康乐CDN,它如何改善我们的互联网体验?
- 行业动态
- 2024-08-04
- 6
康乐CDN是一种内容分发网络服务,旨在通过在多个地理位置部署服务器来加速网页加载速度和提高网站可用性。它通过缓存网站内容到离用户更近的服务器上,减少了数据传输的延迟,从而改善了用户体验。
关于康乐CDN的详细解析,可以从以下几个方面进行深入讲解:
1、CDN的基本概念
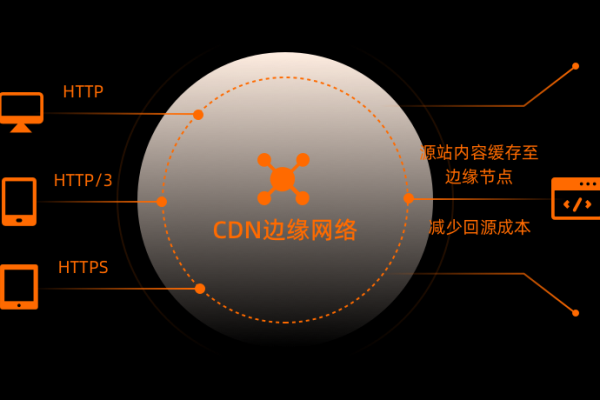
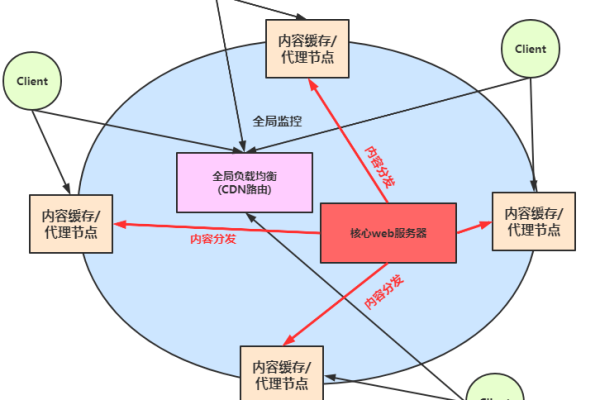
定义:CDN(Content Delivery Network,内容分发网络)是一种构成在现有互联网基础之上的智能虚拟网络,通过在网络各处部署节点服务器来避免可能影响数据传输速度和稳定性的瓶颈和环节。
目的:CDN旨在通过将用户的请求重定向到距离用户最近的服务节点上,使用户能够就近获取所需内容,解决Internet网络拥挤状况,提高访问网站的响应速度。
2、CDN的技术原理
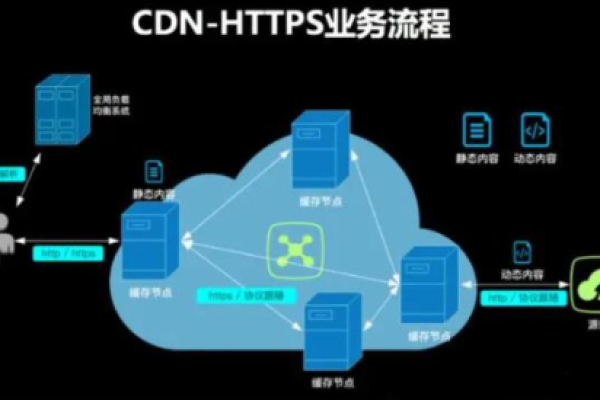
内容缓存:CDN系统会根据网络流量、各节点连接与负载状况、用户距离及响应时间等综合信息,对用户请求进行智能导向,实现内容的快速传输。
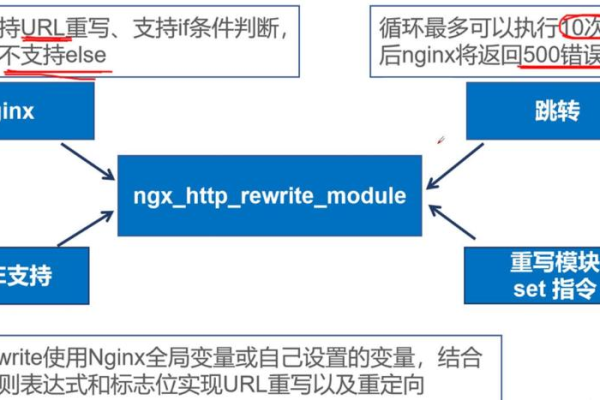
请求重定向:CDN通过专用的算法确定用户请求的最佳路由,确保请求被引导至最优节点,从而加快内容传递速度并减少主服务器的负担。
分发:除了静态内容,CDN还能有效地分发动态内容,保证用户体验的实时性和互动性。
3、Kangle CDN搭建教程
环境准备:需要准备两台服务器作为主节点和辅节点,建议安装同版本的Easypanel控制面板以简化操作过程。
节点添加流程:登录主节点服务器的管理后台,依次进行多节点CDN设置、添加辅助节点、设置本地节点名称和输入节点信息等步骤完成辅节点的添加。
缓存配置:根据服务器的配置调节内存缓存和磁盘缓存的大小,并设置磁盘缓存目录及清理扫描时间为每天凌晨1点至6点。
康乐CDN作为一种内容分发网络,提供了高效的网络内容分发解决方案,它通过全球分布的服务器网络,有效缩短了内容与终端用户之间的距离,提高了数据传输的速度与稳定性。