如何在C中调用存储过程?这里有一个简单的完整实例代码!
- 行业动态
- 2025-01-14
- 7
csharp,using System;,using System.Data;,using System.Data.SqlClient;,,class Program,{, static void Main(), {, string connectionString = "your_connection_string_here";, using (SqlConnection connection = new SqlConnection(connectionString)), {, connection.Open();, , using (SqlCommand command = new SqlCommand("YourStoredProcedureName", connection)), {, command.CommandType = CommandType.StoredProcedure;, , // 添加参数(如果有), command.Parameters.Add(new SqlParameter("@Param1", SqlDbType.Int)).Value = 123;, command.Parameters.Add(new SqlParameter("@Param2", SqlDbType.VarChar, 50)).Value = "Test";, , // 执行存储过程并读取结果, using (SqlDataReader reader = command.ExecuteReader()), {, while (reader.Read()), {, Console.WriteLine($"{reader["Column1"]}, {reader["Column2"]}");, }, }, }, }, },},`
,,请将 your_connection_string_here
替换为实际的数据库连接字符串,并将 YourStoredProcedureName` 替换为实际的存储过程名称。根据需要调整参数和列名。
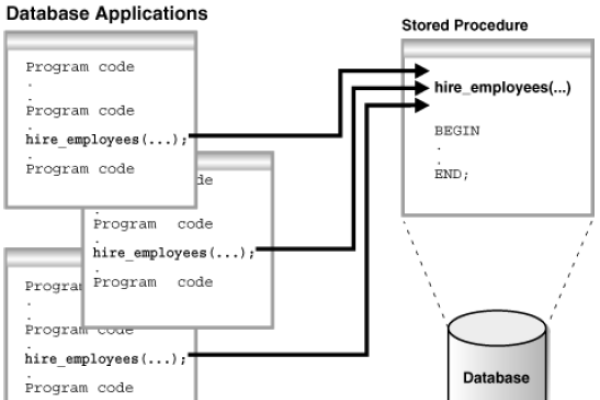
在C#中调用存储过程是一个常见的操作,它允许开发者执行数据库中的预编译SQL代码,下面是一个简单的完整实例代码,演示如何在C#中调用存储过程。
确保你已经有一个数据库和一个存储过程,假设我们使用的是SQL Server数据库,并且已经创建了一个名为GetEmployeeDetails 的存储过程,该存储过程接受一个员工ID作为输入参数,并返回员工的详细信息。
创建存储过程
在SQL Server中,你可以使用以下T-SQL脚本来创建这个存储过程:
CREATE PROCEDURE GetEmployeeDetails
@EmployeeID INT
AS
BEGIN
SELECT * FROM Employees WHERE EmployeeID = @EmployeeID;
END
C# 调用存储过程
在C#项目中编写代码来调用这个存储过程,我们将使用SqlConnection、SqlCommand和SqlDataReader类来完成这个任务。

完整的C#代码示例
using System;
using System.Data.SqlClient;
namespace CallStoredProcedureExample
{
class Program
{
static void Main(string[] args)
{
// 数据库连接字符串
string connectionString = "Data Source=your_server_name;Initial Catalog=your_database_name;Integrated Security=True";
// 员工ID
int employeeId = 1;
// 调用存储过程并获取员工详细信息
GetEmployeeDetails(connectionString, employeeId);
}
static void GetEmployeeDetails(string connectionString, int employeeId)
{
using (SqlConnection connection = new SqlConnection(connectionString))
{
try
{
// 打开数据库连接
connection.Open();
// 创建SqlCommand对象
using (SqlCommand command = new SqlCommand("GetEmployeeDetails", connection))
{
// 设置命令类型为存储过程
command.CommandType = CommandType.StoredProcedure;
// 添加参数
command.Parameters.Add(new SqlParameter("@EmployeeID", employeeId));
// 执行命令并读取结果
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
Console.WriteLine("Employee ID: " + reader["EmployeeID"].ToString());
Console.WriteLine("First Name: " + reader["FirstName"].ToString());
Console.WriteLine("Last Name: " + reader["LastName"].ToString());
Console.WriteLine("Position: " + reader["Position"].ToString());
Console.WriteLine("Salary: " + reader["Salary"].ToString());
Console.WriteLine("------------------------------");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine("An error occurred: " + ex.Message);
}
}
}
}
}
相关问答FAQs
Q1: 如何更改存储过程的参数类型?
A1: 要更改存储过程的参数类型,你需要修改存储过程的定义(T-SQL脚本),然后在C#代码中相应地调整参数的类型和处理逻辑,如果将参数从整数改为字符串,你需要在存储过程中更新参数类型,并在C#代码中使用SqlDbType.VarChar或SqlDbType.NVarChar来指定参数的数据类型。

Q2: 如果存储过程有多个输出参数怎么办?
A2: 如果存储过程有多个输出参数,你可以在C#中使用SqlParameter类的Direction属性设置为ParameterDirection.Output来定义输出参数,在执行命令后,你可以通过访问这些参数的Value属性来获取输出值。
command.Parameters.Add(new SqlParameter("@OutputParam1", SqlDbType.Int) { Direction = ParameterDirection.Output });
command.Parameters.Add(new SqlParameter("@OutputParam2", SqlDbType.VarChar, 50) { Direction = ParameterDirection.Output });
执行命令后,通过command.Parameters["@OutputParam1"].Value和command.Parameters["@OutputParam2"].Value获取输出值。

小编有话说
调用存储过程是C#与数据库交互的一个重要方面,它可以提高性能并简化复杂查询的管理,正确处理异常和资源管理同样重要,以确保应用程序的稳定性和效率,希望这个简单的实例能帮助你理解如何在C#中调用存储过程,并鼓励你在实际应用中探索更多高级功能。