
.then(function (jsonData) {
// 解析 JSON 数据并更新页面
})
.catch(function (error) {
console.error("Error:", error);
});