ajax 提交表单到web api
- 行业动态
- 2025-03-19
- 7
XMLHttpRequest 或
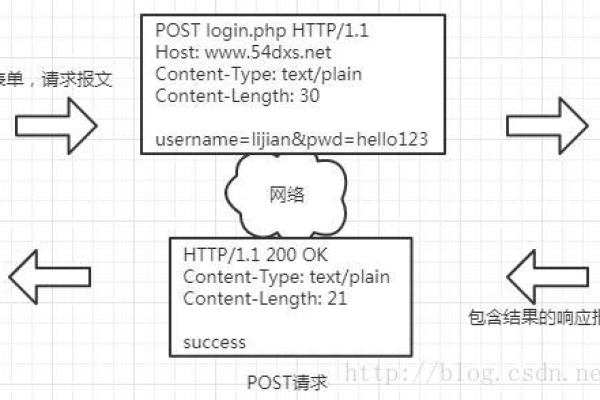
fetch 方法,通过异步请求将数据发送到服务器端接口。
Ajax 提交表单到 Web API
一、什么是 Ajax
Ajax(Asynchronous JavaScript and XML)是一种在不重新加载整个页面的情况下,与服务器进行异步数据交换的技术,它允许网页在后台向服务器发送请求并获取数据,然后更新页面的局部内容,从而提供更流畅和动态的用户体验。
| 特点 | 描述 |
| 异步操作 | 可在不阻塞网页其他部分运行的情况下与服务器通信 |
| 局部更新 | 只更新页面中需要改变的部分,而非整个页面 |
| 提升用户体验 | 使网页交互更迅速,减少等待时间 |
二、Web API
Web API 是一种基于 HTTP 协议的应用程序接口,用于在不同系统或组件之间进行数据交互和通信,它可以接收客户端的请求,处理业务逻辑,并返回相应的数据结果,常见的 Web API 框架包括 ASP.NET Core Web API、Django REST framework 等。
| 优势 | 说明 |
| 平台无关性 | 不依赖于特定的编程语言或平台,只要遵循 HTTP 协议即可通信 |
| 松耦合 | 客户端和服务端相对独立,可分别开发和维护 |
| 易于扩展 | 方便添加新的功能和接口,满足不断变化的业务需求 |
三、使用 Ajax 提交表单到 Web API 的步骤
(一)创建 HTML 表单
需要创建一个 HTML 表单,用于收集用户输入的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交示例</title>
</head>
<body>
<form id="myForm">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br><br>
<button type="submit">提交</button>
</form>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("#myForm").submit(function(event){
event.preventDefault(); // 阻止表单的默认提交行为
var formData = {
username: $('#username').val(),
email: $('#email').val()
};
$.ajax({
url: 'https://example.com/api/submit', // 替换为实际的 Web API 地址
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(formData),
success: function(response){
console.log('表单提交成功:', response);
// 在这里可以对成功响应进行处理,如显示提示信息等
},
error: function(xhr, status, error){
console.log('表单提交失败:', error);
// 在这里可以对错误进行处理,如显示错误提示信息等
}
});
});
});
</script>
</body>
</html>
在这个示例中,我们创建了一个简单的表单,包含用户名和电子邮件两个输入框,以及一个提交按钮,当用户点击提交按钮时,通过 jQuery 的$ 函数选择表单元素,并绑定submit 事件处理程序,在事件处理程序中,首先使用event.preventDefault() 方法阻止表单的默认提交行为,然后获取用户输入的数据并将其封装成一个对象formData,使用$.ajax 方法向指定的 Web API 地址发送 POST 请求,将formData 转换为 JSON 格式作为请求体发送出去,定义了success 回调函数来处理成功的响应,以及error 回调函数来处理请求失败的情况。
(二)在服务器端处理请求
以使用 Flask(Python 的一个轻量级 Web 框架)为例,以下是一个简单的服务器端代码示例,用于接收和处理来自客户端的表单数据:
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/api/submit', methods=['POST'])
def submit():
data = request.get_json()
username = data.get('username')
email = data.get('email')
# 在这里可以对接收到的数据进行进一步的处理,如保存到数据库等
return jsonify({'message': '数据接收成功', 'username': username, 'email': email}), 200
if __name__ == '__main__':
app.run(debug=True)
在这个示例中,我们使用 Flask 创建了一个简单的 Web 应用程序,并定义了一个路由/api/submit,该路由仅接受 POST 请求,在视图函数submit 中,使用request.get_json() 方法获取客户端发送的 JSON 数据,并从中提取用户名和电子邮件信息,可以根据实际需求对这些数据进行进一步的处理,最后返回一个 JSON 响应,表示数据接收成功,并包含接收到的用户名和电子邮件信息。
四、常见问题与解答
(一)问题:为什么需要在 Ajax 请求中使用event.preventDefault()?
答:如果不使用event.preventDefault(),当表单被提交时,浏览器会执行默认的表单提交行为,即刷新当前页面并将表单数据发送到表单的action 属性指定的 URL,这会导致页面重新加载,破坏了 Ajax 的异步特性,无法实现局部更新页面的目的,而使用event.preventDefault() 可以阻止这种默认行为,让 Ajax 请求能够正常发送,并且可以在请求完成后根据响应结果来更新页面的局部内容,而不刷新整个页面。
(二)问题:Ajax 请求失败,如何在前端页面上显示错误信息?
答:可以在 Ajax 请求的error 回调函数中处理错误信息,可以使用 JavaScript 操作 DOM 元素,将错误信息显示在一个特定的区域,以下是一个示例代码:
$.ajax({
url: 'https://example.com/api/submit',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(formData),
success: function(response){
console.log('表单提交成功:', response);
// 处理成功响应
},
error: function(xhr, status, error){
console.log('表单提交失败:', error);
// 假设有一个元素 ID 为 "errorMessage" 用于显示错误信息
$('#errorMessage').text('表单提交失败:' + error).show();
}
});
在上述代码中,当 Ajax 请求失败时,会在页面上找到一个 ID 为errorMessage 的元素,并将其文本内容设置为错误信息,然后显示该元素,以便用户能够看到错误提示,这样可以提高用户体验,让用户清楚地知道表单提交过程中出现了问题。