服务器加速器:外国服务器怎么解决游戏IP问题?
- 行业动态
- 2024-05-30
- 4
解决外国服务器游戏IP问题的方法
当玩家尝试连接至外国服务器进行游戏时,他们可能会遇到因地理位置导致的高延迟或IP限制问题,以下是一些解决方案:
1. 使用网络传输层(虚拟私人网络)
优点:
可以绕过地理限制,连接到任何国家的游戏服务器。
加密数据流量,提高网络安全性。
缺点:
免费网络传输层服务可能不稳定,付费服务需要成本。
某些游戏公司禁止使用网络传输层。
2. 服务器加速器(游戏加速器)
优点:
专门针对游戏流量进行优化,减少延迟。
通常拥有多个节点,可以选择最佳路径。
缺点:
需要支付订阅费用。
效果因服务和地理位置而异。
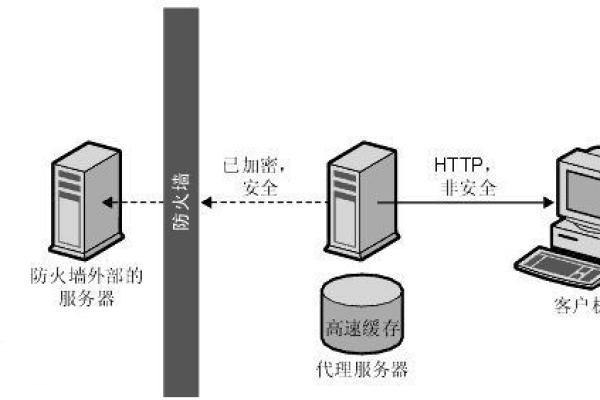
3. 代理服务器
优点:
可以绕过IP限制,连接到特定地区。
成本较低,甚至可以找到免费选项。
缺点:
安全性不如网络传输层。
可能不支持所有类型的游戏流量。
4. 移动数据网络(如4G/5G)
优点:
移动网络通常具有不同的IP地址分配策略,有助于解决IP问题。
提供更广泛的覆盖范围。
缺点:
使用移动数据可能会导致较高的数据费用。
在信号弱的区域可能会有不稳定的连接。
5. 直接联系游戏客服
优点:
如果IP问题是由于误判造成的,联系客服可能能快速解决问题。
有时游戏公司会提供官方的解决方案。
缺点:
不总是有效,取决于具体情况。
可能需要一些时间等待回复。
上文归纳
选择哪种方法取决于个人需求、预算以及对游戏性能的要求,建议先尝试简单的解决方案,如更改网络设置或联系客服,如果不成功,再考虑使用网络传输层或服务器加速器等技术手段。