编程横线怎么打出来
- 行业动态
- 2024-05-27
- 6
编程横线怎么打
使用键盘上的符号
1、直接输入“”符号:在大多数键盘上,可以直接按下数字0旁边的减号键(通常位于数字键盘的右上角)来输入横线。
2、使用“_”符号:在大多数键盘上,可以直接按下下划线键(通常位于字母键盘的右下角)来输入横线。
使用特殊字符生成器
1、在线特殊字符生成器:打开一个在线特殊字符生成器的网站,例如www.textsymbols.com。
2、选择横线符号:在生成器中,找到横线符号并点击它。
3、复制横线符号:将光标移动到生成器中的横线符号上,然后右键单击并选择“复制”。
4、粘贴横线符号:将光标移动到需要插入横线的位置,然后右键单击并选择“粘贴”。
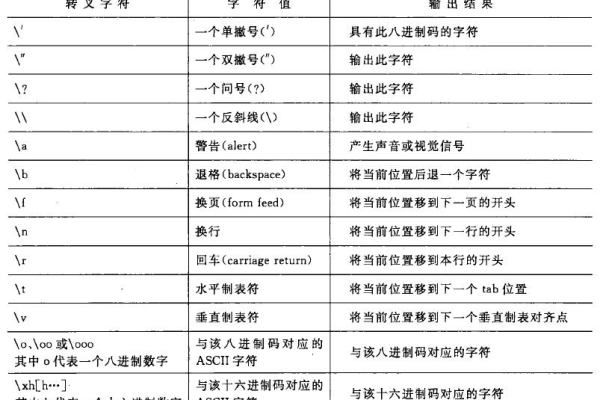
使用编程语言的转义序列
1、反斜杠加空格:在某些编程语言中,可以使用反斜杠加空格的组合来表示横线,在Python中,可以使用 来表示横线。
2、特定字符代码:在其他编程语言中,可以使用特定的字符代码来表示横线,在HTML中,可以使用–来表示横线。
相关问题与解答:
问题1:如何在编程中使用双横线?
解答1:在编程中,双横线通常用于表示范围或条件语句中的两个值之间的差集,具体的使用方法取决于所使用的编程语言,在Python中,可以使用range(start, end)函数来表示从start到end1的范围;在JavaScript中,可以使用Array.prototype.filter()方法来过滤数组中满足条件的元素。
问题2:如何在编程中使用波浪号作为横线?
解答2:在编程中,波浪号通常用于表示正则表达式中的匹配模式,具体的使用方法取决于所使用的编程语言和正则表达式语法,在Python中,可以使用re.sub()函数来替换字符串中的匹配项;在JavaScript中,可以使用String.prototype.replace()方法来进行替换操作。