网站打开需要多少秒才算正常?
- 行业动态
- 2024-11-12
- 3907
网站打开速度取决于多种因素,如服务器响应时间、网页大小和用户的网络连接等。一个优化良好的网站应在2-5秒内加载完成。
网站打开的速度,即页面加载时间,是衡量网站性能的重要指标之一,它直接影响用户体验、搜索引擎排名以及转化率等多个方面,一个快速响应的网站能够给用户留下良好的第一印象,提高用户满意度和留存率;相反,缓慢的加载速度则会导致用户流失,甚至影响品牌形象,了解并优化网站的加载时间对于任何希望在线上取得成功的企业来说都是至关重要的。

影响网站打开速度的因素
1、服务器性能:包括CPU处理能力、内存大小及硬盘读写速度等硬件配置。
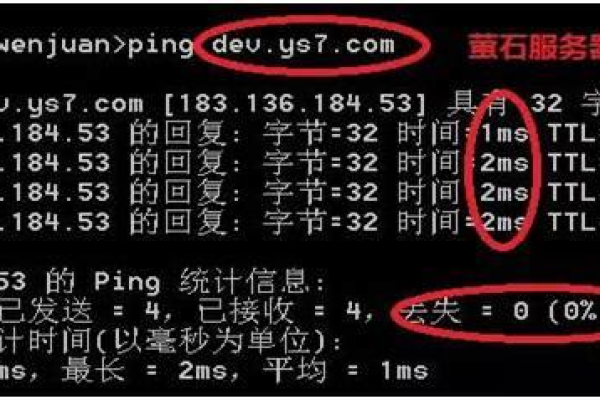
2、网络带宽与延迟:从用户端到服务器之间的数据传输速率以及物理距离造成的延时。
3、大小:图片、视频等多媒体文件的大小直接影响了整个页面的数据量。
4、代码效率:HTML/CSS/JavaScript等前端技术的应用方式也会影响解析时间和执行效率。
5、外部资源加载:如第三方脚本(广告、社交媒体分享按钮)、字体图标库等可能会拖慢整体速度。
6、缓存策略:合理设置HTTP头部信息中的Cache-Control属性可以有效减少重复请求次数。
7、CDN使用情况分发网络将静态资源分布到离用户更近的地方来加快访问速度。
8、数据库查询效率:动态生成的内容往往需要对数据库进行操作,其效率同样关键。
9、并发连接数限制:服务器允许同时处理的最大客户端请求数量也会影响实际体验。
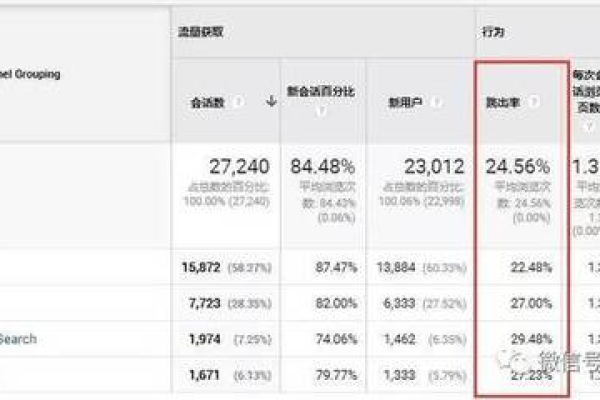
如何测量网站打开时间?
工具推荐:
Google PageSpeed Insights
GTmetrix
Pingdom Website Speed Test
WebPageTest
Lighthouse (Chrome浏览器内置)
这些工具不仅可以提供详细的报告,指出具体哪些部分耗时较长,还通常会给出改进建议。
表格示例:不同类型网站平均加载时间对比
| 网站类型 | 平均加载时间(秒) |
| 个人博客 | 1.2 |
| 企业官网 | 3.5 |
| 电商平台 | 4.8 |
| 新闻门户 | 6.0 |
| 社交网络 | 2.7 |
| 在线教育平台 | 4.1 |
| 游戏娱乐网站 | 5.3 |
上述数值仅供参考,实际情况会因具体实现而异。
FAQs
Q1: 为什么有时候我测得的结果跟官方给出的数据不一致?
A1: 这可能是由于多种原因造成的:
测试时所处的地理位置不同。
使用的设备或浏览器版本有所差异。
网络环境的变化。
网站本身正在进行维护或者遭遇流量高峰。
为了获得更准确的信息,建议多次测试并取平均值作为参考。
Q2: 如果发现我的网站加载速度过慢,应该怎么办?
A2: 可以尝试以下几个步骤来进行优化:
1、压缩图像:利用工具如TinyPNG减小图片体积而不损失太多质量。
2、启用Gzip压缩:让服务器对传输给客户端的数据进行压缩处理。
3、减少HTTP请求:合并CSS和JavaScript文件,避免不必要的插件安装。
4、使用异步加载:对于非首屏展示的内容,可采取懒加载的方式延缓加载时机。
5、定期清理数据库:删除无用记录,并确保索引良好以加速查询速度。
6、选择合适的托管服务商:根据需求选择性价比高且服务质量好的主机提供商。
7、实施CDN加速:特别是针对全球范围内的用户群体,能有效降低延迟。
8、持续监控与调整:保持关注最新技术和最佳实践,适时做出相应调整。
以上就是关于“网站打开需要多少秒”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20624.html