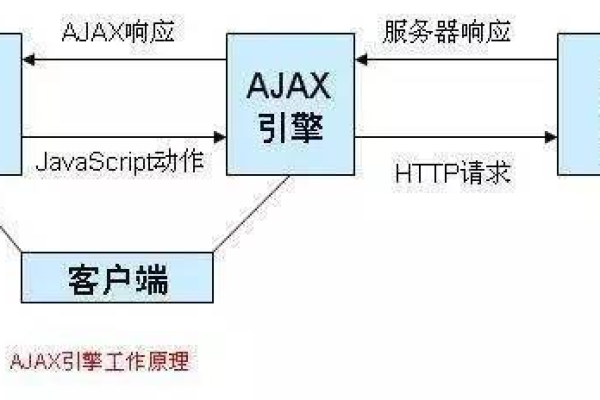
ajax如何向服务器传值
- 行业动态
- 2025-03-18
- 9
,然后通过GET方法发送请求给服务器。2. 使用POST请求传值:通过XMLHttpRequest对象或Fetch API等发起POST请求,将数据作为请求体的一部分发送给服务器。例如使用Fetch API时,可以这样写:, fetch(‘your-server-url’, {, method: ‘POST’,, headers: {, ‘Content-Type’: ‘application/json’, },, body: JSON.stringify({ param1: ‘value1’, param2: ‘value2’ }), }).then(response => response.json()).then(data => console.log(data));
3. 使用FormData对象传值:适用于上传文件等场景,可以将表单中的字段和文件等信息封装成FormData对象,然后发送给服务器。, let formData = new FormData();, formData.append(‘param1’, ‘value1’);, formData.append(‘param2’, ‘value2’);, fetch(‘your-server-url’, {, method: ‘POST’,, body: formData, }).then(response => response.json()).then(data => console.log(data));
4. 使用JSON数据传输:将数据序列化为JSON格式的字符串,然后在请求头中设置Content-Type
为application/json`,再将JSON字符串作为请求体发送给服务器。这种方式常用于前后端数据交互格式统一为JSON的场景。Ajax向
服务器传值的方式多种多样,开发者可以根据实际需求选择合适的方法来实现与服务器的数据交互。
1、使用URL参数传值
原理:将需要传递给服务器的值直接拼接在URL的末尾,通过GET方法发送请求给服务器。
示例代码
JavaScript(客户端)
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://example.com/myserver?param1=value1¶m2=value2", true);
xhr.send();
服务器端(以Node.js为例)
const http = require('http');
const url = require('url');
const querystring = require('querystring');
http.createServer((req, res) => {
let params = querystring.parse(url.parse(req.url).query);
console.log(params); // { param1: 'value1', param2: 'value2' }
res.end('Received');
}).listen(3000);
优点:简单直观,适用于简单的数据传输。
缺点:数据会暴露在URL中,安全性较低;传输的数据量有限,一般不超过2KB。
2、使用POST请求传值
原理:通过HTTP POST方法将数据发送到服务器,数据放在请求体中,不会显示在URL中。
示例代码
JavaScript(客户端)
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://example.com/myserver", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("param1=value1¶m2=value2");
服务器端(以Node.js为例)
const http = require('http');
const querystring = require('querystring');
http.createServer((req, res) => {
let body = '';
req.on('data', chunk => {
body += chunk.toString();
});
req.on('end', () => {
let params = querystring.parse(body);
console.log(params); // { param1: 'value1', param2: 'value2' }
res.end('Received');
});
}).listen(3000);
优点:数据不会显示在URL中,相对安全;可以传输大量数据。
缺点:需要设置请求头,稍微复杂一些。
3、JSON数据传输
原理:将数据转换为JSON格式,通过POST或GET请求发送到服务器,通常与POST请求一起使用。
示例代码
JavaScript(客户端)
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://example.com/myserver", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(JSON.stringify({param1: "value1", param2: "value2"}));
服务器端(以Node.js为例)
const http = require('http');
const bodyParser = require('body-parser');
const app = http.createServer((req, res) => {
let body = '';
req.on('data', chunk => {
body += chunk.toString();
});
req.on('end', () => {
let params = JSON.parse(body);
console.log(params); // { param1: 'value1', param2: 'value2' }
res.end('Received');
});
});
app.listen(3000);
优点:数据格式清晰,易于解析和处理;适用于复杂的数据结构。
缺点:需要服务器支持JSON解析,对浏览器兼容性有一定要求。
4、FormData对象
原理:使用FormData对象来构建表单数据,然后通过POST请求发送到服务器,常用于上传文件等场景。
示例代码
JavaScript(客户端)
var formData = new FormData();
formData.append("param1", "value1");
formData.append("param2", "value2");
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://example.com/myserver", true);
xhr.send(formData);
服务器端(以Node.js为例)
const http = require('http');
const formidable = require('formidable');
http.createServer((req, res) => {
const form = new formidable.IncomingForm();
form.parse(req, (err, fields) => {
console.log(fields); // { param1: 'value1', param2: 'value2' }
res.end('Received');
});
}).listen(3000);
优点:方便处理文件上传等表单数据;自动处理多部分表单数据。
缺点:对老旧的浏览器可能存在兼容性问题。
5、使用Fetch API传值
原理:Fetch API是现代浏览器提供的用于进行网络请求的接口,可以方便地发送GET、POST等请求。
示例代码
JavaScript(客户端)
fetch('http://example.com/myserver', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({param1: 'value1', param2: 'value2'})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
服务器端(以Node.js为例)
const express = require('express');
const app = express();
app.use(express.json());
app.post('/myserver', (req, res) => {
console.log(req.body); // { param1: 'value1', param2: 'value2' }
res.json({message: 'Received'});
});
app.listen(3000);
优点:语法简洁,基于Promise,易于处理异步操作;支持多种请求方式和数据格式。
缺点:相对较新,在一些非常老旧的浏览器中可能不支持。
相关问题与解答
1、问题:Ajax向服务器传值时,如何确保数据的安全性?
解答:可以采用以下方法来确保数据的安全性:使用POST请求代替GET请求,避免数据暴露在URL中;对敏感数据进行加密处理;在服务器端进行身份验证和授权,确保只有合法的用户才能访问相关接口;使用HTTPS协议加密传输数据,防止数据被窃取或改动。
2、问题:在使用Ajax向服务器传值时,如何处理跨域问题?
解答:可以通过以下几种方式处理跨域问题:使用CORS(跨域资源共享),服务器端设置允许跨域访问的响应头;使用JSONP(只读跨域)方式,但只能用于GET请求;通过代理服务器转发请求,将跨域请求转换为同源请求。