如何连接到远程MySQL数据库?
- 行业动态
- 2024-12-04
- 9
mysql -h -u -p 命令,`
是远程服务器的 IP 地址或域名,` 是数据库用户名。
MySQL 远程连接数据库
一、MySQL 远程连接的基本概念和步骤
1. 基本概念
远程连接:指通过本地计算机连接到远程服务器上的 MySQL 数据库。
客户端工具:如命令行终端、MySQL Workbench、Navicat 等,用于与 MySQL 服务器进行交互。
安全性:远程连接涉及网络安全问题,需要确保连接的安全性,防止未经授权的访问。
2. 连接步骤
检查网络连通性:确保本地计算机与远程服务器之间的网络连接正常,可以使用ping 命令测试服务器的 IP 地址是否可达。
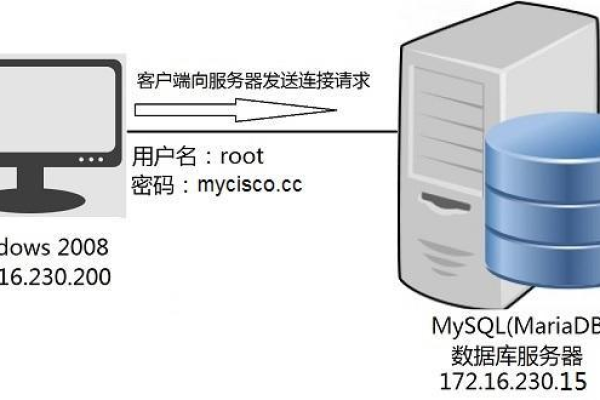
获取远程服务器信息:包括服务器的 IP 地址、端口号(默认为 3306)、用户名和密码。
配置 MySQL 服务器:确保 MySQL 服务器允许远程连接,并配置相应的用户权限。
使用客户端工具连接:在本地计算机上使用客户端工具输入远程服务器的信息进行连接。
二、配置 MySQL 允许远程连接
1. 修改 MySQL 配置文件
找到配置文件:通常是my.cnf 或mysqld.cnf,具体位置取决于操作系统和 MySQL 安装方式。
编辑配置文件:使用文本编辑器打开配置文件,找到bind-address 选项。
设置监听地址:将bind-address 设置为0.0.0.0 以允许所有 IP 地址连接,或者设置为特定的 IP 地址以限制访问来源,保存并关闭配置文件。

2. 重启 MySQL 服务
执行命令:根据操作系统的不同,执行相应的命令来重启 MySQL 服务,使配置更改生效,在 Linux 系统中可以使用sudo systemctl restart mysql 或sudo service mysql restart。
3. 配置防火墙
检查防火墙规则:确保服务器的防火墙允许 MySQL 的端口(默认是 3306)通过。
开放端口:如果使用的是 UFW(Uncomplicated Firewall),可以执行sudo ufw allow 3306/tcp 开放端口,对于其他防火墙软件,需要按照其文档进行操作。
三、创建和配置远程用户
1. 创建用户
选择数据库:首先选择或创建一个数据库,以便为用户分配权限。
创建用户:使用CREATE USER 语句创建一个新用户,并指定主机部分为%,表示该用户可以从任何主机连接。CREATE USER 'remote_user'@'%' IDENTIFIED BY 'password';。
2. 分配权限
授予权限:使用GRANT 语句为用户分配所需的权限。GRANT ALL PRIVILEGES ON *.* TO 'remote_user'@'%'; 表示为用户分配所有数据库的所有权限。
刷新权限:执行FLUSH PRIVILEGES; 以使权限更改生效。

四、使用客户端工具连接远程 MySQL 数据库
1. 命令行连接
使用 mysql 命令:在命令行终端中,使用mysql -h 服务器IP地址 -P 端口号 -u 用户名 -p 命令连接到远程 MySQL 数据库。mysql -h 192.168.1.100 -P 3306 -u root -p。
输入密码:按提示输入密码后即可连接到远程数据库。
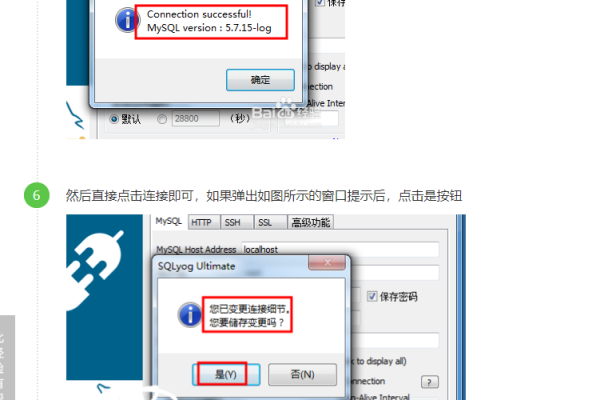
2. 图形化客户端工具连接
打开工具:启动 MySQL Workbench 或 Navicat 等图形化客户端工具。
新建连接:在工具中新建一个数据库连接,输入远程服务器的 IP 地址、端口号、用户名和密码。
测试连接:点击“测试连接”按钮,确保信息无误后点击“确定”或“连接”按钮。
五、常见问题及解决方法
1. 无法连接到远程服务器
检查网络连通性:使用ping 命令测试服务器 IP 地址是否可达。
检查防火墙设置:确保服务器防火墙允许 MySQL 端口通过。
检查 MySQL 配置:确认bind-address 设置正确,且 MySQL 服务已重启。

检查用户权限:确认远程用户具有足够的权限,并且主机部分设置为%。
2. 连接超时
增加超时时间:在连接命令中加入--connect-timeout 选项,如mysql -h 服务器IP地址 -P 端口号 -u 用户名 -p --connect-timeout=60。
检查网络稳定性:确保网络连接稳定,避免因网络波动导致连接超时。
六、FAQs
1. 如何在 Windows 系统上修改 MySQL 配置文件?
答:在 Windows 系统上,MySQL 的配置文件通常位于C:ProgramDataMySQLMySQL Server X.Ymy.ini(X.Y 是 MySQL 的版本号),使用记事本或其他文本编辑器打开该文件进行编辑,注意在编辑前备份原文件以防万一。
2. 如何更改 MySQL 的默认端口号?
答:更改 MySQL 的默认端口号可以通过修改配置文件中的port 选项实现,找到[mysqld] 部分,将port=3306 改为所需的端口号,如port=3307,然后重启 MySQL 服务使更改生效,确保防火墙也开放了新的端口号。
以上就是关于“mysql 连远程数据库_Mysql数据库”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!