php如何编程微信小程序
- 行业动态
- 2024-05-02
- 4225
使用微信开发者工具,创建小程序项目,编写WXML、WXSS、JS和JSON文件,调用微信小程序API实现功能。
PHP编程微信小程序

1、前置知识准备
PHP基础:了解PHP语法和常用函数,掌握基本的PHP编程能力。
微信小程序开发:了解微信小程序的基本概念、开发流程和相关文档。
2、安装和配置环境
下载并安装XAMPP或WAMP服务器,用于本地搭建PHP环境。
下载并安装微信开发者工具,用于开发和调试小程序。
3、创建小程序项目
在微信开发者工具中创建一个新的小程序项目。
根据官方文档设置项目的名称、AppID等信息。
4、编写小程序页面
在项目根目录下的pages文件夹中创建需要的页面文件,例如index.php。
编写页面的HTML代码,使用微信小程序提供的标签和组件来构建页面结构。
在页面的JS文件中,使用Page()函数来定义页面的逻辑和交互行为。
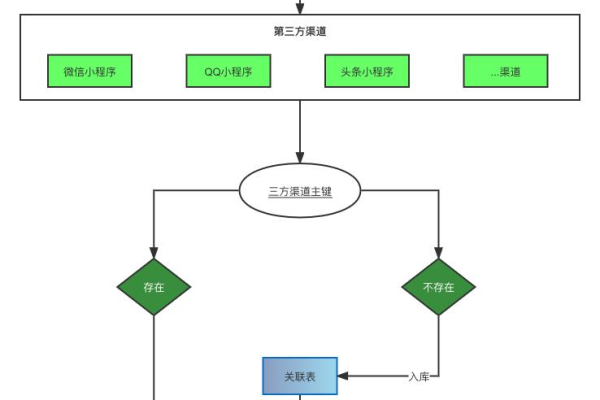
5、数据交互与后台接口
在小程序中使用wx.request()方法发起网络请求,与后台接口进行数据交互。
后台接口可以使用PHP编写,处理前端发送的请求,返回相应的数据给小程序。
在后台接口中,可以使用PHP框架(如Laravel、ThinkPHP等)来简化开发过程。
6、调试和发布小程序
在微信开发者工具中进行实时预览和调试,检查页面的显示效果和交互逻辑。
完成开发后,将小程序提交到微信公众平台进行审核和发布。
相关问题与解答:
问题1:如何在小程序中使用PHP编写后台接口?
答案:在小程序中发起网络请求时,可以使用wx.request()方法来调用后台接口,后台接口可以使用PHP编写,通过接收前端发送的请求参数,进行处理并返回相应的数据给小程序,可以使用PHP框架(如Laravel、ThinkPHP等)来简化开发过程。
问题2:如何调试和发布小程序?
答案:在微信开发者工具中进行实时预览和调试,可以检查页面的显示效果和交互逻辑,完成开发后,将小程序提交到微信公众平台进行审核和发布,在微信公众平台中填写相关信息并进行审核,审核通过后即可发布小程序供用户使用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/205966.html