如何配置Mac作为小型服务器?
- 行业动态
- 2024-09-16
- 2381
将深入探讨如何配置一台Mac Mini作为小型服务器,涵盖从硬件选择到软件配置的多个方面,以及一些实用的优化建议,具体内容如下:
1、选择适合的硬件配置
Mac Mini型号选择:新款Mac Mini搭载Apple Silicon,提供卓越的性能和能效,对于服务器应用,推荐选择配置较高的模型,以确保足够的处理能力和内存容量。
存储解决方案:服务器通常需要大量的数据存储空间,可以考虑配置高速SSD或外接存储设备,以满足数据存取需求。
网络连接稳定性:确保Mac Mini具备稳定的网络连接,有线连接相比无线连接更稳定,更适合服务器使用。
2、系统配置及网络设置
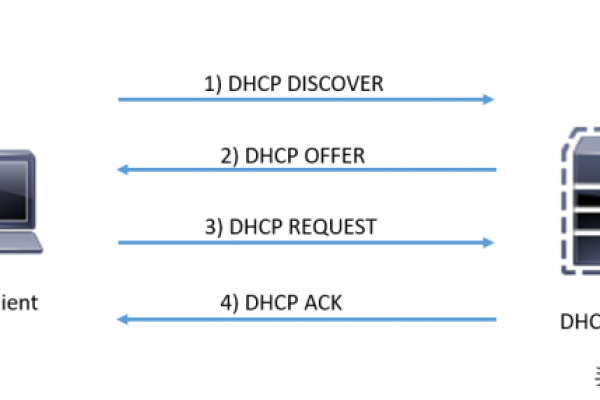
固定IP地址配置:为Mac Mini设定固定的IP地址,便于远程访问和管理。

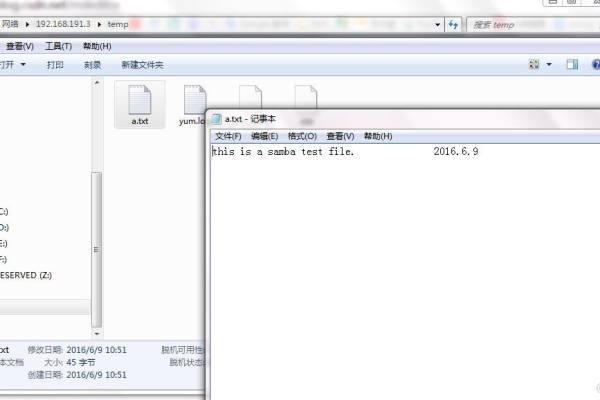
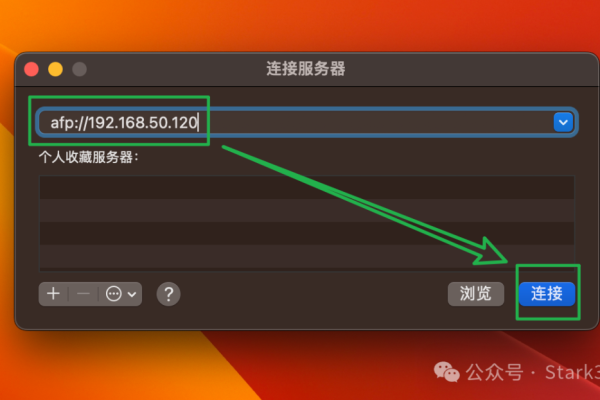
开启必要的共享选项:在“系统偏好设置”中的“共享”选项开启“文件共享”和“远程登录”功能,使Mac Mini能够作为文件服务器和访问点。
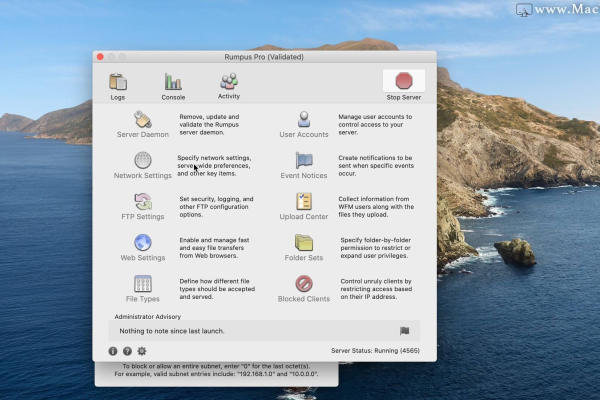
3、服务器软件的安装与配置
选择合适的服务器软件:基于Mac Mini的服务器可以选择直接安装macOS兼容的服务器软件,而不是Docker版本,可以安装nginx或Apache来进行网站托管。
配置反向代理提高安全性:通过配置反向代理,如Nginx,可以提高内部服务的安全性,并有助于实现负载均衡等高级功能。
4、优化及维护

常规更新和维护:定期检查和安装系统及软件更新,确保服务器安全和最优性能。
备份策略的实施:实施有效的数据备份策略,防止数据丢失,确保服务器的持续运行。
配置Mac Mini作为小型服务器是一个多步骤的过程,涉及硬件选择、系统和网络配置以及软件的安装与优化,通过以上步骤,可以建立一个高效、可靠的服务器环境,满足个人或小团队的需求,进行定期的维护和优化也是保证服务器长期稳定运行的关键,将在FAQs环节进一步解答与此相关的常见问题。
FAQs
Q1: Mac Mini服务器是否支持多用户同时访问?

A1: 是的,通过适当的配置和足够的资源分配,Mac Mini服务器可以支持多用户同时访问,需要确保网络连接稳定,并且根据需求调整系统的文件共享权限和用户管理设置。
Q2: 如果遇到性能瓶颈,有哪些升级建议?
A2: 若遇到性能瓶颈,可考虑升级内存或更换更快的SSD来提升服务器响应速度和处理能力,优化软件配置和关闭不必要的服务也可以释放更多资源给关键应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20658.html