让apache支持跨域访问
- 行业动态
- 2024-06-03
- 2097
让Apache支持跨域访问

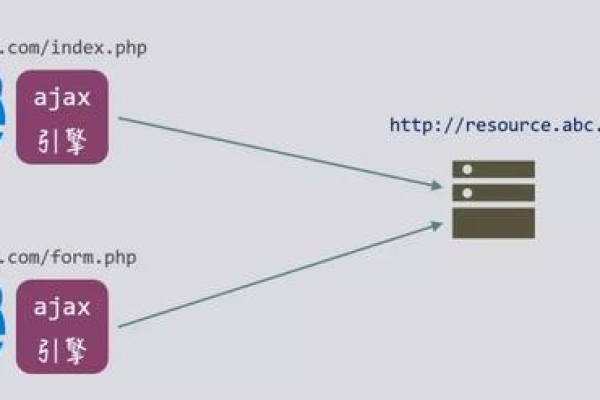
在Web开发中,由于浏览器的同源策略限制,不同域名下的网页无法互相调用对方的资源(如JavaScript、CSS等),为了解决这个问题,可以通过配置Apache服务器来支持跨域访问,以下是详细的步骤:
1. 安装和配置Apache服务器
确保你的系统中已经安装了Apache服务器,如果没有,可以按照以下步骤进行安装:
安装Apache
对于Debian/Ubuntu系统:sudo aptget install apache2
对于CentOS/RHEL系统:sudo yum install httpd
启动Apache服务
对于Debian/Ubuntu系统:sudo service apache2 start
对于CentOS/RHEL系统:sudo systemctl start httpd
2. 配置跨域访问
接下来,需要在Apache的配置文件中添加一些设置,以允许跨域访问,默认的配置文件路径通常是/etc/apache2/apache2.conf(Debian/Ubuntu)或/etc/httpd/conf/httpd.conf(CentOS/RHEL)。
编辑配置文件
打开配置文件:使用文本编辑器打开配置文件,例如sudo nano /etc/apache2/apache2.conf。
添加以下内容:
<IfModule mod_headers.c>
Header set AccessControlAllowOrigin "*"
Header always set AccessControlAllowMethods "POST, GET, OPTIONS, DELETE, PUT"
Header always set AccessControlAllowHeaders "xrequestedwith, ContentType, origin, authorization, accept, clientsecuritytoken"
</IfModule>
保存并关闭配置文件。
3. 重启Apache服务器
需要重启Apache服务器以使更改生效,可以使用以下命令:
对于Debian/Ubuntu系统:sudo service apache2 restart
对于CentOS/RHEL系统:sudo systemctl restart httpd
4. 验证配置
完成上述步骤后,可以通过访问你的网站并检查网络请求的响应头来验证配置是否生效,如果看到AccessControlAllowOrigin等响应头,说明跨域访问已经成功配置。
通过以上步骤,你可以成功地配置Apache服务器以支持跨域访问,从而解决因浏览器同源策略而导致的资源调用问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/204357.html