上一篇
阿里云验证码2.0在同一个页面中为多个按钮注册验证码时,只有其中一个有效,这个怎么解决?
- 行业动态
- 2024-04-30
- 2836
为了解决阿里云验证码2.0在同一个页面中为多个按钮注册验证码时,只有其中一个有效的问题,可以按照以下步骤进行操作:

1. 确保引入阿里云验证码的JS库
在HTML文件的头部(<head>标签内)引入阿里云验证码的JS库,如下所示:
<script src="https://captchademo.osscnhangzhou.aliyuncs.com/captcha2.js"></script>
2. 创建多个验证码容器
在HTML文件中创建多个用于显示验证码的容器,
<div id="captcha1" ></div> <div id="captcha2" ></div>
3. 初始化多个验证码实例
在JavaScript代码中,为每个容器创建一个验证码实例,并设置不同的dataappid和datawidth属性值,以确保它们是独立的。
// 初始化第一个验证码实例
var captcha1 = new Captcha({
container: '#captcha1',
dataAppId: 'appid1', // 替换为实际的appid
dataWidth: 100,
dataHeight: 40,
fontSize: 18,
});
// 初始化第二个验证码实例
var captcha2 = new Captcha({
container: '#captcha2',
dataAppId: 'appid2', // 替换为实际的appid
dataWidth: 100,
dataHeight: 40,
fontSize: 18,
});
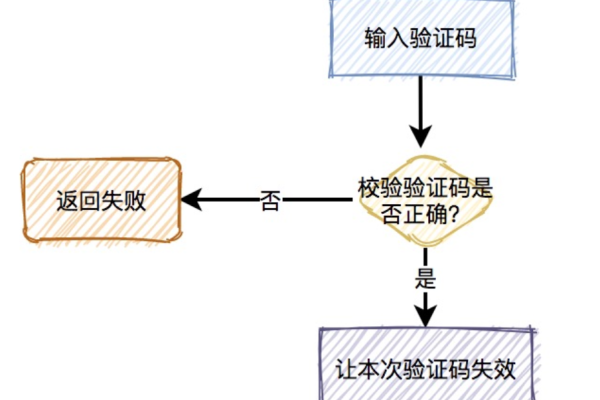
4. 绑定按钮点击事件
为每个需要验证的按钮绑定点击事件,调用对应的验证码实例的validate方法进行验证。
// 绑定第一个按钮的点击事件
$('#btn1').on('click', function () {
var result1 = captcha1.validate();
if (result1) {
// 验证成功,执行后续操作
} else {
// 验证失败,提示用户重新获取验证码
}
});
// 绑定第二个按钮的点击事件
$('#btn2').on('click', function () {
var result2 = captcha2.validate();
if (result2) {
// 验证成功,执行后续操作
} else {
// 验证失败,提示用户重新获取验证码
}
});
通过以上步骤,可以为同一个页面中的多个按钮注册并验证阿里云验证码2.0。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/204927.html