全屏网页的宽度应该是多少?
- 行业动态
- 2024-11-11
- 3052
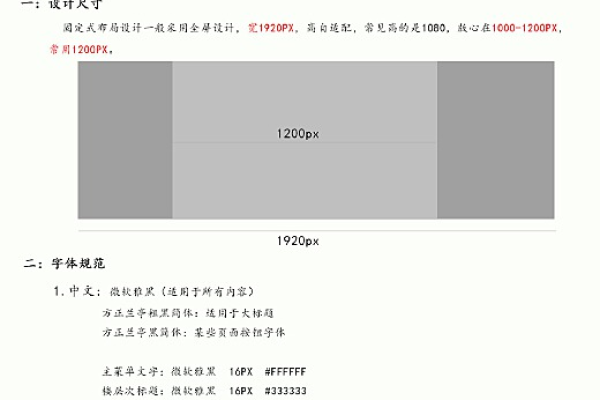
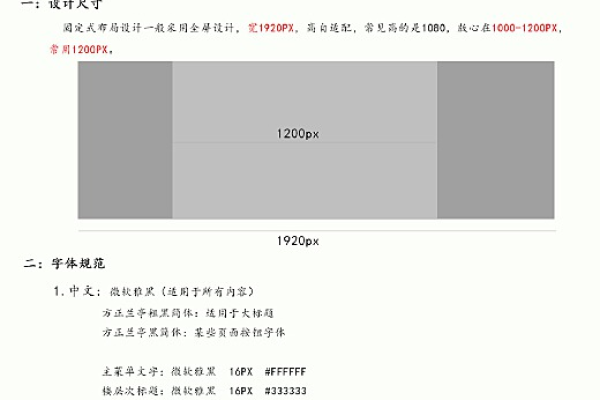
全屏网页宽度取决于显示器分辨率和浏览器窗口大小,通常为1920像素(1080p)或更高。
全屏网页的宽度是一个经常被提及但很少被精确定义的概念,在设计响应式网页时,了解不同设备的屏幕宽度对于确保网站能够在各种设备上良好展示至关重要,本文将探讨全屏网页宽度的相关问题,包括常见设备屏幕宽度、如何设置网页宽度以及一些最佳实践。

常见设备屏幕宽度
在设计响应式网页时,了解目标用户群体所使用的设备屏幕宽度非常重要,以下是一些常见设备的屏幕宽度范围:
| 设备类型 | 最小宽度 | 最大宽度 |
| 手机 | 320px | 480px |
| 平板 | 768px | 1024px |
| 桌面显示器 | 1024px | 1920px |
| 电视 | 1920px | 3840px |
需要注意的是,这些宽度只是大致的范围,实际设备的屏幕宽度可能会有所不同,一些较新的手机可能具有更高的分辨率和更宽的屏幕。
如何设置网页宽度
在设计响应式网页时,通常会使用CSS媒体查询来根据不同设备的屏幕宽度应用不同的样式,以下是一个基本的示例:
/* 默认样式 */
body {
width: 100%;
margin: 0;
padding: 0;
}
/* 针对小屏幕设备的样式 */
@media (max-width: 767px) {
body {
font-size: 14px; /* 小屏幕设备上的字体大小 */
}
}
/* 针对中等屏幕设备的样式 */
@media (min-width: 768px) and (max-width: 1023px) {
body {
font-size: 16px; /* 中等屏幕设备上的字体大小 */
}
}
/* 针对大屏幕设备的样式 */
@media (min-width: 1024px) {
body {
font-size: 18px; /* 大屏幕设备上的字体大小 */
}
}在这个示例中,我们使用了媒体查询来针对不同屏幕宽度的设备应用不同的字体大小,这只是一个简单的示例,实际应用中可能需要根据具体需求进行调整。
最佳实践
在设计响应式网页时,以下是一些最佳实践:
1、使用相对单位:尽量使用百分比、em或rem等相对单位,而不是固定的像素值,这样可以更好地适应不同设备的屏幕宽度。
2、灵活的布局:使用Flexbox或Grid等现代CSS布局技术,可以实现更加灵活和自适应的布局。
3、图片和媒体的响应式处理:确保图片和视频等媒体元素也能够根据屏幕宽度进行缩放和调整。
4、测试多种设备:在不同的设备和浏览器上进行测试,确保网页在所有情况下都能良好展示。
5、优化加载速度:响应式网页可能会因为包含更多的样式和脚本而影响加载速度,因此需要优化资源加载,提高网页性能。
FAQs
Q1: 为什么需要设计响应式网页?
A1: 设计响应式网页是为了确保网站能够在不同的设备和屏幕尺寸上提供良好的用户体验,随着移动设备的普及,越来越多的用户通过手机、平板等设备访问网站,如果网站不能在这些设备上良好展示,可能会导致用户流失和不良的用户体验。
Q2: 如何测试网页在不同设备上的显示效果?
A2: 测试网页在不同设备上的显示效果可以通过以下几种方法:
使用浏览器的开发者工具:大多数现代浏览器都提供了开发者工具,可以模拟不同设备的屏幕尺寸和分辨率。
在线模拟器:有一些在线工具和服务可以模拟不同设备上的网页显示效果。
真实设备测试:如果条件允许,最好在实际的设备上进行测试,以获得最准确的结果。
到此,以上就是小编对于“全屏网页宽度是多少”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20570.html