如何通过缓存技术提升MapReduce作业的执行性能?
- 行业动态
- 2024-08-11
- 4
MapReduce性能优化是大数据处理中不可或缺的一环,它直接影响数据处理速度和资源利用率,在缓存性能优化方面,了解和运用各种缓存机制可以显著提升数据访问速度,减少系统负载,本文将深入探讨如何通过多种技术手段优化MapReduce和缓存的性能。
MapReduce 性能优化
1、数据本地性优化:确保数据和处理数据的节点在同一位置,减少网络传输时间,提高数据处理速度。
2、压缩优化:使用压缩算法减小数据的大小,减轻网络和磁盘I/O负担,加速数据传输和存储过程。
3、并行度优化:合理设置Map和Reduce任务的数量,根据集群的处理能力调整并行度,实现资源最大化利用。
4、数据输入优化:合并小文件以减少Map任务的数量,避免因处理大量小文件而导致的性能下降。
5、Map阶段优化:适当调整内存参数,减少溢写(Spill)次数,通过减少磁盘I/O操作来提高性能。
6、Reduce阶段优化:平衡Reduce的负载,避免个别Reduce任务处理数据量过大导致的时间延长。
缓存性能优化
1、浏览器缓存利用:通过设置HTTP头部的CacheControl字段,利用浏览器缓存存储静态资源,减少服务器请求。
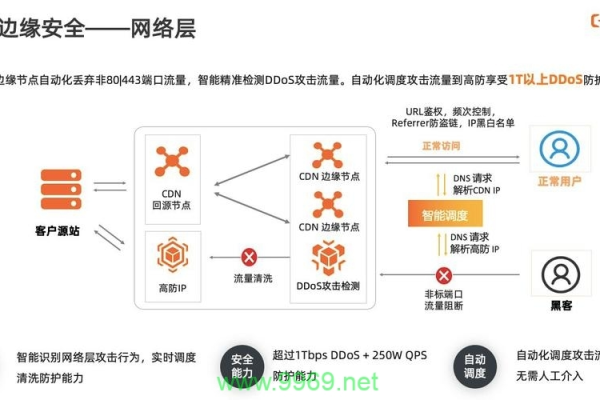
2、CDN应用分发网络(CDN)缓存站点内容,将内容分布在多个地理位置,缩短用户与服务器之间的距离。
3、反向代理缓存:使用反向代理服务器如Nginx进行页面缓存,减轻后端服务器的压力。
4、本地缓存策略:在客户端或服务器本地进行数据缓存,快速响应重复的数据请求,降低数据库查询频率。
5、分布式缓存部署:采用分布式缓存系统如Redis或Memcached,分散缓存负载,提升可扩展性和容错能力。
6、数据库缓存优化:合理配置数据库查询缓存,减少数据库直接访问次数,提高查询效率。
通过这些优化措施,不仅可以加快数据处理速度,还能提高系统的稳定性和扩展性,在实施这些优化时,应根据具体的应用场景和需求进行调整,以达到最优的性能提升效果。
相关问答FAQs
Q1: 数据本地性优化具体是如何实现的?
A1: 数据本地性优化是通过框架调度来实现的,当一个任务被调度执行时,系统会优先考虑将任务调度到数据存储的节点上执行,这样可以直接在本地读取数据,避免了通过网络传输数据带来的延时。
Q2: 分布式缓存系统的常见应用场景有哪些?
A2: 分布式缓存系统常用于高并发访问的Web应用、大型网站、电商平台等场景,用于缓存热点数据、减轻数据库压力、提升数据访问速度,用户的会话信息、频繁查询的结果、热门商品的列表等都是分布式缓存的良好候选。